标签:局部刷新 size ntb java method btn 账号 软件 ack
Ajax全名(Asynchronous(异步) JavaScript and XML )是可以实现局部刷新的
在讲AJax之前我们先用简单的实例说一下同步和异步这个概念

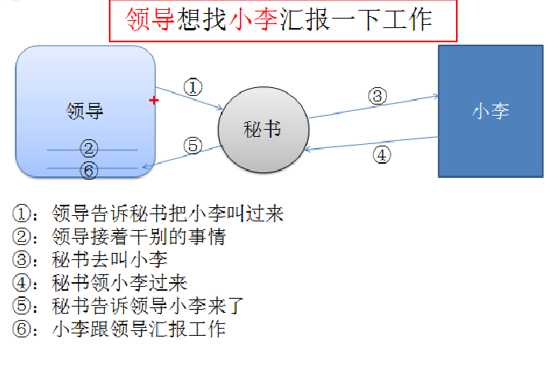
/*异步的概念(就是当领导有一个吩咐 让秘书去叫小李,秘书就去叫小李了,而领导接着做自己的事),而不是什么也不做就等着秘书告诉老板小李来了
具体的异步概念是这样的:
就是后台与界面可以进行数据交互,而界面则可以继续保持一直跟用户交互而不受影响。
反之就是同步的概念喽*/

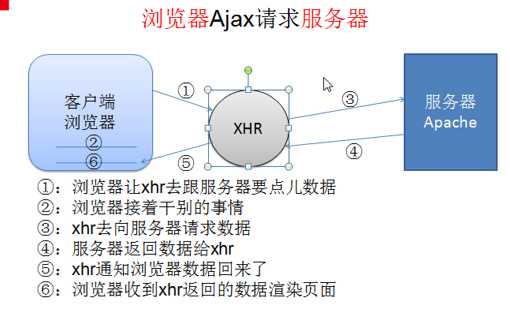
/*领导就相当于(客户端,浏览器) 而秘书就相当于XHR(XMLHttpRequest这个对象) 小李就是服务器喽 (员工当然要给老板服务,要不哪来的钱迎娶白富美?)
就是客户端在浏览器会发送一个请求(request)这个请求由XHR帮你去告诉服务器
然后服务器返回你想要让XHR在告诉你 (XHR就相当于不赚差价的中间商
首先写点代码吧*/
<div id="show"></div>
<form method="get">
<p>admin:<input type="text" id="username"/></p>
<p>password:<input type="password" id="password" /></p>
<input type="button" id="btn" value="method">
</form>
js代码
function $(id){return document.getElementById(id);}
var btn=$("btn");
btn.onclick=function(){
var username=$("username").value;
var password=$("password").value;
var xhr=null;//创建一个XML对象
if(window.XMLHttpRequest){
xhr=new XMLHttpRequest();//标准浏览器
}
else{
xhr=new ActiveXObject("Microsoft.XMLHTTP");//IE
}
var url="ajax.php?username="+username+"&password="+password;
//?后面是变量,&连接变量
xhr.open("get",url,true);//get 就是提交方式得和表单参数一致,url是把表单给谁处理
//true代表异步,false代表同步 open是建立与服务器的连接
xhr.onreadystatechange=function(){//每当readyState变化时,都会触发这个事件
if(xhr.readyState==4)//readyState 等于 4 且status为 200 时,表示响应已就绪 {
if(xhr.status==200)
{
var data=xhr.responseText;//获得字符串形式的响应信息
if(data==1){
$("show").innerHTML="登陆成功!";
}
else if(data==2){
$("show").innerHTML="账号或密码错误";
}
}
}
}
xhr.send(null);
}
/*到现在位置代码是不能实现成功的因为php页面没有写 而且要在一台电脑实现客户端服务端需要
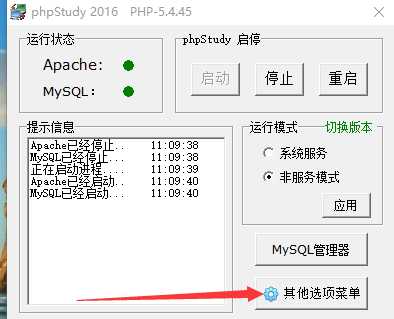
下载软件 我用的是phpstudy*/

很好用 百度直接可以下载,安装也简单,下一步即可。
点击其他选项菜单里面有一个网站根目录 把html,php文件放到一起就好了
访问的时候要在地址栏写localhost/xxx.html
 默认端口是80我改了而已
默认端口是80我改了而已
让我们写php代码 很简单
$username=$_GET["username"];//获取账号
$password=$_GET["password"];//获取密码

从这里面获取到的
<?php
if($username=="1234"&&$password=="abcd"){
echo 1;
}
else{
echo 2;
}
?>
OJBK了到这里已经

标签:局部刷新 size ntb java method btn 账号 软件 ack
原文地址:https://www.cnblogs.com/liveoutfun/p/8761514.html