}
</style></head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collasped" data-toggle="collapse" data-target="#menu1">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand">网站名称</a>
</div>
<div class="collapse navbar-collapse" id="menu1">
<ul class="nav navbar-nav nav-tabs">
<li><a href="#">首页</a></li>
<li><a href="#">公司简介</a></li>
<li class="dropdown">
<a href="#" data-toggle="dropdown">
产品目录
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">产品1</a></li>
<li><a href="#">产品2</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" name="q" placeholder="请输入关键字" />
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="glyphicon glyphicon-user"></span> 注册</a></li>
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span> 登录</a></li>
</ul>
</div>
</div>
</nav>
<div class="jumbotron masthead bg-info" >
<div class="cotainer text-center">
<h1 style="color: white;font-size: 80px">欢迎来到XXX公司</h1>
<h3 style="color: white">细节决定成败,科技创造未来,大胆假设,刻苦钻研,是我们公司的宗旨,编不下去了。</h3>
<br/><br/>
<button type="button" class="btn btn-default btn-primary btn-lg">点击下载XXX</button> <br/>
<h5><a href="#" style="color: black">XXX通道</a></h5>
<br/><br/>
</div>
</div>
<div class="container">
<div class="row text-center">
<a href="#" style="color: gray;font-size: 15px">XXX公司问答社区 | </a>
<a href="#" style="color: gray;font-size: 15px">新浪微博:@XXX公司微博</a><br/><br/>
</div>
<div class="row text-center">
<h1>XXX公司相关产品推荐</h1>
<h5>这些产品性能良好,价格便宜,物美价廉,我编不下去了</h5>
</div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<div style="background-color:#9370D8;width: 100%;height: 100px" class="text-center">
<h2 style="color:white;">产品1</h2>
</div>
<h3 class="text-primary text-center"><a href="#" style="text-decoration: none">产品1</a></h3>
<h5 class="text-center"><a href="#" style="color:gray;text-decoration: none">by @product</a></h5>
<p class="text-center">该产品,想能良好,物美价廉,我编不下去了</p>
<br/><br/><br/><br/>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<div style="background-color:#9370D8;width: 100%;height: 100px" class="text-center">
<h2 style="color:white;">产品2</h2>
</div>
<h3 class="text-primary text-center"><a href="#" style="text-decoration: none">产品2</a></h3>
<h5 class="text-center"><a href="#" style="color:gray;text-decoration: none">by @product</a></h5>
<p class="text-center">该产品,想能良好,物美价廉,我编不下去了</p>
<br/><br/><br/><br/>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<div style="background-color:#9370D8;width: 100%;height: 100px" class="text-center">
<h2 style="color:white;">产品3</h2>
</div>
<h3 class="text-primary text-center"><a href="#" style="text-decoration: none">产品3</a></h3>
<h5 class="text-center"><a href="#" style="color:gray;text-decoration: none">by @product</a></h5>
<p class="text-center">该产品,想能良好,物美价廉,我编不下去了</p>
<br/><br/><br/><br/>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<div style="background-color:#9370D8;width: 100%;height: 100px" class="text-center">
<h2 style="color:white;">产品4</h2>
</div>
<h3 class="text-primary text-center"><a href="#" style="text-decoration: none">产品4</a></h3>
<h5 class="text-center"><a href="#" style="color:gray;text-decoration: none">by @product</a></h5>
<p class="text-center">该产品,想能良好,物美价廉,我编不下去了</p>
<br/><br/><br/><br/>
</div>
</div>
</div>
</div></body>
</html>
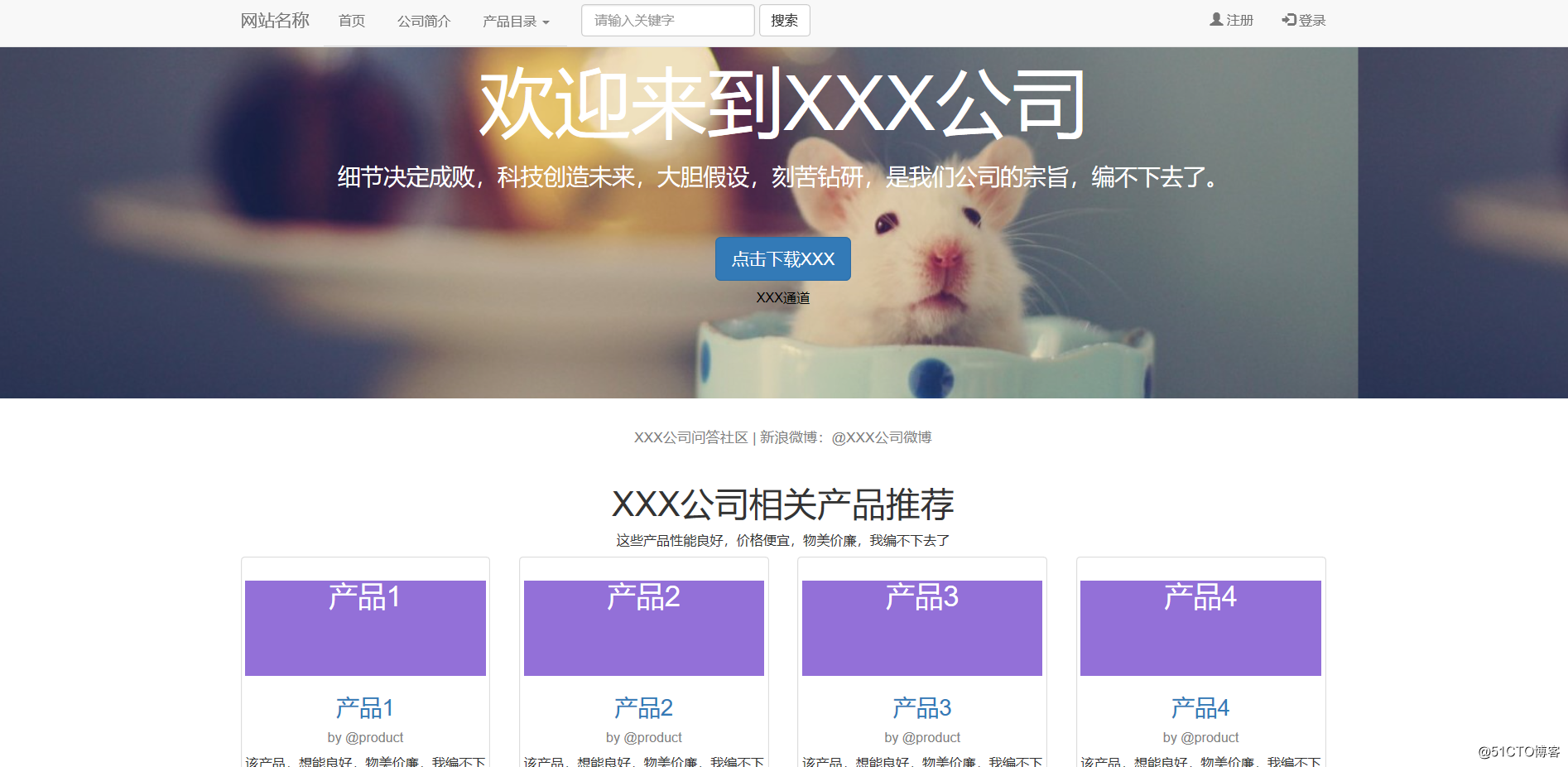
结果展示:
原文地址:http://blog.51cto.com/13507330/2097611