标签:工具 发送 tps 认证 跳转 设计 查询 val 代码

包括了一个微信的工具类,一个网络连接的工具类。

二维码的生成插件
注意要在页面引用!!

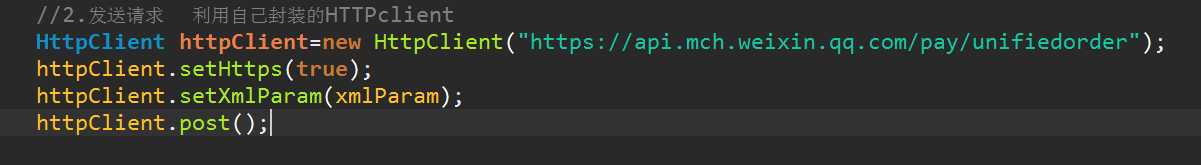
二维码支付的大致流程,个人理解是,访问到支付页面后,想后台发起一个请求,然后,在后台将各种参数封装成一个MAP,用原生方式或者工具类将MAP发送到微信的第一个接口 https://api.mch.weixin.qq.com/pay/unifiedorder。这里主要用来生成二维码!
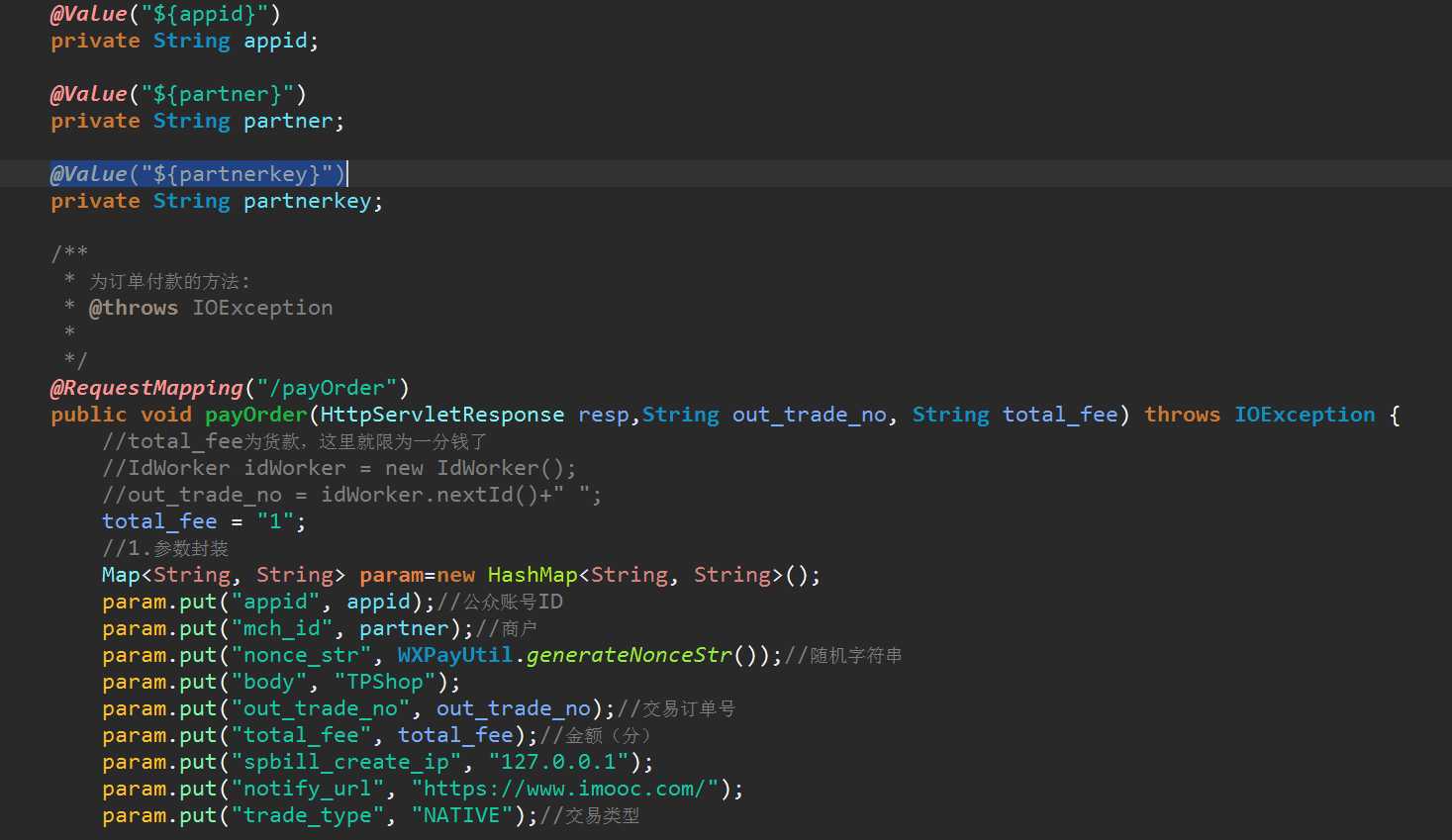
部分代码如下:
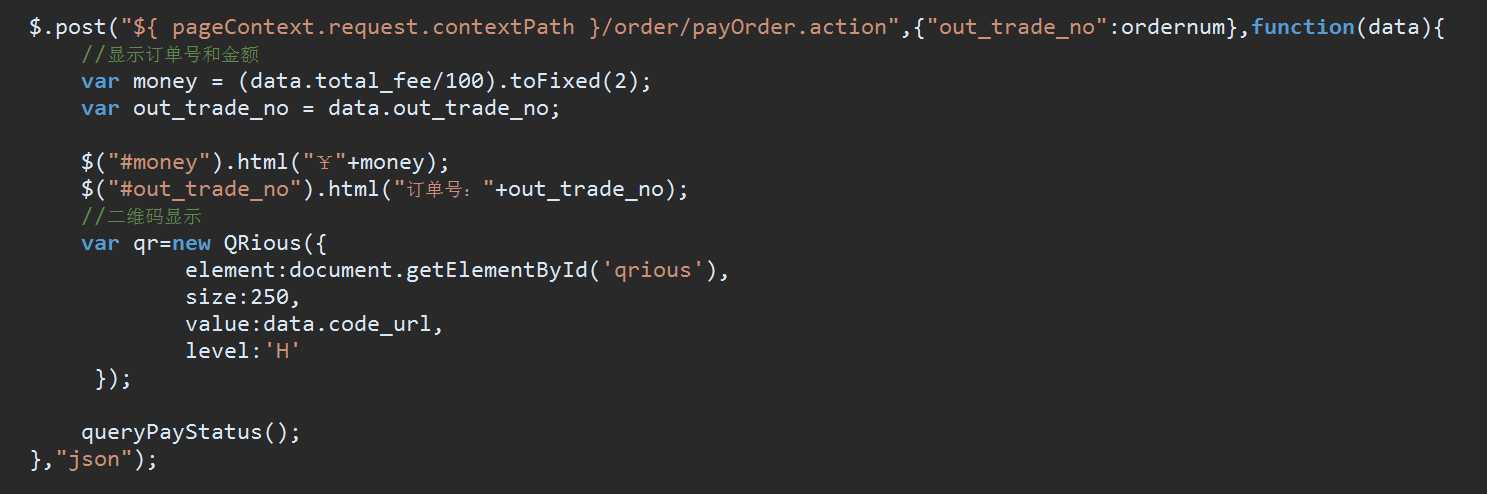
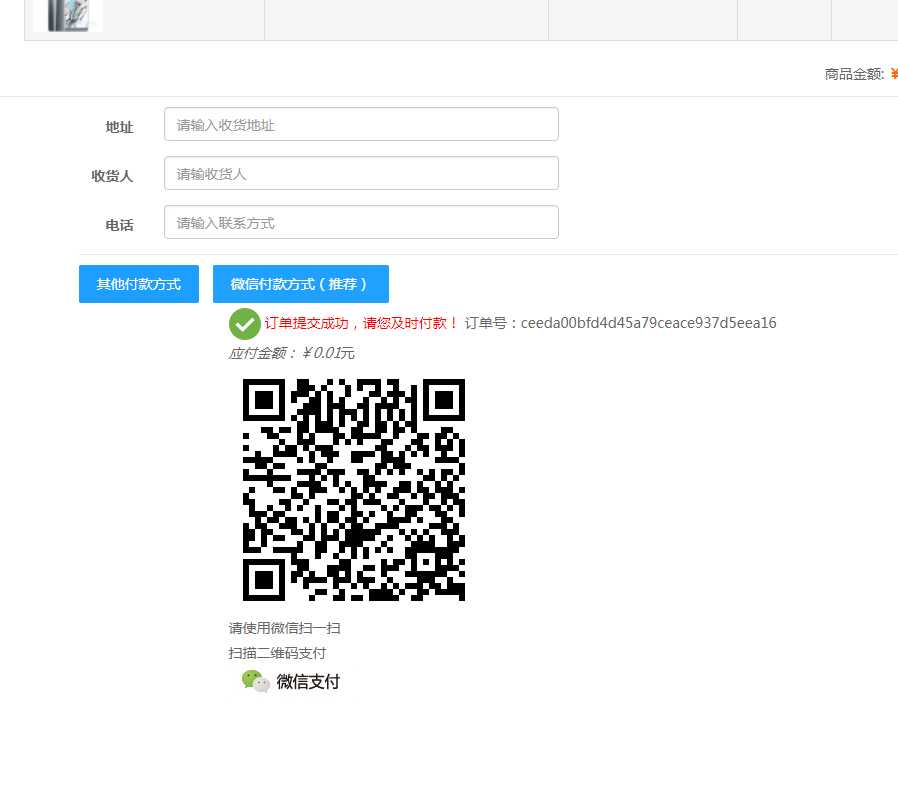
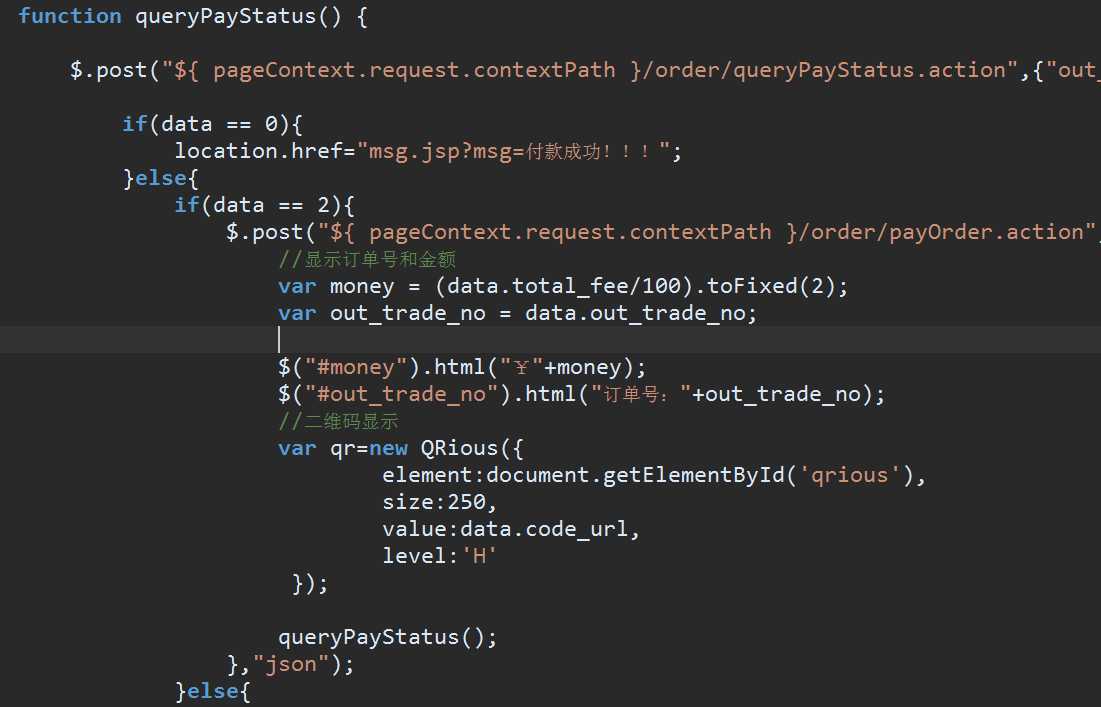
首先,咱们到了要付款的页面了,jquery初始化页面的时候异步请求后台,这里传订单号过去.

一些主要的参数,比如商户密钥写在外部的配置文件里面 然后@Value("${partnerkey}")这样注入。这里的notify_url参数是可以随便写的,但是必须写,我写的慕课网的地址。。。其他参数,在微信文档里面有介绍,哪些必须写的。

然后 , 发送,发送方式不限,这里使用的是拷来的工具类。

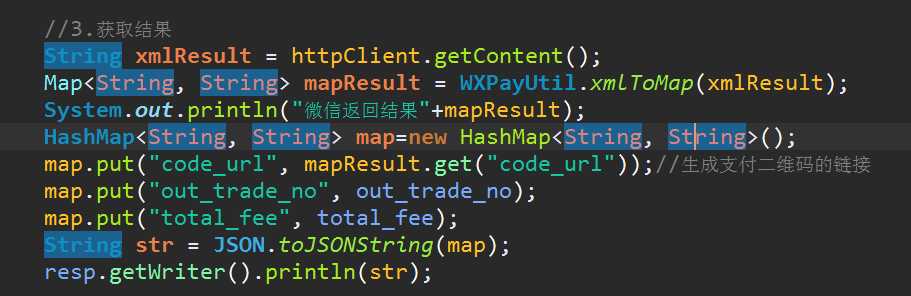
然后,获取结果,这里主要是code_url,用来生成二维码的东西。
我这里用的是把这个结果封装成MAP然后使用了FASTJSON转化成JSON串发送到前台,比较简单,因为是AJAX的方式访问的。

这样已经生成了。

这里前台就接到了数据,在图一中的回调函数里面,拿到一个<img id=‘" qrious">的文档模型,这里会帮你生成二维码,但是一定要引入之前的插件!
判断支付的大致流程,在二维码生成后去调用后台进行判断.
在我图一的AJAX回调函数最后一排,调用了查询的函数,如下:

而在后台,怎样去判断你是否支付了?
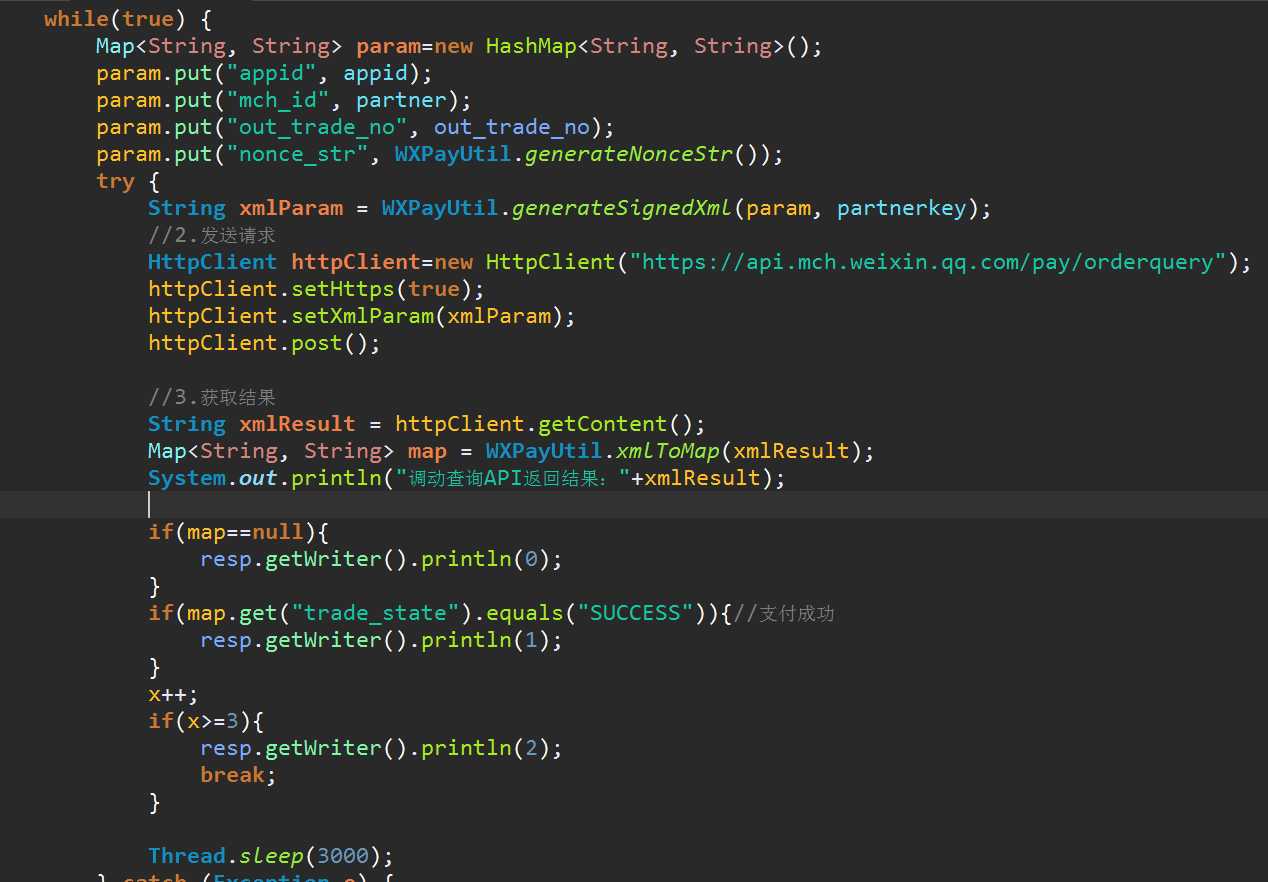
后台写入一个死循环,循环调用微信支付另一个接口:https://api.mch.weixin.qq.com/pay/orderquery

当然,需要sleep,不然调用太快会崩掉,这里他会每隔3S一直去调接口,当然是根据你前台传过来的订单编号去查询!
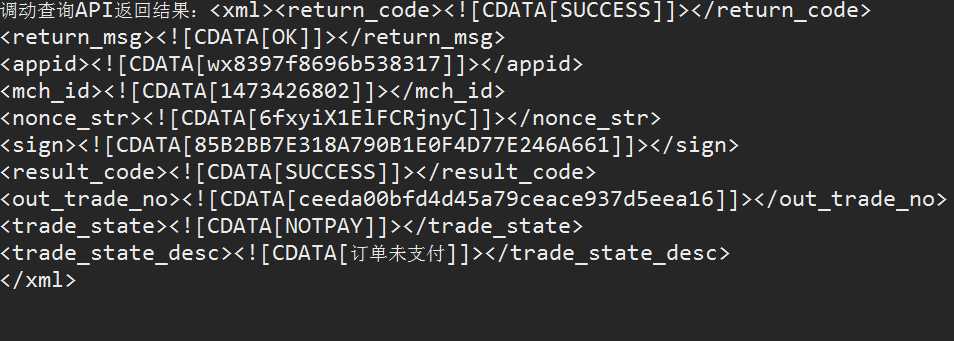
我这里没有支付,所以控制台一直打印出订单未支付!

如果支付成功的话,我想前台传递一个1.然后,在回调函数里面去判断,然后你就可以去做你想做的操作了,比如付款失败跳转到失败页面,成功的话转入后台更改订单状态!
PS:这里设计到一个二维码超时的问题,这样程序会一直去调接口,线程会不断的增加,因此,加入一个变量X,当超过多少次时,跳出循环!
大致的流程就是这样了,个人理解,新手写博客,欢迎指正!后续还会完善!共勉!
标签:工具 发送 tps 认证 跳转 设计 查询 val 代码
原文地址:https://www.cnblogs.com/mojito-ljq/p/8763253.html