标签:image use name 英文 ios项目 nss nsstring 图片 系统
现在的开发中难免会遇到项目国际化处理,下面把我理解到的国际化相关的知识点进行总结归纳
1 首先是对项目名称,系统性的文字进行名字化,比如程序名字
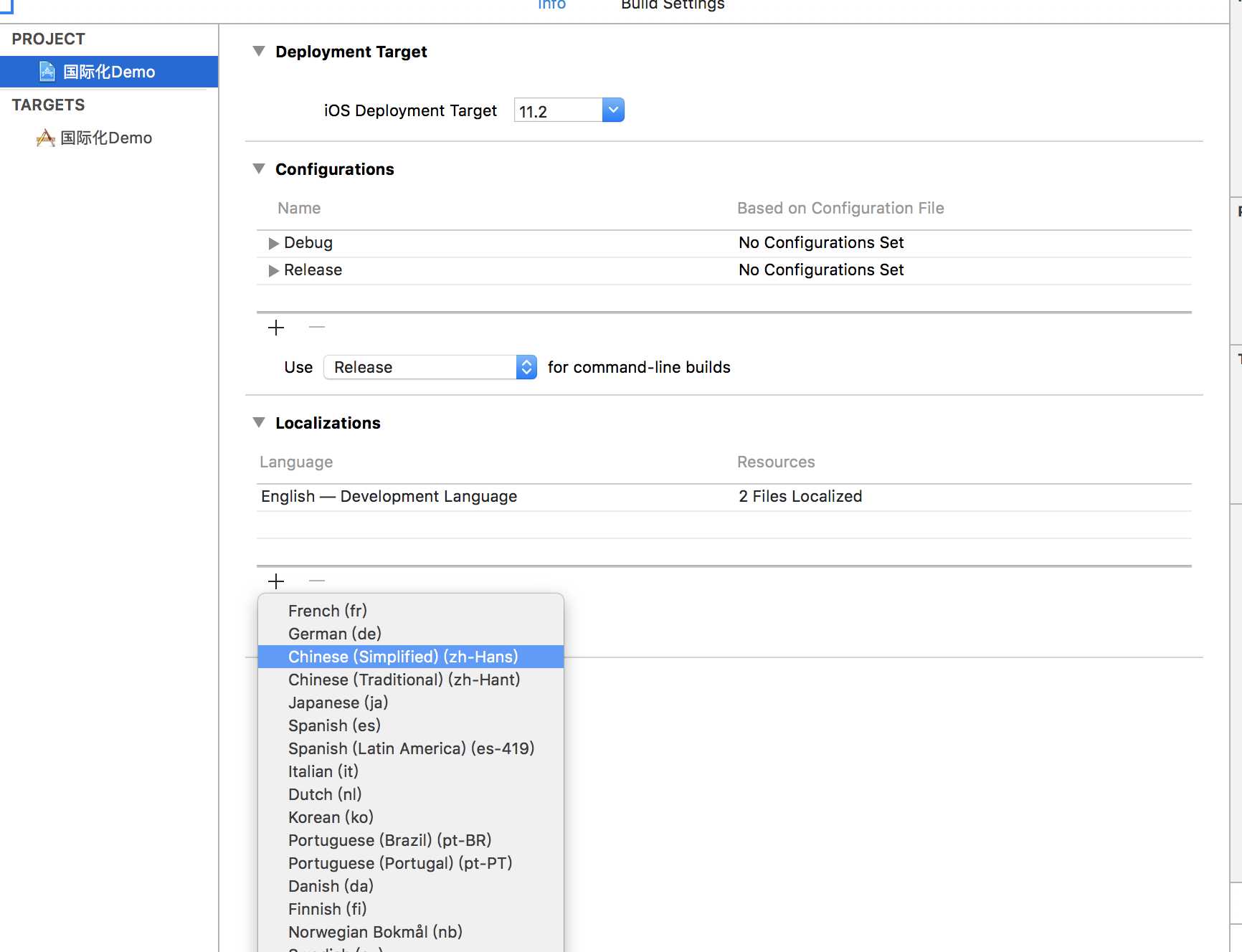
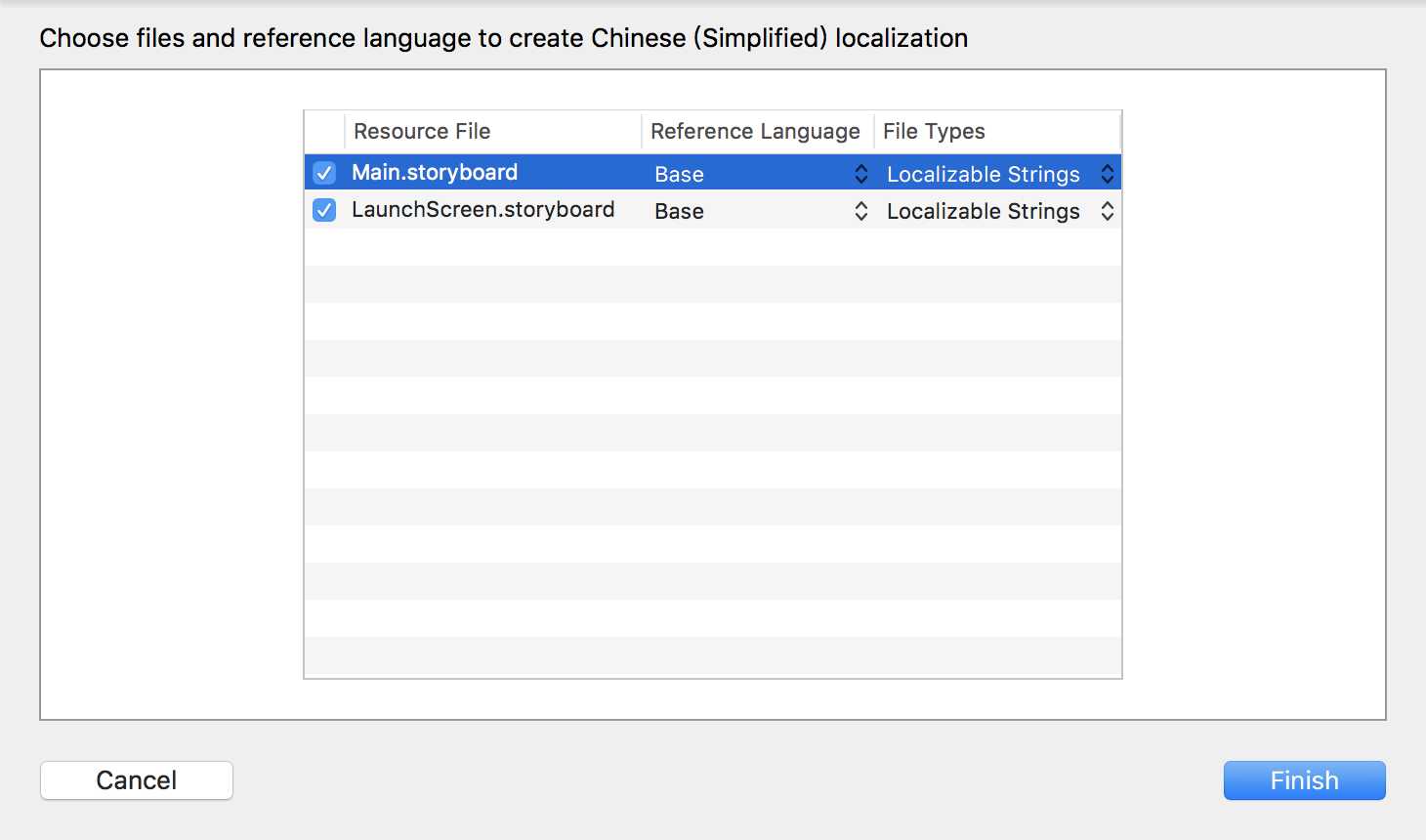
1,先给项目添加语言

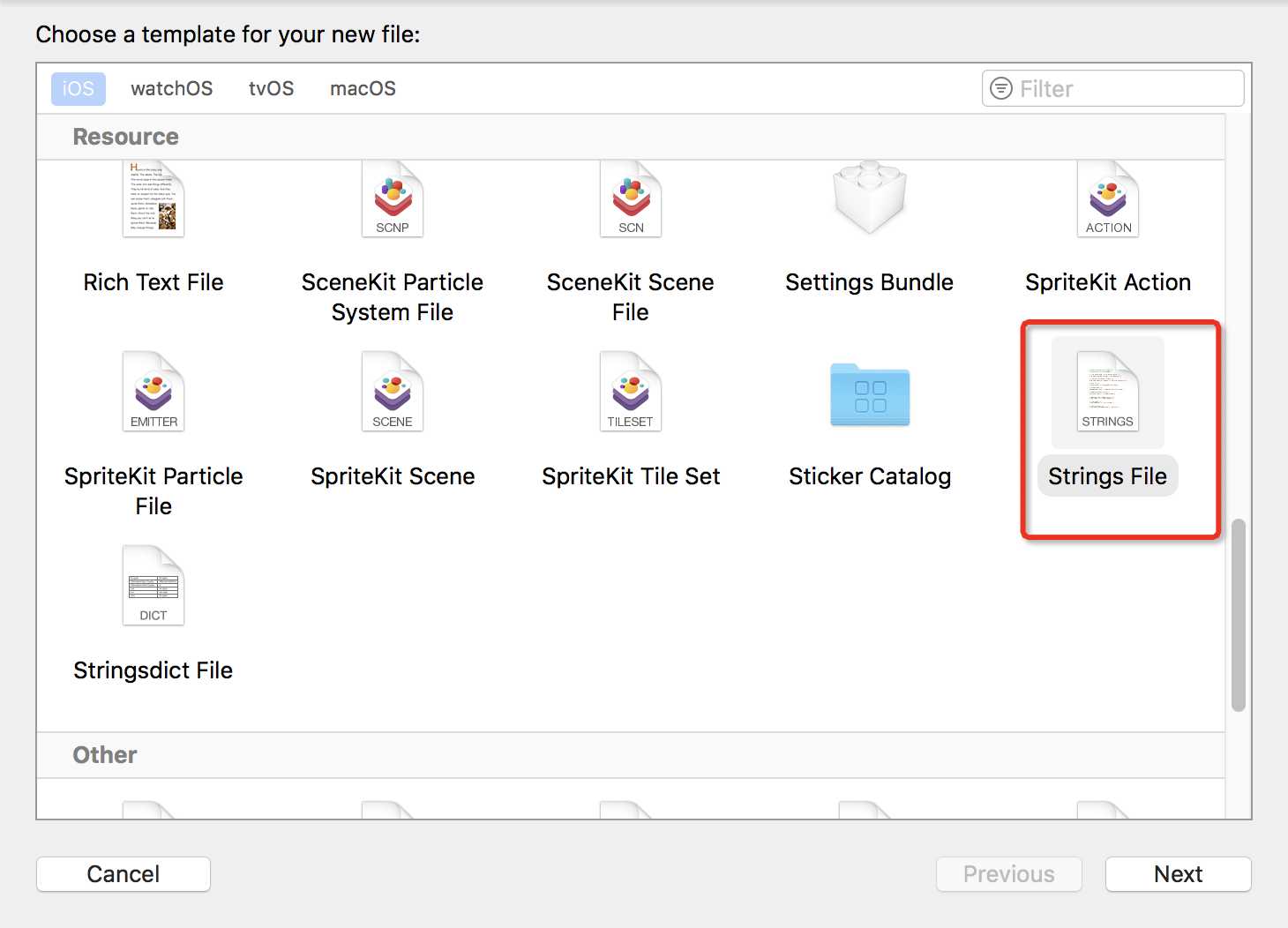
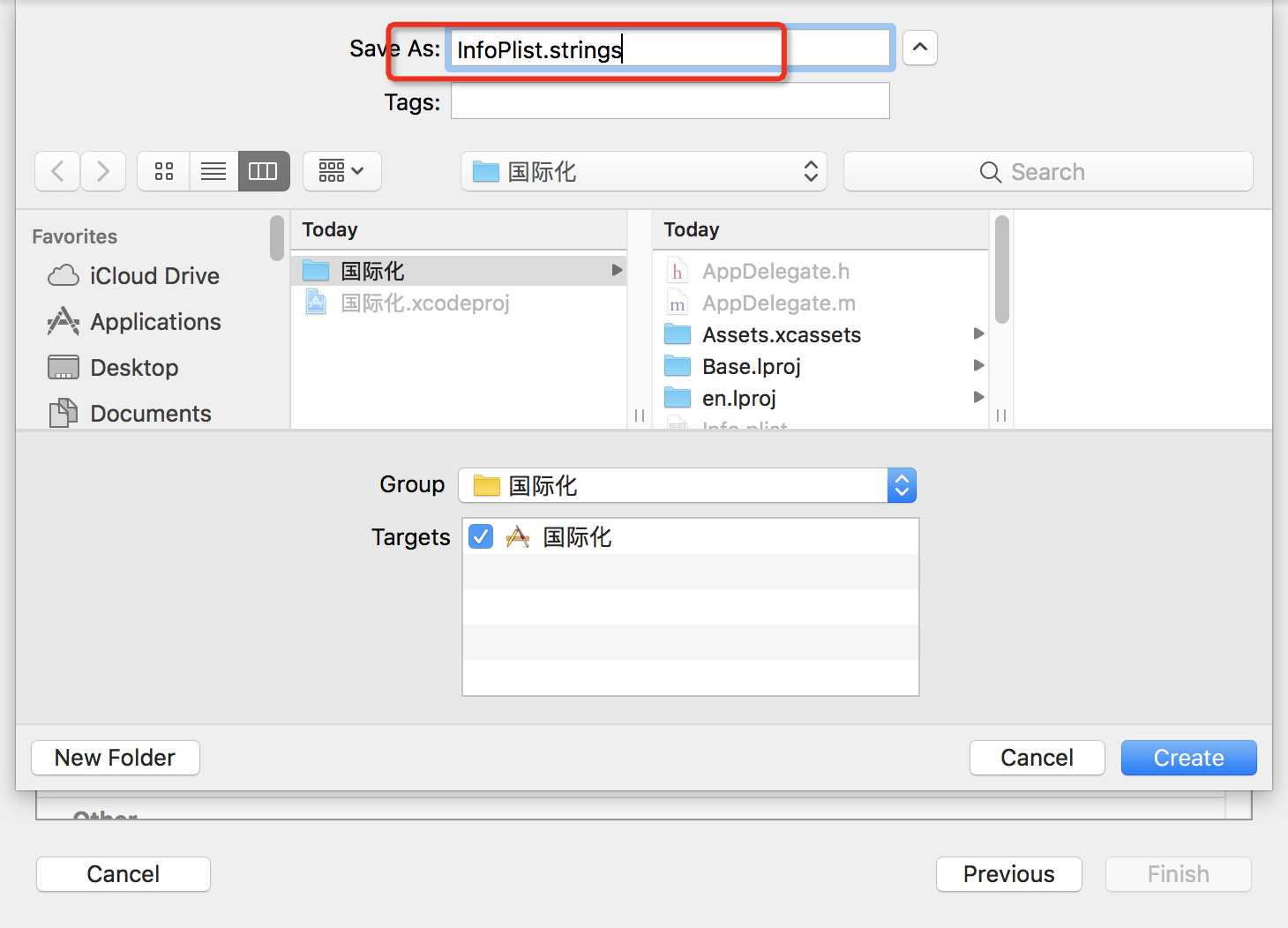
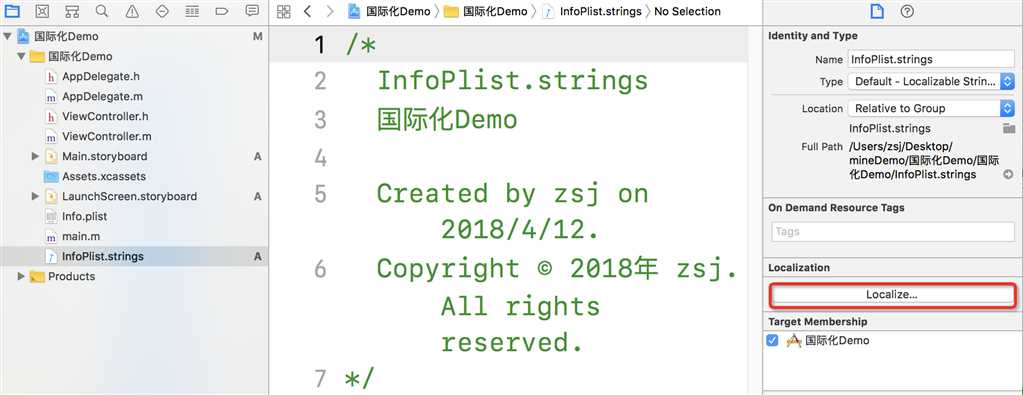
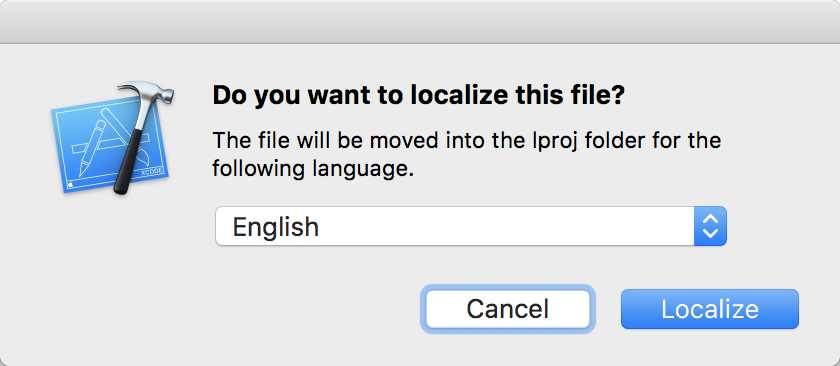
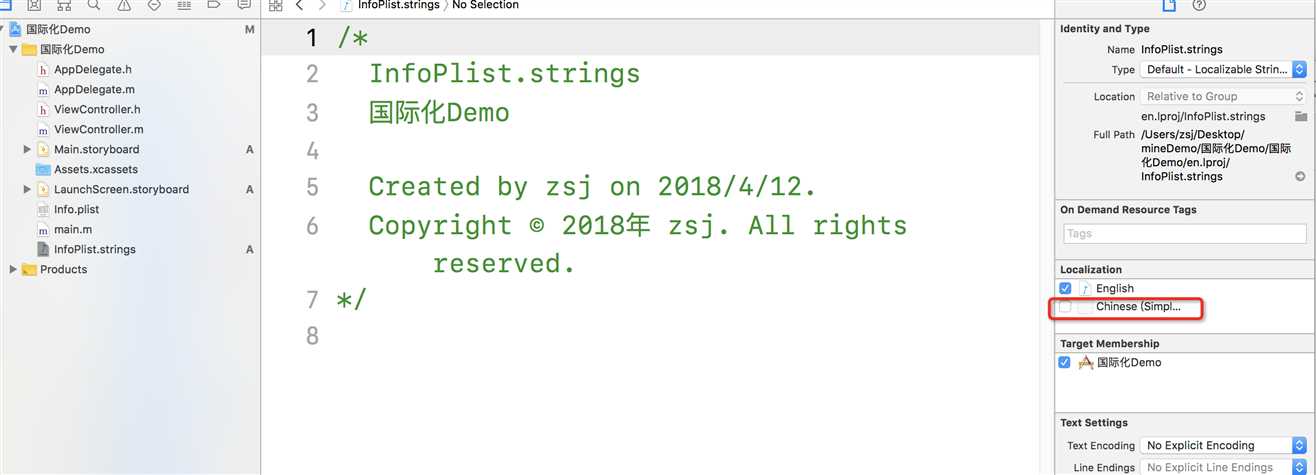
2 添加InfoPlist.strings的文件


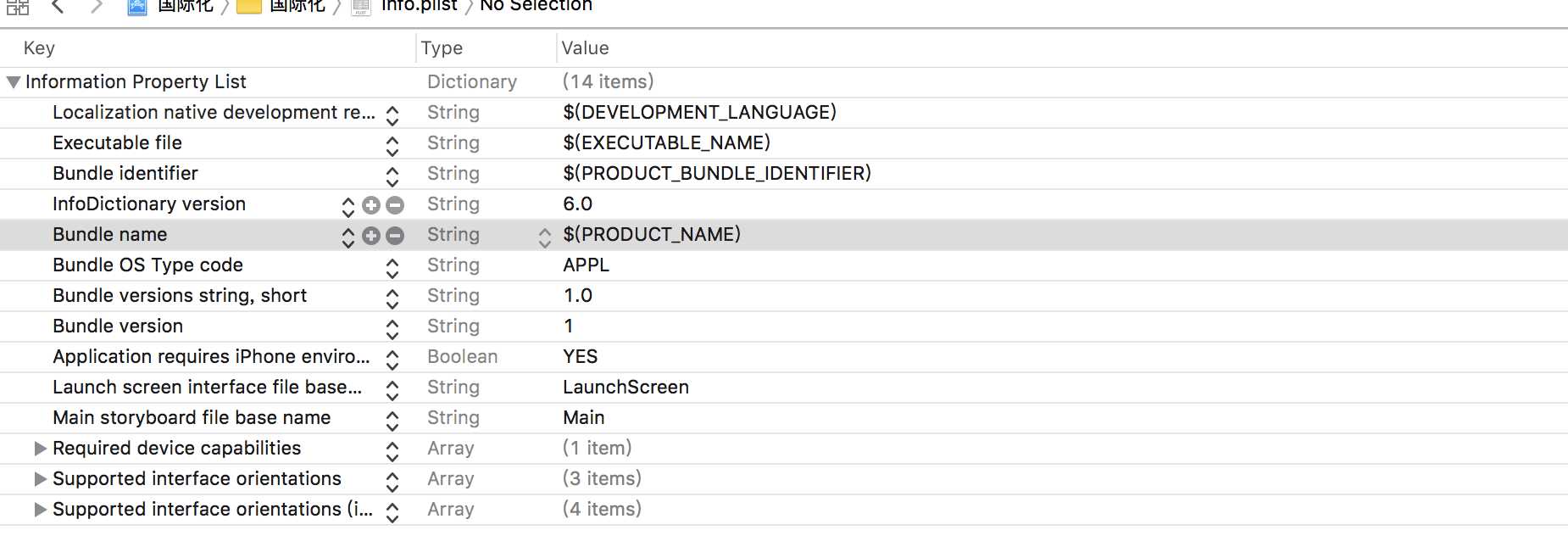
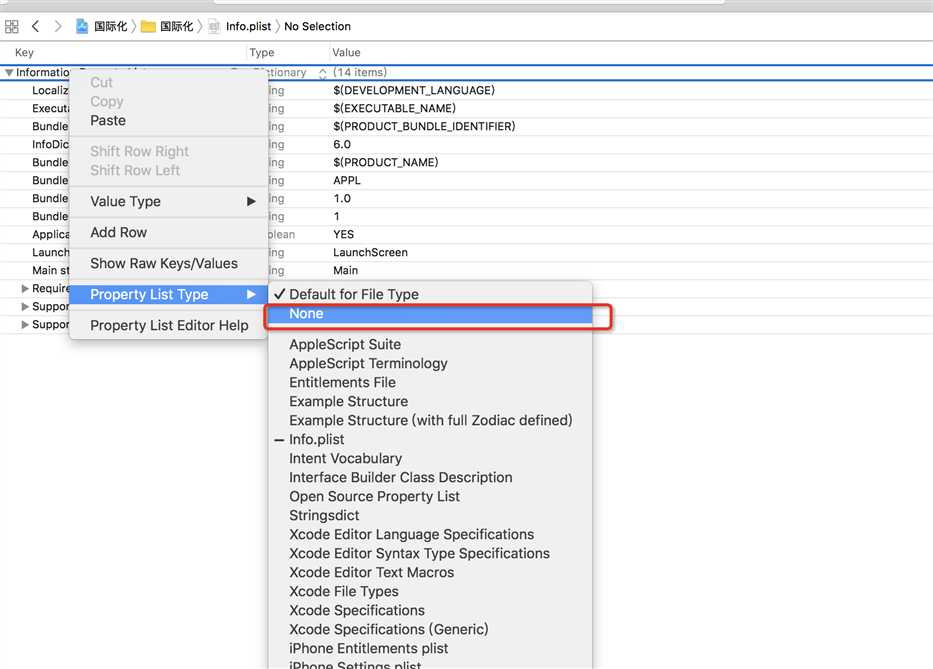
3 ,将Info.plist 转换成常规的key


4,配置InfoPlist.strings




5 这样就完成了,切换系统语言之后名字就会跟着变化了
--------------------------------------------------------------------------------------------------------------------------------------
-------------------------------------------------------------------------------------------------------------------------------------
配置一般的国际化配置文件
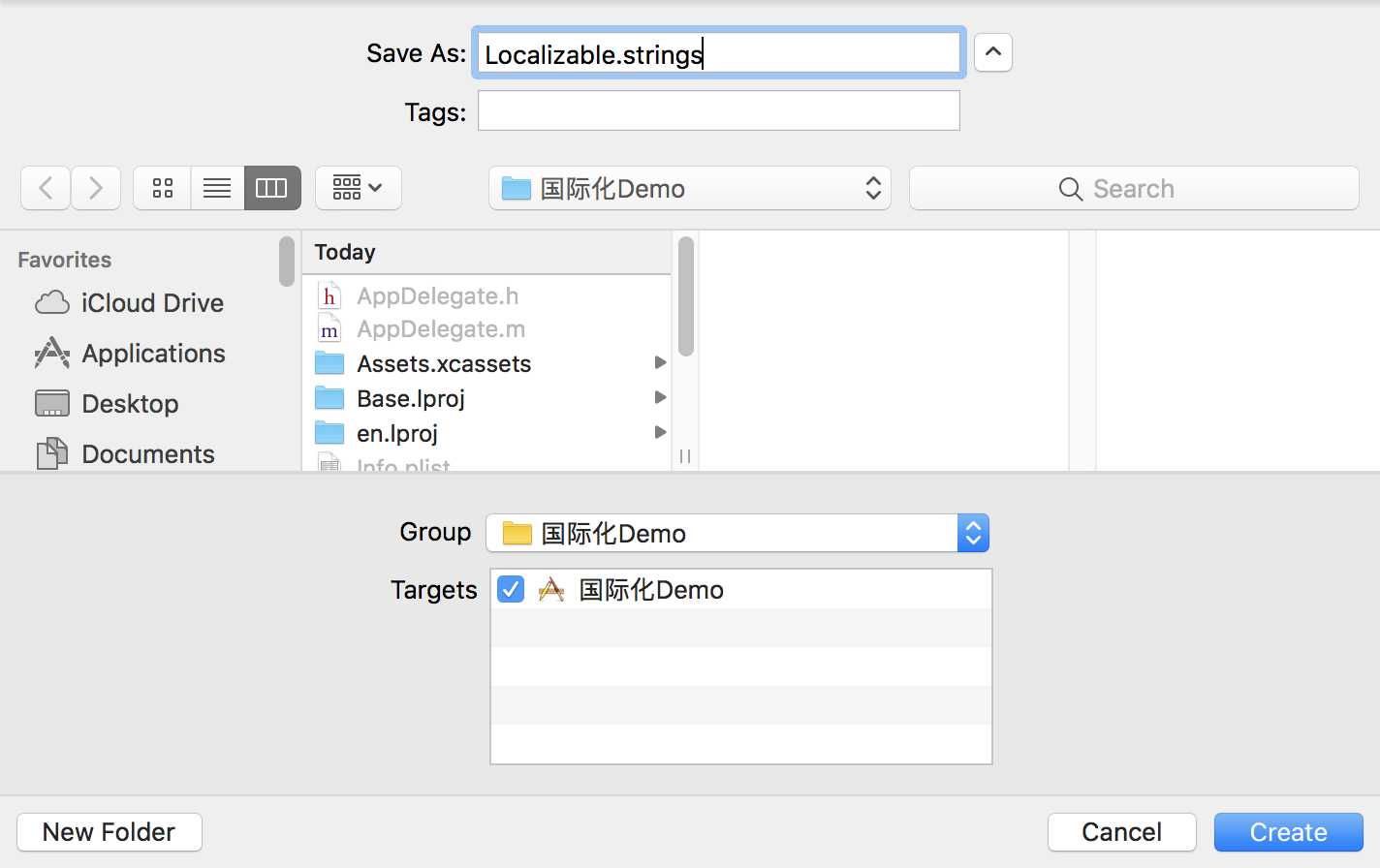
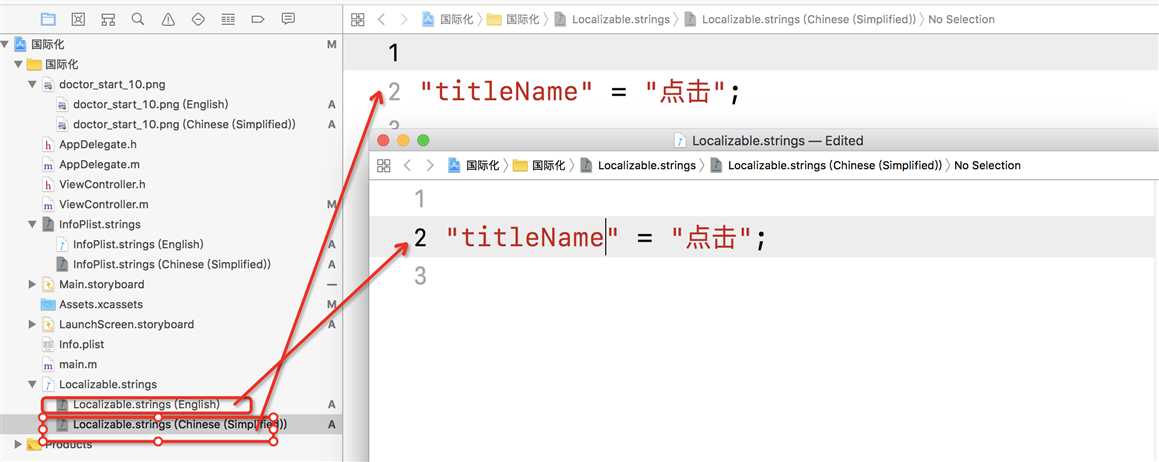
1 新增一个 Localizable.strings 文件,然后和上面一样的操作,然后在对应的不同的文件里设置不同的key value


2 然后在项目里根据不同的语言去获取不通的名字
NSLocalizedString(@"titleName", nil)
这样就实现项目多语言化了
如果需要切换语言 只需要设置语言
//"zh-Hans-US", 中文 //"en-US",英文 // 所有语言 NSArray *languages = [[NSUserDefaults standardUserDefaults] valueForKey:@"AppleLanguages"]; // 设置语言 NSArray *lans = @[@"en-US"]; [[NSUserDefaults standardUserDefaults] setObject:lans forKey:@"AppleLanguages"];
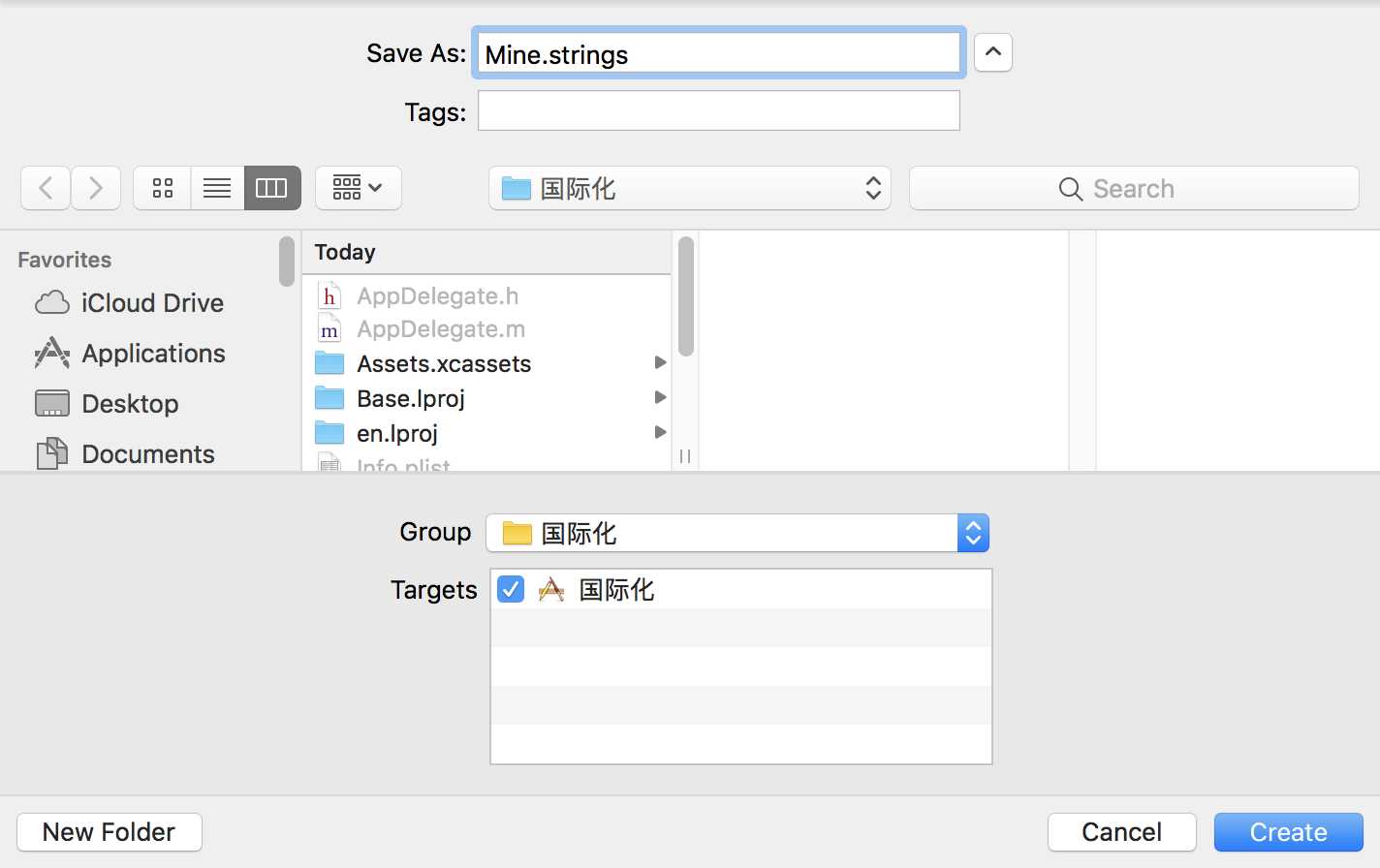
项目中经常遇到多人开发可能会涉及到大家都去修改 Localizable.strings 这样会处理不好可能会出现冲突 那么可以自己再创建一个strings定义 ****.strings
然后在获取国际化名字的时候只需要指定是从哪个.strings 表中获取的就行 代码如下
self.bb.text=NSLocalizedStringFromTable(@"titleName", @"Mine", nil);

----------------------------------------------------------------------------------------------------------
----------------------------------------------------------------------------------------------------------
图片国际化配置
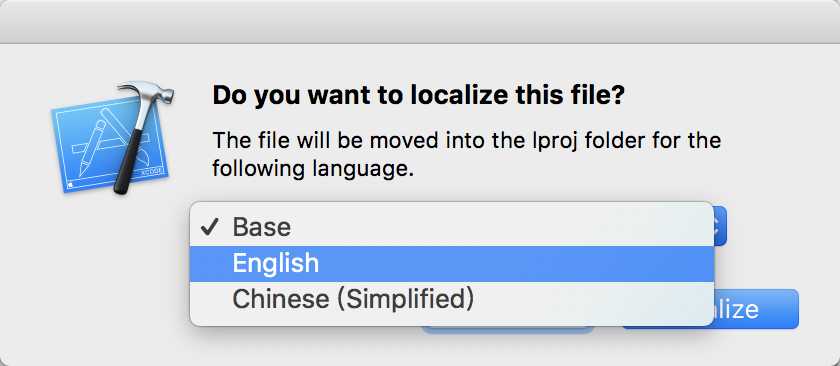
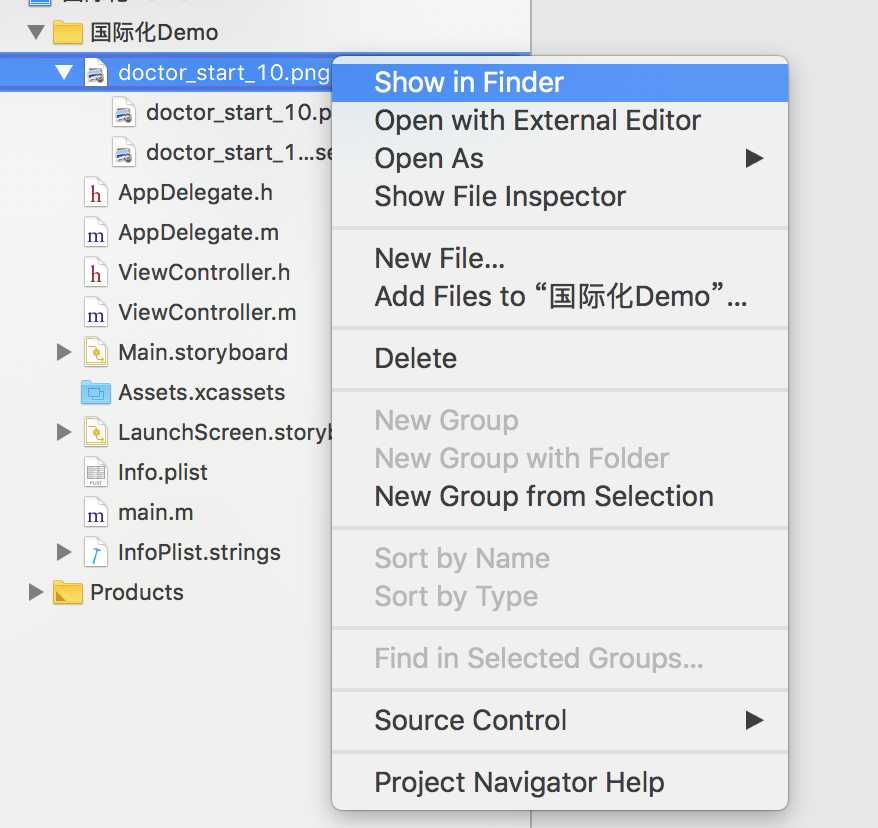
1 拖入一张图片到项目目录下,不是拖到Assets.xcassets里
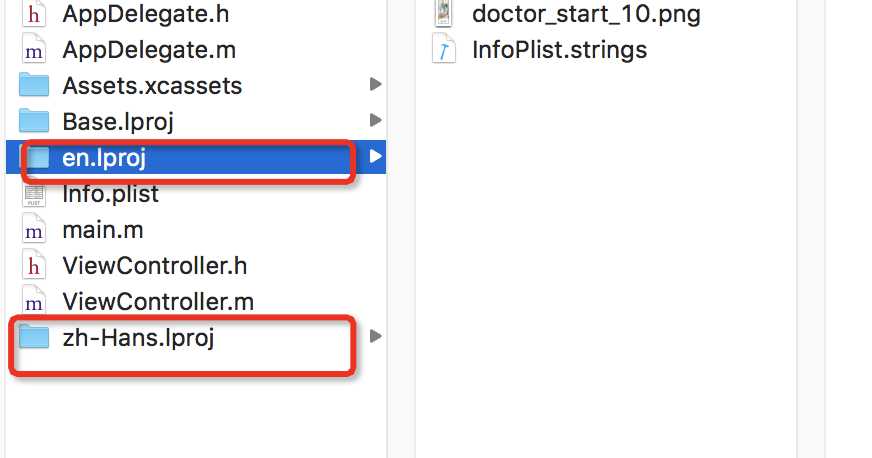
然后和之前一样的、操作 然后查看目录 替换里面的图片就能对不同语言的图片进行适配了




然后用代码适配获取不同的图片
NSString *imageName = NSLocalizedString(@"doctor_start_10", nil); UIImage *image = [UIImage imageNamed:imageName]; self.img.image=image;
至此国际化适配完毕
标签:image use name 英文 ios项目 nss nsstring 图片 系统
原文地址:https://www.cnblogs.com/ZhangShengjie/p/8809549.html