标签:run 同步 生成 image install package 使用 scripts 搭建本地
环境
需要安装 node https://nodejs.org/en/
全局安装
npm install -g json-server
开始
1.新建项目 mkdir jsonserver && cd jsonserver
2.初始化项目 npm init
3.安装 npm install --save-dev json-server
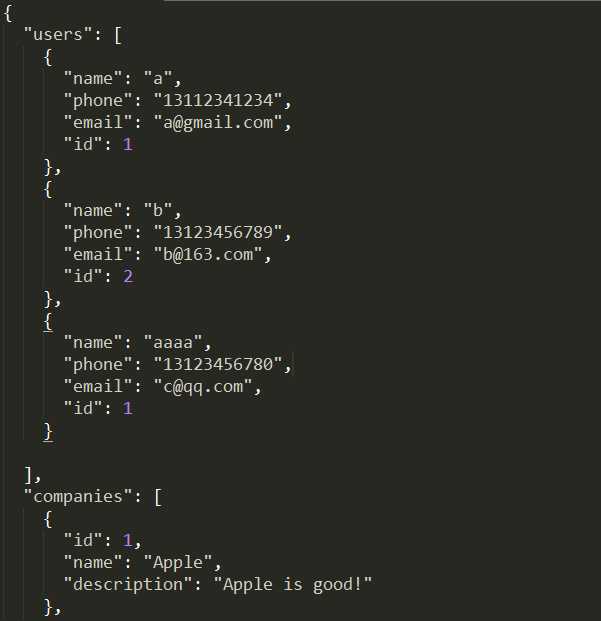
4.在项目根目录下,新建一个 JSON 文件db.json

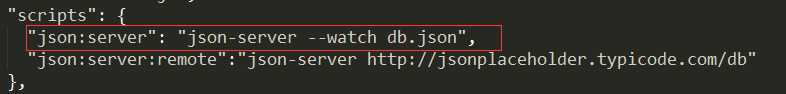
5.打开 package.json,在 scripts 字段添加第一行

6.启动服务 npm run json:server
两个接口已经生成,支持post(新增) delete(删除) put(修改) get(查询);
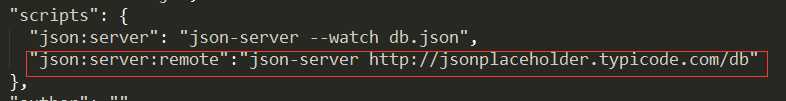
7.打开 package.json,在 scripts 字段添加第二行

6.启动服务 npm run json:server:remote
这样jsonplaceholder这个网络接口的数据就同步到本地了.
推荐使用 postman 进行测试
标签:run 同步 生成 image install package 使用 scripts 搭建本地
原文地址:https://www.cnblogs.com/shhouzhao227/p/8786000.html