标签:vax b2c 数据 tle base ali util 下拉框 HERE
上一篇我们附件的增删改查功能全部完成。但是我们的附件有一个字段叫做“类型”(ctype),这里我们要使用数据字典,所以对于这一块我们要进行修改。
首先介绍一下数据字典
数据字典
它是一个通用结构,跟业务无关;数据字典表是用户可以动态扩充内容。它的分类用户不能改。分类是系统上线时,开发人员进行初始化。(分类是在代码中写死的,分类下的内容,用户可以动态扩充)
a)一般它由编号+名称构成。
1)性别:0101男,0102女
2)包装单位:0201 PCS,0202 SETS
3)区县:02901西安市 02902宝鸡市
通用的数据字典,它可以存放多个分类,结构必须是ID+NAME
TYPE+ID+NAME
b)数据字典都在哪里使用?
单选的组合;下拉框
我们附件的类型就是由数据字典来决定的
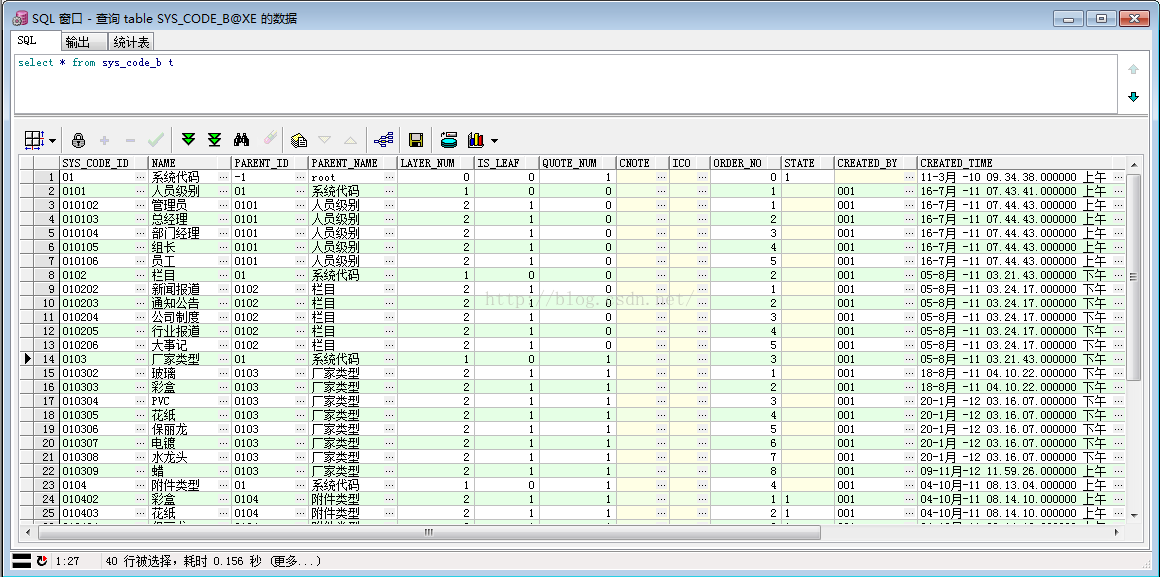
这里是我们的数据字典表

可以观察到我们附件的类型的数据字典在其中:

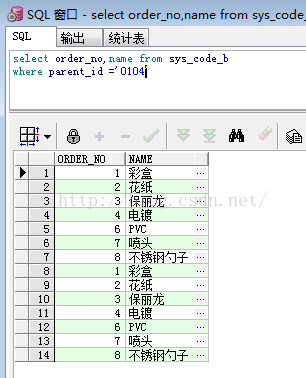
查询一下我们的附件的数据字典
(查询的sql语句为select order_no,name from sys_code_b
where parent_id =‘0104‘)

那么,下面我们就专门针对数据字典创建一套业务,首先攥写它的实体类SysCode.java:
- package cn.hpu.jk.domain;
-
- public class SysCode {
- private String id;
- private Integer orderNo;
- private String name;
- public String getId() {
- return id;
- }
- public void setId(String id) {
- this.id = id;
- }
- public Integer getOrderNo() {
- return orderNo;
- }
- public void setOrderNo(Integer orderNo) {
- this.orderNo = orderNo;
- }
- public String getName() {
- return name;
- }
- public void setName(String name) {
- this.name = name;
- }
-
- }
然后编写它的Mapper映射文件SysCodeMapper.xml:
(由于我们的数据字典表暂时只用于查询,所以我们无需添加增删改的sql配置)
- <?xml version="1.0" encoding="UTF-8"?>
- <!DOCTYPE mapper
- PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
- "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
-
-
- <mapper namespace="cn.hpu.jk.mapper.SysCodeMapper">
- <resultMap type="cn.hpu.jk.domain.SysCode" id="sysCodeRM">
- <id property="id" column="SYS_CODE_ID"/>
- <id property="orderNo" column="ORDER_NO"/>
- <id property="name" column="NAME"/>
- </resultMap>
-
-
- <select id="find" parameterType="map" resultMap="sysCodeRM">
- select sys_code_id,order_no,name from sys_code_b
- where 1=1
- <if test="parentId != null"> and PARENT_ID=#{parentId}</if>
- </select>
-
- </mapper>
我们在给它写一个Dao层
SysCodeDao.java
- package cn.hpu.jk.dao;
-
- import cn.hpu.jk.domain.SysCode;
-
- public interface SysCodeDao extends BaseDao<SysCode>{
-
- }
SysCodeDaoImpl.java:
- package cn.hpu.jk.dao.impl;
-
- import org.springframework.stereotype.Repository;
-
- import cn.hpu.jk.dao.SysCodeDao;
- import cn.hpu.jk.domain.SysCode;
-
-
- @Repository
- public class SysCodeDaoImpl extends BaseDaoImpl<SysCode> implements SysCodeDao{
-
- public SysCodeDaoImpl(){
-
- super.setNs("cn.hpu.jk.mapper.SysCodeMapper");
- }
-
-
- }
接下来是Service层:
SysCodeService.java:
- package cn.hpu.jk.service;
-
- import java.util.List;
- import java.util.Map;
-
- import cn.hpu.jk.domain.SysCode;
-
- public interface SysCodeService {
- public List<SysCode> find(Map paraMap);
- }
SysCodeServiceImpl.java:
- package cn.hpu.jk.service.impl;
-
- import java.util.List;
- import java.util.Map;
-
- import javax.annotation.Resource;
-
- import cn.hpu.jk.dao.SysCodeDao;
- import cn.hpu.jk.domain.SysCode;
- import cn.hpu.jk.service.SysCodeService;
-
-
- public class SysCodeServiceImpl implements SysCodeService{
-
-
- @Resource
- SysCodeDao sysCodeDao;
-
-
- @Override
- public List<SysCode> find(Map paraMap) {
- return sysCodeDao.find(paraMap);
- }
- }
我们实际直接使用它的Dao都是可以的,但是我们加了Service以防以后的拓展。
这里我们在附件的Service接口中添加获取数据字典的分类列表的方法(getCtypeList();):
- package cn.hpu.jk.service;
-
- import java.io.Serializable;
- import java.util.List;
- import java.util.Map;
-
- import cn.hpu.jk.domain.ExtCproduct;
- import cn.hpu.jk.domain.SysCode;
- import cn.hpu.jk.pagination.Page;
-
-
- public interface ExtCproductService {
- public List<ExtCproduct> findPage(Page page);
- public List<ExtCproduct> find(Map paraMap);
- public ExtCproduct get(Serializable id);
- public void insert(ExtCproduct extCproduct);
- public void update(ExtCproduct extCproduct);
- public void deleteById(Serializable id);
- public void delete(Serializable[] ids);
-
- public List<SysCode> getCtypeList();
- }
然后在附件的Service实现方法中来实现getCtypeList()方法:
- package cn.hpu.jk.service.impl;
-
- import java.io.Serializable;
- import java.util.HashMap;
- import java.util.List;
- import java.util.Map;
- import java.util.UUID;
-
- import javax.annotation.Resource;
-
- import org.springframework.stereotype.Service;
-
- import cn.hpu.jk.Util.UtilFuns;
- import cn.hpu.jk.dao.ExtCproductDao;
- import cn.hpu.jk.dao.SysCodeDao;
- import cn.hpu.jk.domain.ExtCproduct;
- import cn.hpu.jk.domain.SysCode;
- import cn.hpu.jk.pagination.Page;
- import cn.hpu.jk.service.ExtCproductService;
-
-
- @Service
- public class ExtCproductServiceImpl implements ExtCproductService{
-
- @Resource
- ExtCproductDao extCproductDao;
- @Resource
- SysCodeDao sysCodeDao;
-
-
-
-
- @Override
- public List<SysCode> getCtypeList() {
- Map paraMap=new HashMap();
- paraMap.put("parentId", "0104");
- return sysCodeDao.find(paraMap);
- }
-
-
- }
分类获取工作做完,我们在附件的Controller的新增和修改方法中获取分类列表,用于在jsp界面的分类下拉菜单中填充分类值:
- @RequestMapping("/cargo/extcproduct/tocreate.action")
- public String tocreate(String contractProductId,Model model){
-
- model.addAttribute("contractProductId", contractProductId);
-
-
- List<Factory> factoryList=factoryService.getFactoryList();
- model.addAttribute("factoryList",factoryList);
-
-
- Map<String,String> paraMap=new HashMap<String,String>();
- paraMap.put("contractProductId", contractProductId);
- List<ExtCproduct> dataList=extCproductService.find(paraMap);
- model.addAttribute("dataList", dataList);
-
-
- List<SysCode> ctypeList=extCproductService.getCtypeList();
- model.addAttribute("ctypeList", ctypeList);
-
- return "/cargo/contract/jExtCproductCreate.jsp";
- }
-
- @RequestMapping("/cargo/extcproduct/toupdate.action")
- public String toupdate(String id,Model model){
- ExtCproduct obj=extCproductService.get(id);
- model.addAttribute("obj", obj);
-
-
- List<Factory> factoryList=factoryService.getFactoryList();
- model.addAttribute("factoryList",factoryList);
-
-
- List<SysCode> ctypeList=extCproductService.getCtypeList();
- model.addAttribute("ctypeList", ctypeList);
-
- return "/cargo/contract/jExtCproductUpdate.jsp";
- }
然后我们把编辑附件的jsp界面中之前的分类input款改为下拉select框,然后利用C标签的遍历将分类值分布至select框的每个option选项中:
(下面代码更改的部分是ctype部分)
同时别忘记将我们的修改页面update也更改一下
- <select name="ctype">
- <option value="">--请选择--</option>
- <c:forEach items="${ctypeList}" var="cl">
- <option value="${cl.orderNo}" <c:if test="${obj.ctype==cl.orderNo}">selected</c:if>>${cl.name }</option>
- </c:forEach>
- </select>
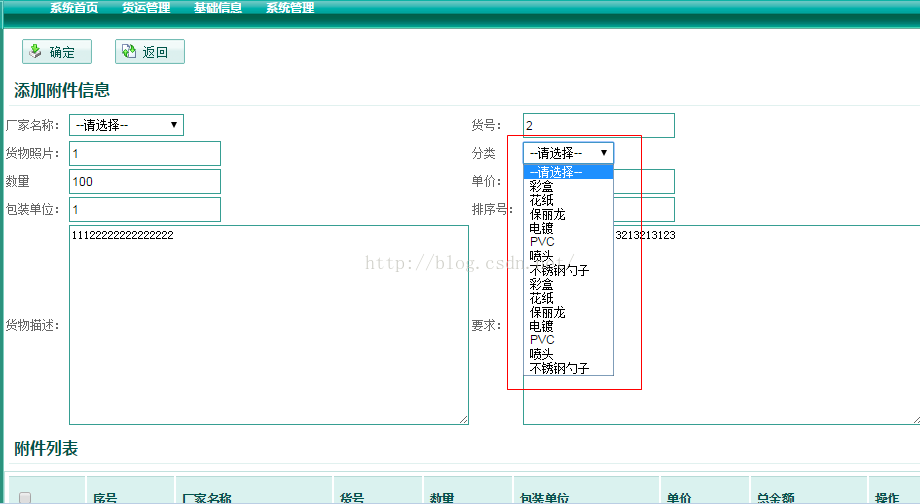
测试:

数据字典添加成功!
【springmvc+mybatis项目实战】杰信商贸-4.maven依赖+PO对+映射文件
标签:vax b2c 数据 tle base ali util 下拉框 HERE
原文地址:https://www.cnblogs.com/yxllovetm/p/8807485.html