标签:种类 call 数组 不难 http object .com bsp javascrip
其实是一个很简单的东西,认真看十分钟就从一脸懵B 到完全 理解!
先看明白下面:
例1

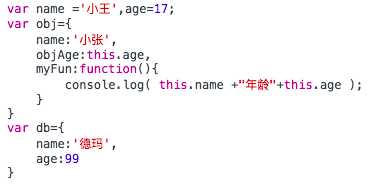
obj.objAge; //17
obj.myFun() //小张年龄undefined
例2

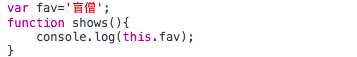
shows() //盲僧
比较一下这两者this 的差别,第一个this 指向obj,第二个全局声明的shows()函数 this 是window ;
1,call()、apply()、bind() 都是用来重定义 this 这个对象的!
如:

obj.myFun.call(db); //德玛年龄99
obj.myFun.apply(db); //德玛年龄99

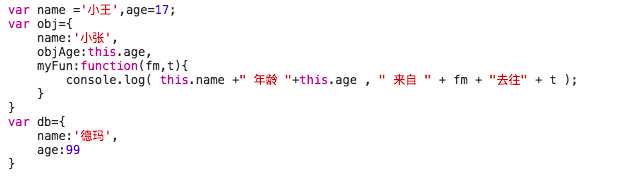
obj.myFun.call(db,‘成都‘,‘上海‘); //德玛 年龄 99 来自 成都去往上海
obj.myFun.apply(db,[‘成都‘,‘上海‘]); //德玛 年龄 99 来自 成都去往上海
obj.myFun.bind(db,‘成都‘,‘上海‘)(); //德玛 年龄 99 来自 成都去往上海
obj.myFun.bind(db,[‘成都‘,‘上海‘])(); //德玛 年龄 99 来自 成都,上海去往undefined
微妙的差距!
(转)javascript中call()、apply()、bind()的用法
标签:种类 call 数组 不难 http object .com bsp javascrip
原文地址:https://www.cnblogs.com/ximenxiazi/p/8776530.html