标签:amp get 问题 bubuko 使用方法 依据 .com 基本 ons
终于,这是有关于数组的最后一篇,下一篇会真真切切给大家带来数据结构在js中的实现方式。那么这篇文章还是得啰嗦一下数组的相关知识,因为数组真的太重要了!不要怀疑数组在JS中的重要性与实用性。这篇文章分为两部分,第一部分会给大家简单说一下数组原生的排序方法sort和reverse。第二部分会给大家简单说一下二维和三维数组。都不难,仔细看,很简单的。
1、reverse()
reverse比较容易理解,颠倒数组中元素的顺序,也就是第一个变成最后一个,最后一个呢变成第一个。
var nums = [0,1,2,3,4,5,6,7]; nums.reverse(); console.log(nums)//[7, 6, 5, 4, 3, 2, 1, 0]
reverse方法只是无差别的对数组进行倒叙,可能很多时候并不适用于我们的应用场景,所以才出现了sort()方法。
2、sort()
sort()方法可以说是js数组中不太容易记忆和使用的方法,但是sort()是十分重要的一个方法,那么下面我就详细的说明一下,sort()的应用场景和使用方法。
sort()方法允许传入一个匿名函数作为排序的依据,也可以不传参数,但是我想大家都知道,在不传参数的情况下,很多时候的结果并不是我们想要的,比如:
var nums = [0,2,4,9,10,11,20,32,3,6,7,8,15,26]; var newNums = nums.sort(); console.log(newNums)//[0, 10, 11, 15, 2, 20, 26, 3, 32, 4, 6, 7, 8, 9] console.log(nums)//[0, 10, 11, 15, 2, 20, 26, 3, 32, 4, 6, 7, 8, 9]
上面的代码说明,sort会改变原来的数组,而不是生成一个排序后的新数组,大家看到上面的排序并不是依据数字从大到小排序的。这是因为,sort在排序的时候会默认把数组中的各个元素转换成字符串,并且依据字符串对应的ASCII码值来比较的,那ASCII是什么?ASCII是基于拉丁字母的一套电脑编码系统,主要用于显示现代英语和其他西欧语言。
显然这不是我们想要的结果,所以就需要给sort传入一个函数(compareFunction)来使排序得到我们想要的结果或者自定义排序的方式。
在大多数实际工作的排序中,我们都会依据id值得大小,或者一些依据数值大小来排序的场景。那么我们看看如何使用compareFunction来使sort排序可以得到正确的结果:
var nums = [0,2,4,9,10,11,20,32,3,6,7,8,15,26]; nums.sort(function (a,b) { return a - b; }) console.log(nums)// [0, 2, 3, 4, 6, 7, 8, 9, 10, 11, 15, 20, 26, 32]
我在刚接触sort时候看到这样的写法,第一个反应就是a和b是什么?他所代表的参数是什么意义?为什么要用a和b?我用其他的参数可以么?
首先,a和b在这里只是代表数组中任意两个元素的值,你可以使用任何两个参数来代表它。
那么再给大家看一个:
var nums = [0,2,4,9,10,11,20,32,3,6,7,8,15,26]; var i = 0; nums.sort(function (m,n) { console.log(m,n) console.log(++i) return m - n; }) console.log(nums)// [0, 2, 3, 4, 6, 7, 8, 9, 10, 11, 15, 20, 26, 32]
上面的代码,给大家留下一个疑问自己去找答案。这里不会多说,看看再不同数组长度下sort会循环多少次?m,n每一次的值又是什么样的?其实一个sort方法就包含很多更深层次的问题。
那么还有一种场景,比如说后端传给我一个包含对象元素的数组,我需要依照id的大小来给这个数组排序,要怎么做呢?
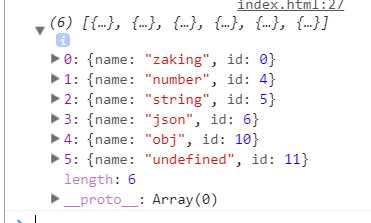
objArr.sort(function(a,b){ var m = a.id; var n = b.id; return m - n; }) console.log(objArr)
console出来的结果是这样的:

那么这样就实现了我们在工作场景中排序的大多数的情况。那么如果你想要倒叙排序怎么办呢?a-b变成b-a。其实a-b这样的方式是简写。
nums.sort(function (a,b) { if(a<b) { return -1 } if(a>b) { return 1 } return 0 })
或许这样更清晰一点,判断a和b值得大小来决定是否要调换两个值得位置,如果a<b那么a就放在b的后面,如果a>b,那么久把a放在b的前面,如果a既不大于b,也不小于b,那么说明a=b,则不改变两个值得位置。
这里有一篇文章,大家可以去看一下,JS基础篇--sort()方法的用法,参数以及排序原理。
3、多维数组的使用及场景
其实多维数组在平时的工作中还是很常见的,最普通的要说是二维数组了,也可以叫做矩阵。但是其实js是不支持二维或者多维数组的,但是好在js够灵活,我没有的,都可以模拟出来。那么我们也可以通过数组嵌套数组的方式来模拟多维数组。
我们先来看看二维数组:
var matrix = [["a","b","c","d"],["A","B","C","D"],[1,2,3,4]];
这就是一个简单的二维数组形式,我们通常需要遍历数组获取其中的每一个值,其实我们可以把二维数组视为行和列,第一层循环每一行,第二层循环每一行的每一列,这样就可以得到二维数组中的每一个元素。
var matrix = [["a","b","c","d"],["A","B","C","D"],[1,2,3,4]]; for (var i = 0; i < matrix.length; i++) { document.write("</br>") for(var j = 0; j < matrix[i].length;j++) { document.write(matrix[i][j]) } }
这样我们就得到了一个二维数组内所有的元素。
其实三维数组也是一样的,只是再多循环一层,我们来看一下。
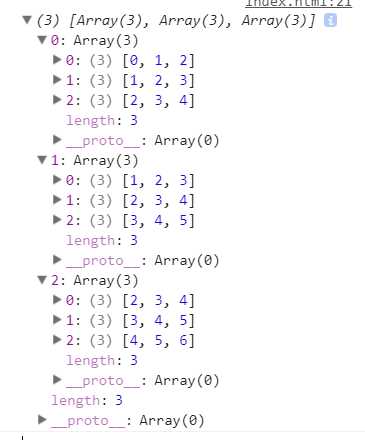
var matrix3 = []; for (var i = 0; i < 3; i++) { matrix3[i] = []; for (var j = 0; j < 3; j++) { matrix3[i][j] = []; for (var k = 0; k < 3; k++) { matrix3[i][j][k] = i + j + k; } } } console.log(matrix3)

数组的介绍到这里就基本结束了,下一篇文章会跟大家一起来看看如何用JS来实现栈这种数据结构。
最后,由于本人水平有限,能力与大神仍相差甚远,若有错误或不明之处,还望大家不吝赐教指正。非常感谢!
标签:amp get 问题 bubuko 使用方法 依据 .com 基本 ons
原文地址:https://www.cnblogs.com/zaking/p/8784575.html