标签:图片 分享 back info .com oct pen new css
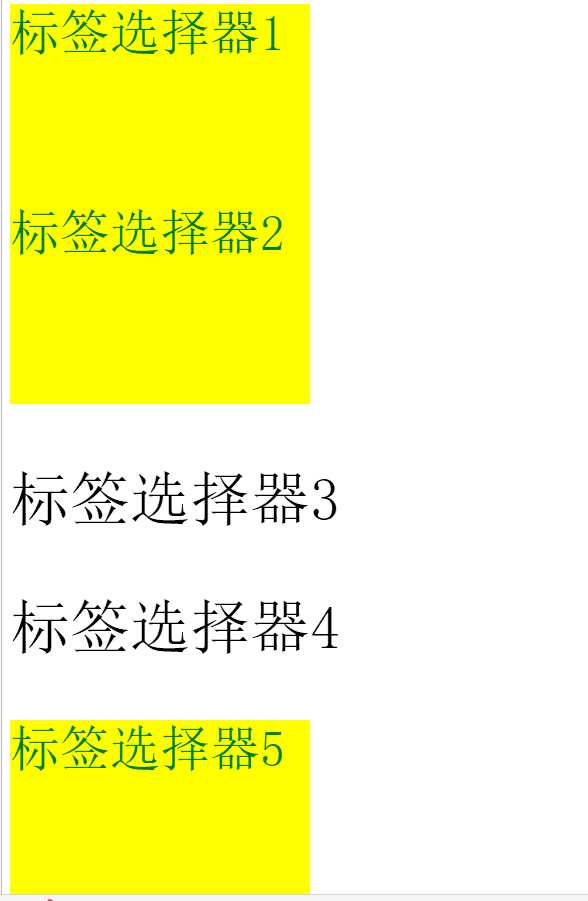
一.标签选择器
标签{属性:值;}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> /*标签选择器*/ div{ font-size:50px; color: green; background-color:yellow; width:300px; height:200px; } p{ color: black; font-size: 60px; } </style> </head> <body> <div>标签选择器1</div> <div>标签选择器2</div> <p>标签选择器3</p> <p>标签选择器4</p> <div>标签选择器5</div> </body> </html>

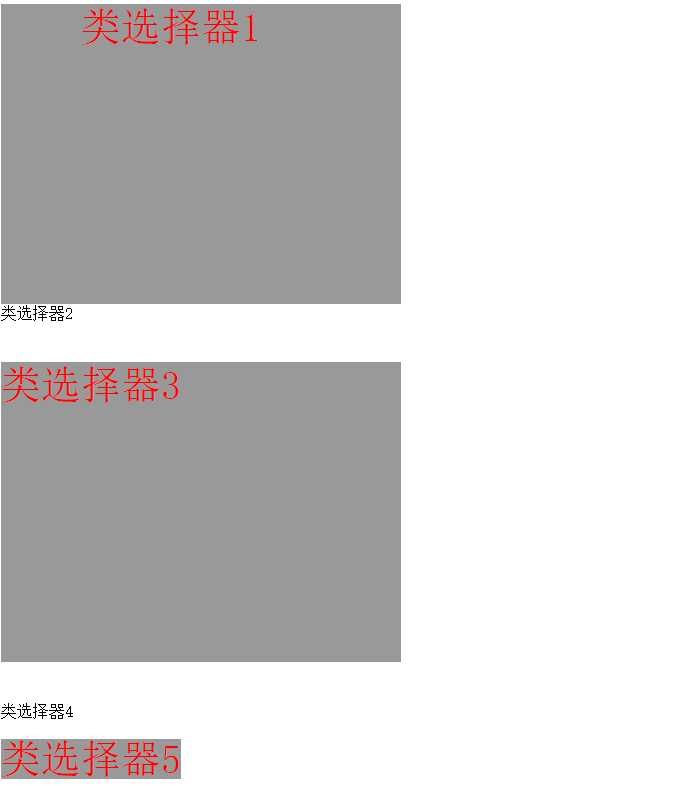
.自定义类名{属性:值; 属性:值;}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .box{ font-size:40px; color: #ff0000; width: 400px; height: 300px; background-color:#999; } .miss{ text-indent:2em; /* text-align: right; */ } </style> </head> <body> <div class="box miss" >类选择器1</div> <div>类选择器2</div> <p class="box">类选择器3</p> <p>类选择器4</p> <span class="box">类选择器5</span> </body> </html>

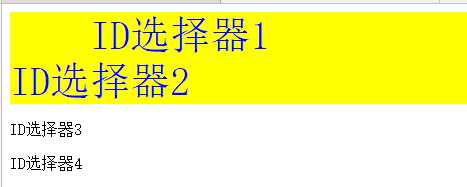
#自定义名称{属性:值;}
特点: 一个ID选择器在一个页面只能调用一次。如果使用2次或者2次以上,不符合w3c规范,JS调用会出问题。
一个标签只能调用一个ID选择器。
一个标签可以同时调用类选择器和ID选择器。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #box{ font-size: 40px; color: rgb(0,0,255); background-color: rgb(255,255,0); } .box{ text-indent: 2em; } </style> </head> <body> <div id="box" class="box">ID选择器1</div> <div id="box">ID选择器2</div> <p>ID选择器3</p> <p>ID选择器4</p> </body> </html>

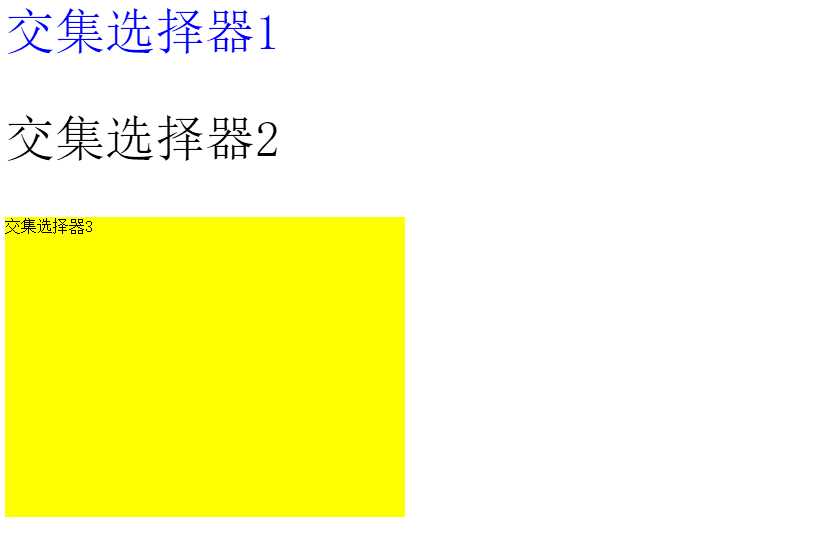
概念:两个或者两个以上的基础选择器通过不同的方式连接在一起。
标签+类(ID)选择器{属性:值;}
特点:即要满足使用了某个标签,还要满足使用了类(id)选择器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box{
font-size:50px;
}
div.box{
color:blue;
}
div#miss{
width: 400px;
height: 300px;
background-color:yellow;
}
</style>
</head>
<body>
<div class="box">交集选择器1</div>
<p class="box">交集选择器2</p>
<div id="miss">交集选择器3</div>
</body>
</html>

选择器+空格+选择器{属性:值;}
后代选择器首选要满足包含(嵌套)关系。
父集元素在前边,子集元素在后边。
特点:无限制隔代。
只要能代表标签,标签、类选择器、ID选择器自由组合。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> /*.box{ font-size:40px; color:red; } div span{ font-size: 50px; }*/ /*.box span{ background-color: blue; }*/ /* .box .miss{ color:red; }*/ .box span{ color:red; } </style> </head> <body> <div class="box"> <p><span class="miss">后代选择器1</span> <span>后代选择器2</span> </p> </div> <div class="box"><span>后代选择器3</span></div> </body> </html>
选择器>选择器{属性:值;}
选中直接下一代元素。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 div>span{ 8 color:red; 9 font-size:40px; 10 } 11 p>span{ 12 color:green; 13 font-size:60px; 14 } 15 16 </style> 17 </head> 18 <body> 19 <div> 20 <p><span>子代选择器1</span></p> 21 <span>子代选择器2</span> 22 23 </div> 24 </body> 25 </html>
选择器+,+选择器+,选择器{属性:值;}

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 .box,#miss,span,h1{ 8 font-size:100px; 9 color: #fff; 10 background-color: green; 11 12 } 13 </style> 14 </head> 15 <body> 16 <div class="box">并集选择器1</div> 17 <p id="miss">并集选择器2</p> 18 <span>并集选择器3</span> 19 <h1>并集选择器4</h1> 20 </body> 21 </html>
标签:图片 分享 back info .com oct pen new css
原文地址:https://www.cnblogs.com/Spinoza/p/8589210.html