标签:ror att 输入参数 表示 success thinkphp5 等于 clear 商品
1.把微信官网下载的demo放在根目录/vendor/目录下,这里我的是/vendor/wxpay_pc目录
2.把cert里面的文件替换成自己项目的证书(登陆微信商户平台,账户中心,API安全下载)
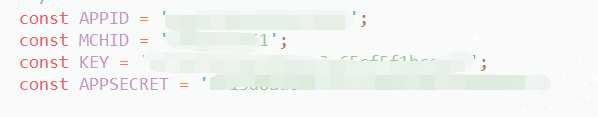
3.把/wxpay_pc/lib目录下的WxPay.Config.php文件里的信息改成自己的信息,只需改以下四个就行:

3.把example/目录下的notify.php改名为PayNotifyCallBack.php 不改也没事,我是为了和该文件里的类名保持一致
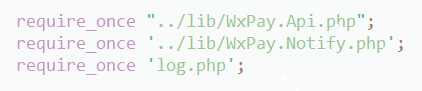
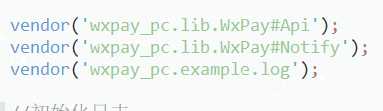
4.把里面require_once包含的文件都写成框架包含的形式,只要是用到的类里面的包含都改成框架包含的形式,如:

改成:注意,“ . ”用“ # ”表示,至于为什么,这里不是重点,你可以看看底层代码。

5.把native.php 里面的模式二的php代码拿出来,封装起来放到控制器里,把里面的信息补充上去
WX_LOG(‘wxpay‘,‘60‘,‘二维码加载完成‘); 这里的WX_LOG()方法是我自己写的打印日志的函数,放在common.php文件下,怎么写的可以看上一篇ThinkPHP5自己写日志 ,使用日志排错还是在下面回调异步通知的方法里还是很有用的,当初在这里我踩了不少坑,毕竟是后台异步,用日志记录比较直观
public function pay_pc() { error_reporting(E_ERROR); ini_set(‘date.timezone‘,‘Asia/Shanghai‘); vendor(‘wxpay_pc.lib.WxPay#Api‘); vendor(‘wxpay_pc.example.WxPay#NativePay‘); $notify = new \NativePay(); $input = new \WxPayUnifiedOrder(); // 必填项 $out_trade_no = date(‘Ymd‘) . str_pad(mt_rand(1, 99999), 6, ‘0‘, STR_PAD_LEFT);; //订单号 $input->SetBody("蜜蜂云"); //商品名称 $input->SetOut_trade_no($out_trade_no); //订单号 $input->SetTotal_fee("1"); //价格0.01 以分为单位1分 $input->SetNotify_url(‘https://www.hulianweidu.com/index/wxpay/notify.html‘); //异步回调通知地址 $input->SetTrade_type("NATIVE"); //NATIVE 扫码支付 $input->SetProduct_id("123456789"); //商品ID // 可填项 $input->SetAttach("互联维度"); //附加数据 $input->SetTime_start(date("YmdHis")); //订单生成时间 $input->SetTime_expire(date("YmdHis", time() + 600)); //订单失效时间 $input->SetGoods_tag("PC网页支付"); //订单优惠标记 $result = $notify->GetPayUrl($input); WX_LOG(‘wxpay‘,‘60‘,‘二维码加载完成‘); $url2 = urlencode($result["code_url"]); //对url中文字字符编码 $this->assign(‘url2‘,$url2); $this->assign(‘out_trade_no‘,$out_trade_no); return $this->fetch() }
需要注意的是$input->SetTotal_fee("1"); //价格0.01 以分为单位1分,我这里是为了方便测试,上线的时候别忘了乘以100,变成以元为单位
6.前端二维码:二维码$url2别忘了对中文字符编码,因为我在对应的方法里已经编码过了,所以在前端就没有再次编码操作。
<img alt="微信扫码支付" id="img" src="http://www.wxpay.com/example/qrcode.php?data={$url2}" style="width:150px;height:150px;"/>
7.现在二维码生成了,现在不出意外应该能支付成功了,一种方法是可以在商户平台查看交易信息,一种是自己写个方法,查看交易结果,因为这个方法下面会用到,还是推荐用这种。因为当用户进入二维码页面之后,我们需要用户支付成功之后给出相应的提示,并跳转下一页面,所以我们需要ajax轮询请求刚刚说的这个方法,3秒查询一次,去判断用户有没有支付,如果支付则进入下一步操作,如果没有支付则继续轮询,直到支付结果改变。
首先是前端代码:
<body> <input type="hidden" id="out_trade_no" value="{$out_trade_no}" > <img alt="微信扫码支付" id="img" src="http://www.wxpay.com/example/qrcode.php?data={$url2}" style="width:150px;height:150px;"/> </body> <script src="/public/index/index/vendor/bootstrap/jquery-3.2.1.min.js"></script> <script type="text/javascript"> var time = setInterval("check()",3000); //3秒查询一次是否支付成功 function check() { var url = "{:url(‘/index/Wxpay/orderstate‘)}"; var out_trade_no = $("#out_trade_no").val(); var param = {‘out_trade_no‘:out_trade_no}; $.post(url,param,function(data){ data = JSON.parse(data); if (data[‘trade_state‘] == ‘SUCCESS‘) { time = window.clearInterval(time); // 支付成功把二维码替换成支付成功图标 $("#img").attr(‘src‘,‘/public/index/pay/images/success.png‘); console.log(data); // window.location.href="{:url(‘/index/wxpay/notify‘)}"; }else{ console.log(data); } }); } </script>
注意:别忘了在传二维码$url2的时候顺便把订单号也传过来,可以看上面的代码,并把订单号放在隐藏域,使用该订单号去查询该订单的支付结果
后端代码:
//订单查询结果 public function orderstate() { error_reporting(E_ERROR); ini_set(‘date.timezone‘,‘Asia/Shanghai‘); vendor(‘wxpay_pc.lib.WxPay#Api‘); if(isset($_REQUEST["transaction_id"]) && $_REQUEST["transaction_id"] != ""){ $transaction_id = $_REQUEST["transaction_id"]; $input = new \WxPayOrderQuery(); $input->SetTransaction_id($transaction_id); echo json_encode(\WxPayApi::orderQuery($input)); exit(); } if(isset($_REQUEST["out_trade_no"]) && $_REQUEST["out_trade_no"] != ""){ $out_trade_no = $_REQUEST["out_trade_no"]; $input = new \WxPayOrderQuery(); $input->SetOut_trade_no($out_trade_no); echo json_encode(\WxPayApi::orderQuery($input)); exit(); } }
为扫码支付的时候显示

扫码支付成功后,trade_state会改为SECCESS,成功的时候就可以进行后面的操作了(更改通知信息,跳转页面)
8.支付成功后,微信服务器会异步返回你信息(xml格式数据),判断是否正确(包括签名),就是在最上面那段代码要填的异步通知地址,这个地址必须保证外网能访问,就是必须放在线上。关于异步回调当初可是坑了我不少啊!
关于异步通知的代码,其他不用改,就是把/example/PayNotifyCallBack.php(官网里notify.php)里的代码最后几行注释掉了,其他的没改:
<?php ini_set(‘date.timezone‘,‘Asia/Shanghai‘); error_reporting(E_ERROR); vendor(‘wxpay_pc.lib.WxPay#Api‘); vendor(‘wxpay_pc.lib.WxPay#Notify‘); vendor(‘wxpay_pc.example.log‘); //初始化日志 // $logHandler= new CLogFileHandler("../logs/".date(‘Y-m-d‘).‘.log‘); // $log = Log::Init($logHandler, 15); class PayNotifyCallBack extends WxPayNotify { //查询订单 public function Queryorder($transaction_id) { $input = new \WxPayOrderQuery(); $input->SetTransaction_id($transaction_id); $result = \WxPayApi::orderQuery($input); // Log::DEBUG("query:" . json_encode($result)); if(array_key_exists("return_code", $result) && array_key_exists("result_code", $result) && $result["return_code"] == "SUCCESS" && $result["result_code"] == "SUCCESS") { return true; } return false; } //重写回调处理函数 通知地址 public function NotifyProcess($data, &$msg) { // Log::DEBUG("call back:" . json_encode($data)); $notfiyOutput = array(); if(!array_key_exists("transaction_id", $data)){ $msg = "输入参数不正确"; return false; } //查询订单,判断订单真实性 if(!$this->Queryorder($data["transaction_id"])){ $msg = "订单查询失败"; return false; } return true; } } // Log::DEBUG("begin notify"); // $notify = new PayNotifyCallBack(); // $notify->Handle(false);
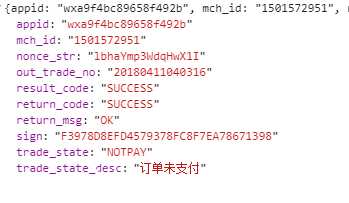
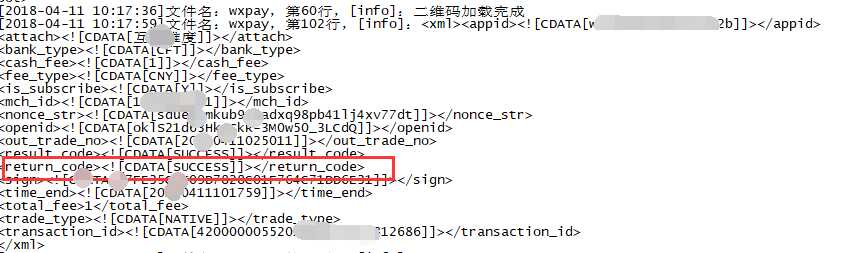
这是异步返回的数据:

只需判断 return_code 是否等于SUCCESS
然后就是异步回调通知这个方法了:
// 回调页面 public function notify() {
// 是否接收到了返回的xml数据
// $data = file_get_contents(‘php://input‘);
// WX_LOG(‘wxpay‘,‘95‘,$data);
error_reporting(E_ERROR); ini_set(‘date.timezone‘, ‘Asia/Shanghai‘); vendor(‘wxpay_pc.example.PayNotifyCallBack‘); $notify = new \PayNotifyCallBack(); $notify->Handle(false); $result = $notify->GetValues(); //数组 // ///////////////////更新支付状态////////////// if ($result[‘return_code‘] == ‘SUCCESS‘) { //订单支付完成,修改订单状态,发货。 $res = Db::table(‘test‘)->insert([‘state‘=>1]); if ($res) { WX_LOG(‘wxpay‘,‘114‘,‘支付成功‘); }else{ WX_LOG(‘wxpay‘,‘116‘,‘支付失败‘); } } }
操作数据库等逻辑,只需要在这个方法写就行了!
对于这个方法,因为是后台异步操作的,前端看不到,所以建议打印日志,看看微信服务器有没有给这个方法传数据,方便排错!
支付页面pay_pc,查询订单结果orderstate,异步回调notify,我都写在wxpay这个控制器里面了。
9.到现在整个微信扫码支付整个流程就完成了!
标签:ror att 输入参数 表示 success thinkphp5 等于 clear 商品
原文地址:https://www.cnblogs.com/zxf100/p/8794630.html