标签:ng-repeat 技术 使用 ems data- dex prim trash 隐藏
<tr ng-repeat="item in items track by $index">
<td data-title="操作" align="center" ng-mouseenter="$parent[‘buttonList‘+$index] = true" ng-mouseleave="$parent[‘buttonList‘+$index] = false">
<div ng-show="!$parent[‘buttonList‘+$index]">操作</div>
<div ng-show="$parent[‘buttonList‘+$index]">
<button class="btn btn-primary fa fa-download"></button>
<button class="btn btn-success fa fa-reply"></button>
<button class="btn btn-primary fa fa-edit"></button>
<button class="btn btn-danger fa fa-trash"></button>
</div>
</td>
</tr>
主要是ng-mouseenter和ng-mouseleave配合使用,同时注意$parent实现动态拼接变量
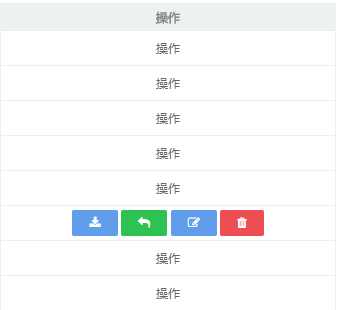
截图如下:

标签:ng-repeat 技术 使用 ems data- dex prim trash 隐藏
原文地址:https://www.cnblogs.com/mini-fan/p/8761958.html