标签:客户端 www address 技术分享 必须 sub 发送 Enctype 文件
一、背景
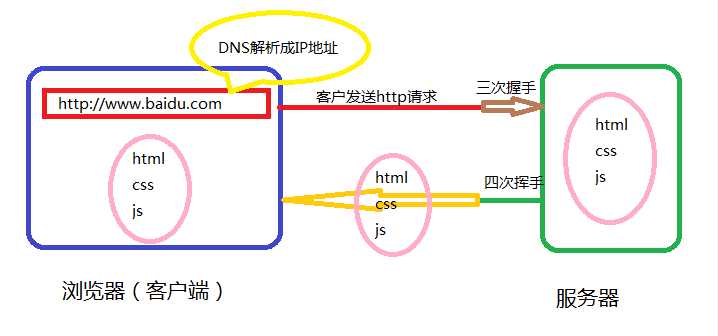
1、url请求简图

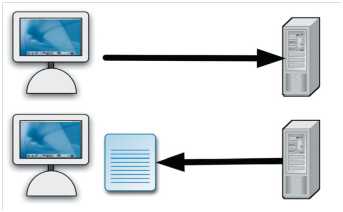
2、请求页面方法的发展
Web的传统模型(form)。客户端向服务器发送一个请求,服务器返回整个页面,如此反复。

在Ajax模型中,数据在客户端与服务器之间独立传输。服务器不再返回整个页面。

之前请求数据都用form表单,但是每请求一次,都要重新刷新一次页面,用户体验特别不好,所以现在用ajax,可以实现局部页面请求数据。
3、form表单
method action enctype
<form action="" method=""> <input type="text" name="username"> <input type="text" name="age"> <input type="submit" value = "登录"> </form>
Method:GET POST等,get:请求数据,post输入数据
action:address
enctype: 规定在发送表单数据之前如何对其进行编码 application/x-www-form-urlencoded在发送前编码所有字符(默认) multipart/form-data (<input type=‘file‘>)不对字符编码。在使用包含文件上传控件的表单时,必须使用该值。
二、Ajax
1、什么是Ajax
用JavaScript 以异步的形式操作 xml (现在操作的是json)
全称:Asynchronous javascript and xml 异步js和xml
2、异步、同步
人类语言中的: 异步(非同时进行,按照顺序来) 同步
机器语言中的: 异步(同时进行) 同步(非同时进行,按照顺序来)
标签:客户端 www address 技术分享 必须 sub 发送 Enctype 文件
原文地址:https://www.cnblogs.com/wangzhenling/p/8778335.html