标签:style blog http color io os 使用 ar 数据
近段时间做了个数据平台,其中涉及到批量导出CSV格式数据的业务,主要使用了部分视图和视图之间传值等知识点,今天做了下整理,特此分享下:
主要分为四步:
1:要打印的数据格式陈列View;
2:自定义导出表头View呈现,在通过 @{Html.RenderAction(string actionName,object routeValues);}将步骤1的数据整合进来;
3:导出页面调用通用的导出方法,通过传参数,传视图名,获取到要导出的数据;
4:导出成指定格式数据。
下面开始说明详细导出流程,为了便于理解,从导出页面开始:
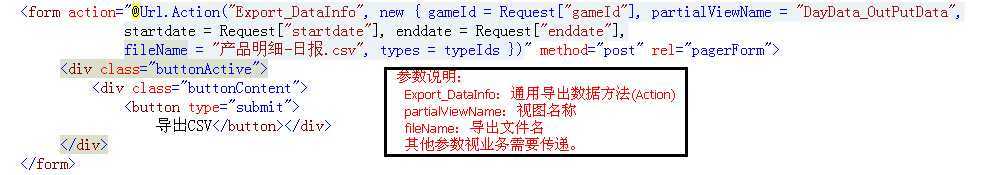
导出页面,已经查询到符合条件的所有数据了,然后这是导出按钮响应的操作:点击按钮【导出CSV】调用Export_DataInfo方法,如下所示

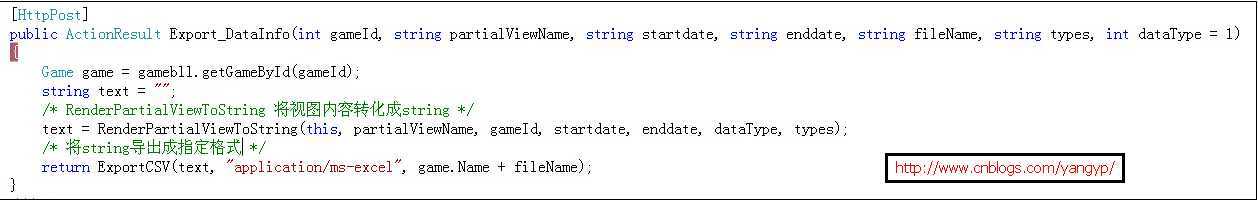
通用导出方法 Export_Datainfo :

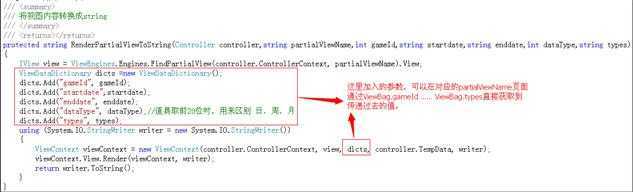
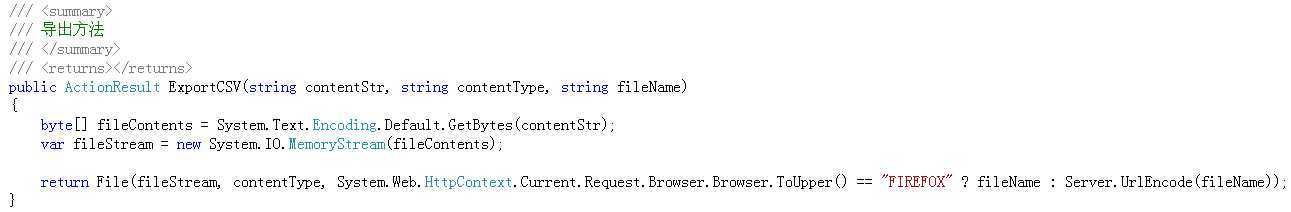
通用方法中的RenderPartialViewTostring和ExportCSV方法:


-------------------------------------------------------------------------华丽分割线-------------------------------------------------------------
附件:
DayData_OutPutData:

@{ System.Text.StringBuilder sb = new System.Text.StringBuilder(); sb.Append("日期").Append(",").Append("列名1").Append(",,").Append("列名").Append(",,").Append("列名2").Append(",,") .Append("列名3").Append(",,,,,,").Append("列名4").Append(",,,,,,,,").Append("列名5").Append(",,,,").Append("\n"); sb.Append(",").Append("列名6").Append(",").Append("列名7") .Append(",").Append("列名8").Append(",").Append("列名9") .Append(",").Append("列名10").Append(",").Append("列名11") .Append(",").Append("列名12").Append(",").Append("列名13").Append(",").Append("列名14").Append(",").Append("列名15").Append(",").Append("列名16").Append(",").Append("列名17") .Append(",").Append("列名18").Append(",").Append("列名19").Append(",").Append("列名20").Append(",").Append("列名21").Append(",").Append("列名22").Append(",").Append("列名23").Append(",").Append("列名24").Append(",").Append("列名25") .Append(",").Append("列名26").Append(",").Append("列名27").Append(",").Append("列名28").Append(",").Append("列名29") .Append("\n"); @sb.ToString() } @{Html.RenderAction("OutPutData_DayData", new { gameId = (int)ViewData["gameId"], startdate = (string)ViewData["startdate"], enddate = (string)ViewData["enddate"], pageNum = 1, pageSize = 20, types = (string)ViewData["types"], });}
导出公共方法:

/// <summary> /// 通用导出方法 /// </summary> /// <returns></returns> [HttpPost] public ActionResult Export_DataInfo(int gameId, string partialViewName, string startdate, string enddate, string fileName, string types, int dataType = 1) { Game game = gamebll.getGameById(gameId); string text = ""; /* RenderPartialViewToString 将视图内容转化成string */ text = RenderPartialViewToString(this, partialViewName, gameId, startdate, enddate, dataType, types); /* 将string导出成指定格式 */ return ExportCSV(text, "application/ms-excel", game.Name + fileName); }
导出实现方法:

/// <summary> /// 将视图内容转换成string /// </summary> /// <returns></returns> protected string RenderPartialViewToString(Controller controller,string partialViewName,int gameId,string startdate,string enddate,int dataType,string types) { IView view = ViewEngines.Engines.FindPartialView(controller.ControllerContext, partialViewName).View; ViewDataDictionary dicts =new ViewDataDictionary(); dicts.Add("gameId", gameId); dicts.Add("startdate",startdate); dicts.Add("enddate", enddate); dicts.Add("dataType", dataType);//道具取前20位时,用来区别 日、周、月 dicts.Add("types", types); using (System.IO.StringWriter writer = new System.IO.StringWriter()) { ViewContext viewContext = new ViewContext(controller.ControllerContext, view, dicts, controller.TempData, writer); viewContext.View.Render(viewContext, writer); return writer.ToString(); } } /// <summary> /// 导出方法 /// </summary> /// <returns></returns> public ActionResult ExportCSV(string contentStr, string contentType, string fileName) { byte[] fileContents = System.Text.Encoding.Default.GetBytes(contentStr); var fileStream = new System.IO.MemoryStream(fileContents); return File(fileStream, contentType, System.Web.HttpContext.Current.Request.Browser.Browser.ToUpper() == "FIREFOX" ? fileName : Server.UrlEncode(fileName)); }
标签:style blog http color io os 使用 ar 数据
原文地址:http://www.cnblogs.com/yangyp/p/3990387.html