标签:不包含 color 其他 src 对象 比较 版本 href 开发环境
如果你想制作自己的网页,做网页设计,网站开发,那么你首先要学习的就是HTML,并能熟练掌握HTML文件的编写。也许你编程语言学的不好甚至很差,不要怕,HTML完全是另一种语言,又是一片新天地,说不定这才是适合你的舞台哦。HTML很容易上手的,Don‘t be shy ,let‘s have a try !!!开始定制只属于你自己的网页吧。
对于初学者,坚持动手是提高的唯一路径,这样不仅让学习有趣起来,吸收提高也相当快。对于开发环境,一开始我不建议用什么比较强大的HTML IDE,就用一般的文本编辑器就很好等熟练以后,我们再使用功能强大的开发环境来提高开发效率。
一张图描述HTML

首先,HTML是一种语言,是用来描述网页的语言
HTML 指的是超文本标记语言 (Hyper Text Markup Language) 所谓的超文本就是指页面内可以包含图片、链接、甚至音乐,等非文字元素
HTML 不是一种编程语言,而是一种标记语言 (markup language)所以就算你什么编程语言都不懂,没关系,完全可以上手HTML。 标记语言:一套标记标签 (markup tag)
HTML 就是使用标记标签来描述网页
HTML文件后缀名就是(.html),你可以使用一般的文本编辑器就能编辑,之后再使用浏览器打开,就能看见所你所编辑的网页
看看别人写好的HTML文件

这张图是网上找的简单的html截图,我们也可以直接打开环境里的浏览器,右键,view page source

html文件写出来就是长这个样的。但千万不要以为好麻烦的样子,很多HTML文件只是篇幅大而已,请相信,上手肯定不难的。下面我们一一解剖它。
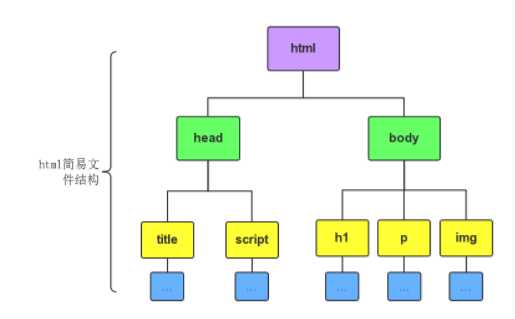
这里先看一张HTML的文件的结构图

在这张图中,展示的是html文件简单的结构图,可以对比看,一般的html文件结构就是下面这样
<html>
<head>
<title>.....</title>
</head>
<body>
<p>.....</p>
</body>
</html>
前面说过,HTML是一种标记语言,这些<..>就叫做标签,而HTML就是使用这些标签来描述网页的。了解大体结构以后,后面我们会学习HTML的标签。
HTML 文档也被称为网页 ,HTML 文档包含 HTML 标签和纯文本 ,Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML标签(相当于是隐藏的格式描述),而是使用标签来解释页面的内容:
下面我们具体来看一看对应的解释:
<html>
<body>
<h1>First Heading</h1>
<p>first paragraph</p>
</body>
</html>
< html> 与 < /html> 之间的文本描述网页, < body> 与 < /body> 之间的文本是可见的页面内容 ,< h1> 与 < /h1> 之间的文本被显示为标题 ,< p> 与 < /p> 之间的文本被显示为段落
标签就是上面这些< head>、< body>、< table> 等被尖括号“<”和“>”包起来的对象,绝大部分的标签都是成对出现的,如< table>< /table>、< form>< /form>。标签对中的第一个标签是开始标签,第二个标签是结束标签,开始和结束标签也被称为开放标签和闭合标签;当然还有少部分不是成对出现的,如< br>、< hr>等。标签就是用来标记HTML元素的。位于起始标签和结束标签之间的文本就是HTML元素的内容。
很多人可能都没有把哪个叫标签,哪个叫元素这个概念搞清楚,学了一直都是混淆着。 为了避免这样的悲剧再发生,我在这里就提前区别,事实上两者之间的概念还是很清楚的
HTML网页实际上就是由许许多多各种各样的HTML元素构成的文本文件,并且任何网页浏览器都可以直接运行HTML文件。所以可以这样说,HTML元素就是构成HTML文件的基本对象,HTML元素可以说是一个统称而已。HTML元素就是通过使用HTML标签进行定义的。
比如< p>这就是一个标签;< p>内容< /p>这就是一个元素,也就是说元素由一个开始的标签和结束的标签组成,用来包含某些内容;这里有一个值得注意的例外,即< br/>本身既是开始标签也是结束标签,但不包含任何内容,所以这只是个标签。
我们后面会有具体的章节来讲述元素,这里是为了避免概念与标签混乱先简单提一下。
我们知道,网页能实现各种各样的定制,实现各种各样的功能,反过来可以说明我们的标签种类是很多的,这样才能实现各种各样的功能及定义。而这里我们先讲四个最基本的标签
HTML标题 Heading 是通过 < h1> - < h6> 等标签进行定义的。 示例:
<h1>This is first heading</h1> <h2>This is second heading</h2> <h3>This is third heading</h3> ... ...
HTML段落 paragraph 是通过 < p> 标签进行定义的。 示例:
<p>This is a paragraph.</p> <p>This is another paragraph.</p> ... ...
HTML链接 链接 是通过 < a> 标签进行定义的。 示例:
<a href="http://shiyanlou.com">This is a link</a>
HTML图像 image是通过 < img> 标签进行定义的。 示例:
<img src="shiyanlou.jpg" width="100" height="142" />
这里只是简单的展示四个常用的标签,至于具体使用方法及其他标签,我们会在后面章节具体讲述。这里还要补充的一点就是:HTML 标签对大小写不敏感:< P> 等同于 < p>。许多网站都使用大写的 HTML 标签。 W3School 使用的是小写标签,因为万维网联盟(W3C)在 HTML 4 中推荐使用小写,而在未来 (X)HTML 版本中强制使用小写。所以在之后的标签,还有属性的书写中我们一律采取小写。
标签:不包含 color 其他 src 对象 比较 版本 href 开发环境
原文地址:https://www.cnblogs.com/hackerbird/p/8782670.html