标签:方式 alt 设置 charset 嵌入式 格式 hello 组成 标签设置
一、CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
二、CSS语法
1、CSS实例
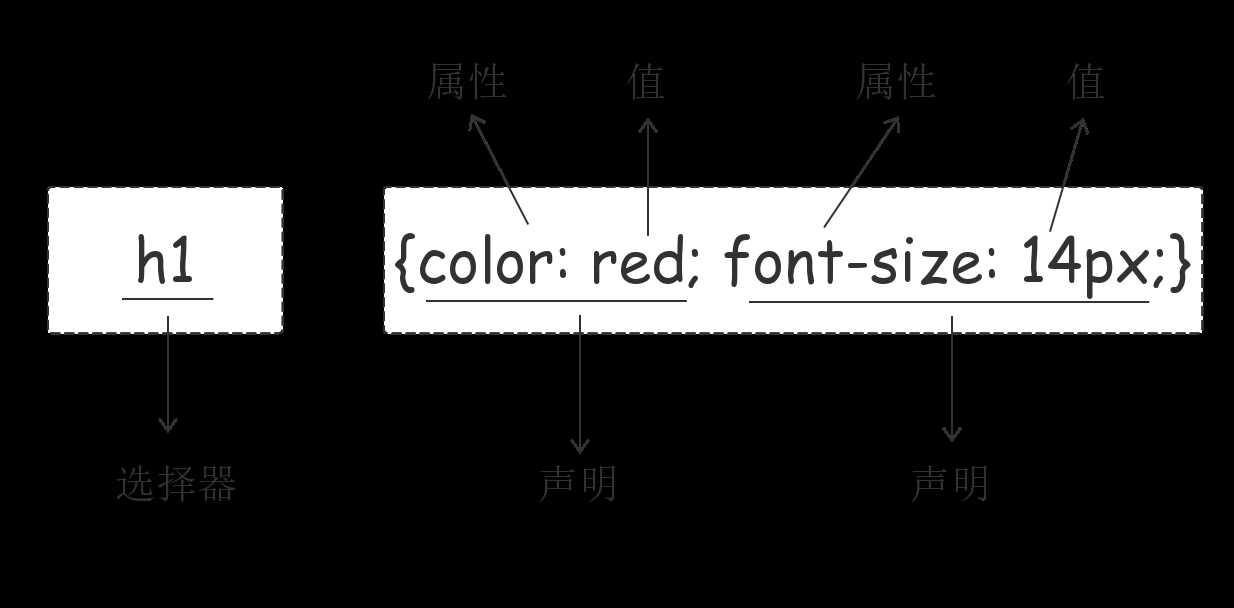
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

2、CSS注释
/*这是注释*/
注释是代码之母。--摘自哪吒语录
三、CSS的几种引入方式
1、行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>
2、内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
3、外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
四、CSS选择器
1、基本选择器
p {color: "red";}
#i1 {background-color: red;}
.c1 { font-size: 14px; } p.c1 { color: red; }
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
* { color: white; }
2、组合选择器
/*li内部的a标签设置字体颜色*/ li a { color: green; }
/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; }
/*i1后面所有的兄弟p标签*/ #i1~p { border: 2px solid royalblue; }
标签:方式 alt 设置 charset 嵌入式 格式 hello 组成 标签设置
原文地址:https://www.cnblogs.com/lioushell/p/8809864.html