标签:默认值 顺时针 oat 1.2 www. margin 注意 nowrap gif

首先聊聊Flex 布局,Flex 布局又称“弹性布局”,任何容器都可以指定为Flex布局,设置Flex布局会使得子元素的float、clear、vertical-align失效
1.1.1 flex-direction:决定项目的排列方向,默认自左向右水平排列
.box {
flex-direction: row | row-reverse | column | column-reverse;
}row(默认值):主轴为水平方向,自左向右
row-reverse:主轴为水平方向,自右向左
column:主轴为垂直方向,自上向下
column-reverse:主轴为垂直方向,自下向上
1.1.2 flex-wrap:决定超过轴线的项目的换行的方式,默认不换行
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}nowrap (默认值):不换行
wrap :换行,第一行在上方
wrap-reverse:换行,第一行在下方
1.1.3 flex-flow:flex-direction和flex-wrap的简写形式,默认row nowrap
1.1.4 justify-content:决定项目在主轴的对齐方式,在flex-direction默认row情况下水平对齐
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}flex-start(默认值):左对齐
flex-end:右对齐
center :居中
space-between:两端对齐,项目间隔相同
space-around:每个项目两侧的间隔相等,中间的项目会比两边的项目间隔多一倍
1.1.5 align-items:决定项目在交叉轴上如何对齐,在flex-direction默认row情况下垂直对齐
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}flex-start:交叉轴起点对齐
flex-end:交叉轴终点对齐
center :居中
baseline :项目第一行文字的基线对齐
stretch(默认值):如果项目未设置高度或设为auto,将拉伸占满整个容器的高度
1.1.6 align-content:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用,即项目存在多行或者多列时才有作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}flex-start(默认值):交叉轴起点对齐
flex-end:交叉轴终点对齐
center :居中
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布
space-around:每根轴线两侧的间隔都相等
大致理解了flex布局的属性,那就可以借助flex布局实现骰子的六个面的布局(参考阮一峰老师的教程http://www.ruanyifeng.com/blog/2015/07/flex-examples.html)
1.2.1 html布局
<div class="mf-box">
<div class="box box1">
<span class="item"></span>
</div>
<div class="box box2">
<span class="item"></span>
<span class="item"></span>
</div>
<div class="box box3">
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
</div>
<div class="box box4">
<div class="column">
<span class="item"></span>
<span class="item"></span>
</div>
<div class="column">
<span class="item"></span>
<span class="item"></span>
</div>
</div>
<div class="box box5">
<div class="column">
<span class="item"></span>
<span class="item"></span>
</div>
<div class="column">
<span class="item"></span>
</div>
<div class="column">
<span class="item"></span>
<span class="item"></span>
</div>
</div>
<div class="box box6">
<div class="column">
<span class="item"></span>
<span class="item"></span>
</div>
<div class="column">
<span class="item"></span>
<span class="item"></span>
</div>
<div class="column">
<span class="item"></span>
<span class="item"></span>
</div>
</div>
</div>1.2.2 css样式
/*骰子点数布局*/
.box{
box-sizing: border-box;
padding: 10px;
width: 100px;
height: 100px;
border-radius: 10px;
background: #fff;
display: flex;
box-shadow: 0 0 10px #000 inset;
}
.box1{
justify-content: center;
align-items: center;
}
.box2{
flex-direction: column;
justify-content: space-between;
align-items: center;
}
.box3{
flex-direction: row;
justify-content: space-between;
align-items: flex-start;
}
.item{
display: inline-block;
width: 15px;
height: 15px;
border-radius: 15px;
background: #000;
order: auto;
}
.box3 .item:nth-child(2){
align-self: center;
}
.box3 .item:nth-child(3){
align-self: flex-end;
}
.box4,.box5,.box6{
flex-wrap: wrap;
justify-content: space-between;
align-content:space-between ;
}
.column{
display: flex;
flex-basis: 100%;
justify-content: space-between;
}
.box5 .column:nth-child(2){
justify-content: center;
}
.box6 .column{
justify-content: space-around;
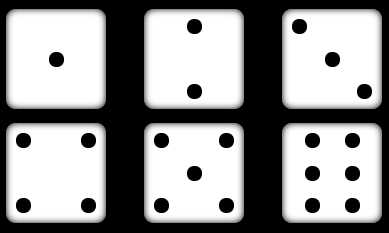
}实现效果如下

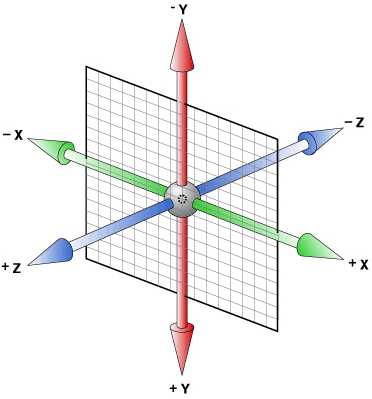
为了达到骰子立体的效果,需要使用transform 3D属性,3D空间坐标系如下

2.1.1 3D位移——translateZ()和translate3d(),translate3d(x,y,z)使一个元素在三维空间沿三维坐标轴移动
2.1.2 3D旋转——rotateX()、rotateY()和rotateZ()
X:以方框X轴,从下向上旋转
Y:以方框y轴,从左向右旋转
Z:以方框中心为原点,顺时针旋转
transform-style: preserve-3d规定被嵌套元素如何在 3D 空间中显示,如果不设置该属性,则无3D效果。需要设置在父元素中,并且高于任何嵌套的变形元素。
perspective, 规定 3D 元素的透视效果。简单来说,perspective设置了用户和元素3D空间Z平面之间的距离,值越小,用户与3D空间Z平面距离越近,视觉效果越明显;反之,值越大,用户与3D空间Z平面距离越远,视觉效果越不明显。
父元素设有transform-style属性,position设为relative,子元素的position设为absolute
.mf-box{
box-sizing: border-box;
width: 100px;
height: 100px;
margin: 0 auto;
perspective: 400px;
transform-style: preserve-3d;
position: relative;
transform: rotateX(30deg)rotateY(30deg);/*旋转一定角度方便观察*/
}
.mf-box .box{
position: absolute;
width: 100px;
height: 100px;
opacity: 0.8;/*设置每个面的透明度*/
}
position:absolute让每个面先在同一个位置,然后再rotate()旋转translate位移。
位移的原点在元素的中心,上下两个面 沿X轴旋转一定角度,沿Z轴位移一定像素;前后左右四个面 沿Y轴旋转一定角度,沿Z轴位移一定像素。
注意:先旋转再位移和先位移再旋转的结果不同。先旋转再位移,位移是相对于旋转之后的坐标轴确定位置;先位移再旋转,位移是相对于旋转前的坐标轴确定位置。
.mf-box .box1{
transform: rotateY(0)translateZ(50px);
}
.mf-box .box2{
transform: rotateY(-90deg)translateZ(50px);
}
.mf-box .box3{
transform: rotateX(90deg)translateZ(50px);
}
.mf-box .box4{
transform: rotateX(-90deg)translateZ(50px);
}
.mf-box .box5{
transform: rotateY(90deg)translateZ(50px);
}
.mf-box .box6{
transform: rotateY(180deg)translateZ(50px);
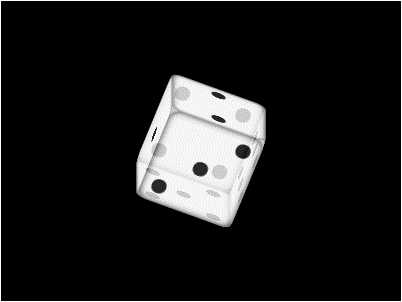
}实现自动旋转的动画效果,父元素增加animation样式
.mf-box{
animation: rotate linear 20s infinite;
}
@-webkit-keyframes rotate{
from{
transform: rotateX(0deg) rotateY(0deg);
}
to{
transform: rotateX(360deg) rotateY(360deg);
}
}改变translateZ的值,距离再增加一倍,就可以实现鼠标浮动到骰子上骰子六个面分开的效果。
/*鼠标滑过骰子效果*/
.mf-box:hover .box1{
transform: rotateY(0)translateZ(100px);
}
.mf-box:hover .box2{
transform: rotateY(-90deg)translateZ(100px);
}
.mf-box:hover .box3{
transform: rotateX(90deg)translateZ(100px);
}
.mf-box:hover .box4{
transform: rotateX(-90deg)translateZ(100px);
}
.mf-box:hover .box5{
transform: rotateY(90deg)translateZ(100px);
}
.mf-box:hover .box6{
transform: rotateY(180deg)translateZ(100px);
}css3 flex布局结合transform生成一个3D骰子
标签:默认值 顺时针 oat 1.2 www. margin 注意 nowrap gif
原文地址:https://www.cnblogs.com/yihen-dian/p/8820631.html