标签:不用 tag htm 模拟 目标 请求 class callback enc
当 协议不同或者域名/ip不同或者端口号不同 , 都不算是同源
这时候 源生的ajax 就不能进行数据请求了
JSONP json with padding
在平时的开发中也发现了 ,当我们请求 js, css,图片 等资源的时候 无论是不是本地,国外的都行,哪的都行。
用script标签来请求 跨域的资源就是 jsonp
不用其他标签因为 script标签请求来的内容都会被当做js代码,json 是源生js支持的数据类型,并且json 可以表达复杂的数据,所以天生的就是有天赋
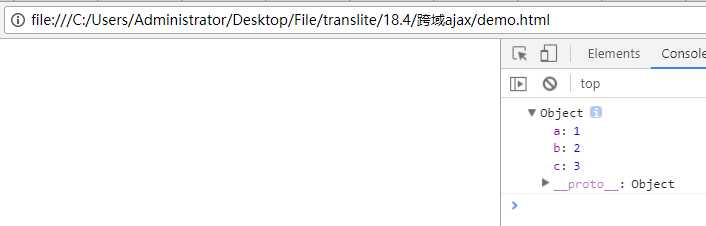
jsonp.js 我们就在本地 用fille直接打开呆这段js 的html
function jsonpCallback (result) { console.log(result); } var JSONP = document.createElement(‘script‘); JSONP.type = ‘text/javascript‘; JSONP.src = "http://localhost/ajaxphp/result.php?callback=jsonpCallback"; document.getElementsByTagName(‘head‘)[0].appendChild(JSONP); //? name&value 这个url就是模拟 get请求 目标php文件
result.php 运行本地的服务器 服务器上的 php文件
<?php $arr = Array(‘a‘=>1,‘b‘=>2,‘c‘=>3); $result = json_encode($arr); $callback = $_GET[‘callback‘]; echo $callback."($result)"; ?>
上面这两个文件 是跨域的 但是仍然可以顺利的访问

jQuery中的 ajax 是封装过的 就是将正常的ajax和jsonp封装到了一起,其实跨域的还是 jsonp
标签:不用 tag htm 模拟 目标 请求 class callback enc
原文地址:https://www.cnblogs.com/96weibin/p/8810022.html