标签:webp 可视化工具 http href src 使用 统计信息 图形 npm

此文主要对使用可视化图表对 Webpack 2 的编译与打包进行统计分析进行了详细地讲解,供您更加直观地参考。
在之前更新的共十七章节中,我们陆续讲解了 Webpack 2 从配置到打包、压缩优化到调试状态等情况都进行了详细地讲解,在这一小节,我们通过可视化的图表对 Webpack 2 的打包编译过程进行一个更加深刻地认识,同时可视化图表也是对项目概况以及优化指导是一个非常直观的方案。
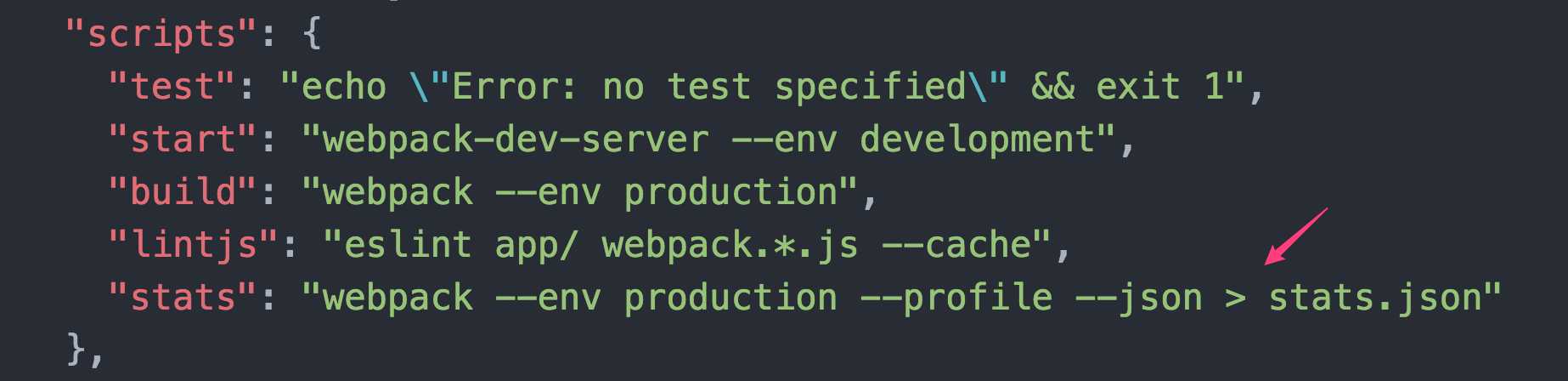
让 Webpack 2 生成统计信息的参数主要是配置以下两个。
以下为测试项目 package.json 中的配置截图。

配置后在命令行执行命令 npm run stats 即可在项目目录中看到生成的统计文件 stats.json。
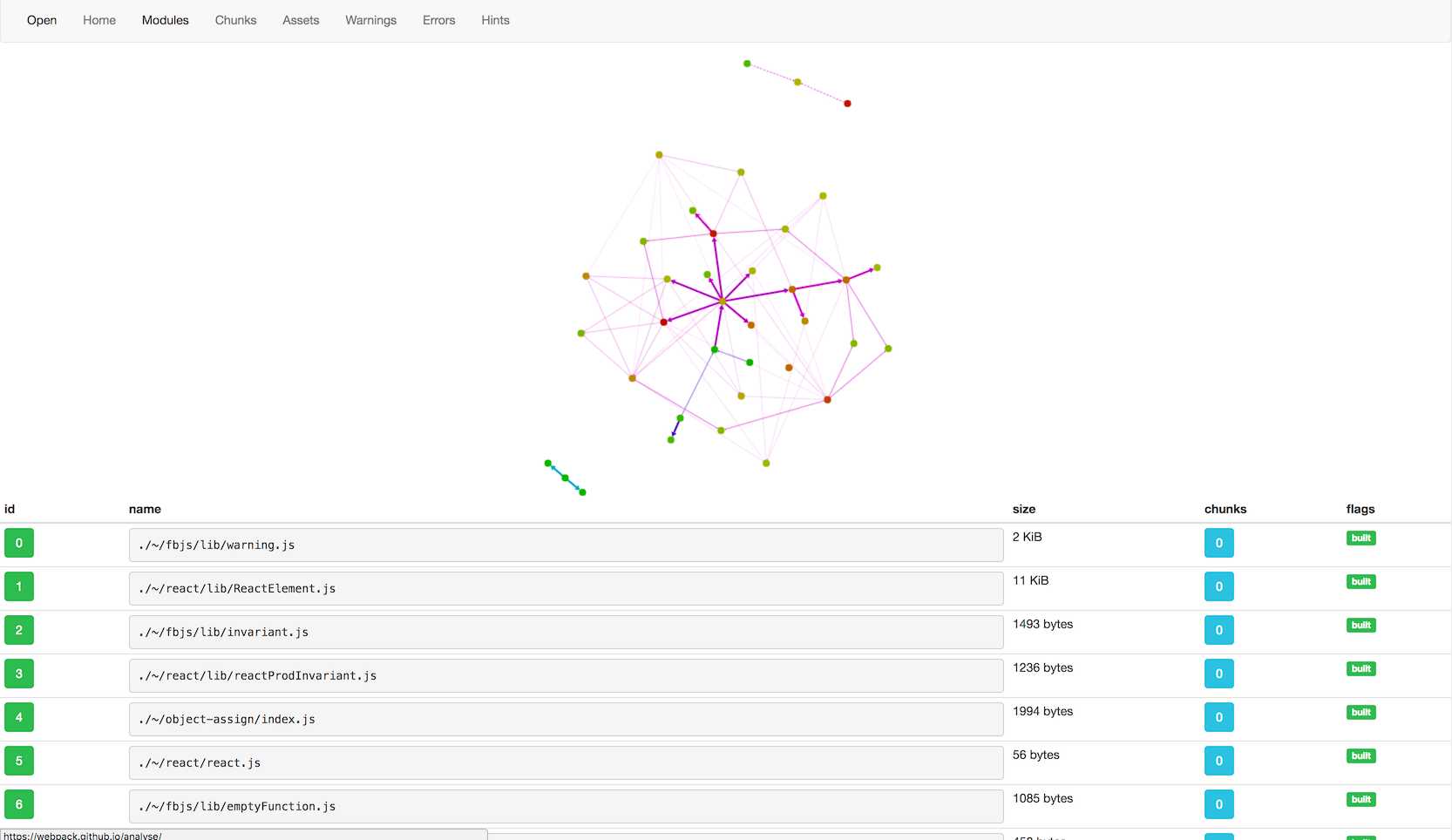
官方就给出了一个可视化工具,地址在 http://webpack.github.io/analyse/,选择上面生成的 stats.json 文件后即可生成针对项目生成的可视化图表。

在此图表中你可以看到你项目的生成文件的大小、引用关系以及项目中 modules 的相关信息。
同样也是一个 Web 生成工具,选择上传生成的 stats.json 文件即可生成图表。

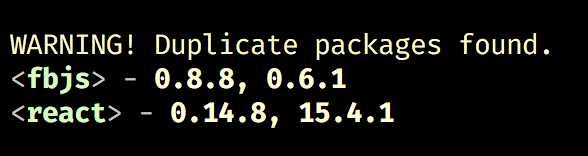
可以安装 duplicate-package-checker-webpack-plugin 插件对项目中的重复包进行检测,以便于对项目进行引用优化。

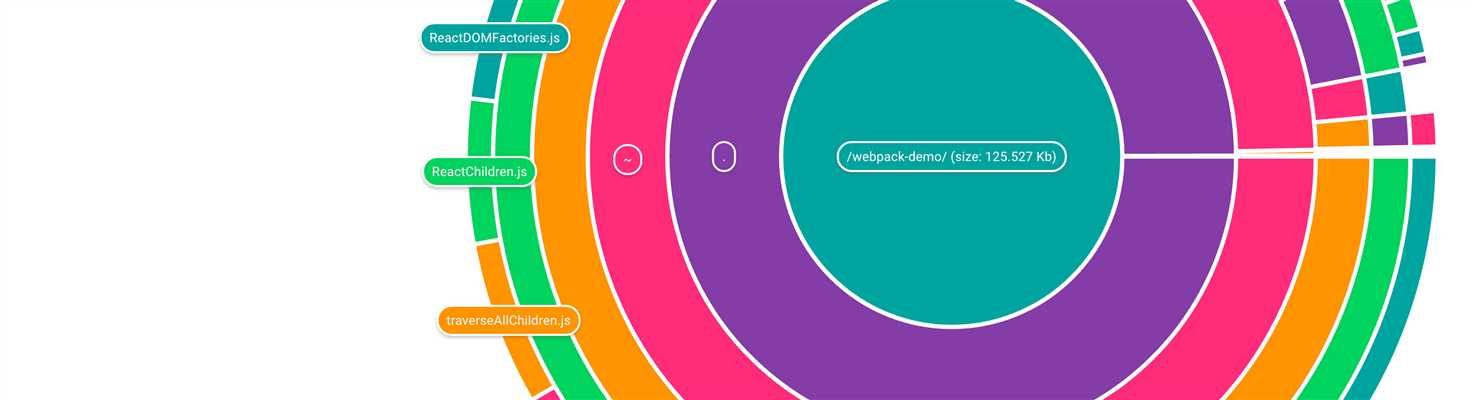
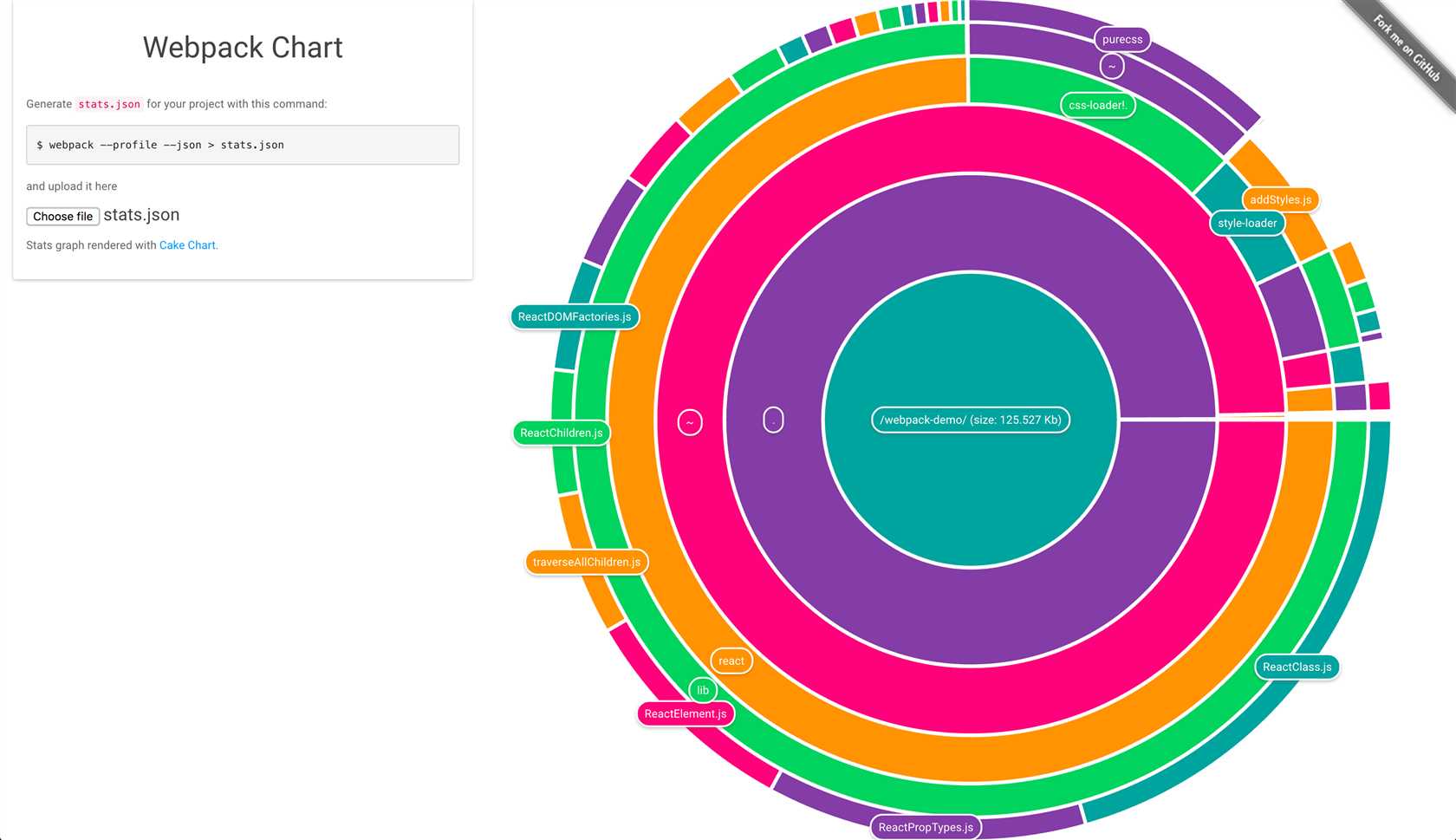
当然,你可以直接利用之前生成的数据文件直接生成一个更加炫酷的图形化统计信息。
https://alexkuz.github.io/webpack-chart/

使用 https://www.npmjs.com/package/webpack-unused 还可以检测项目中那些资源文件没有被使用,供后期优化项目参考。
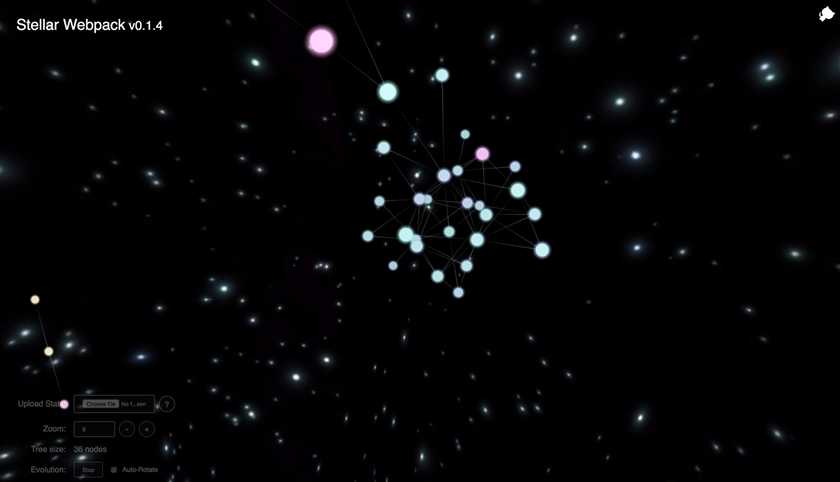
还有一个可以生成 3D 图标的工具,不过看起来信息太过混乱,当玩具玩玩就好。
https://alexkuz.github.io/stellar-webpack/

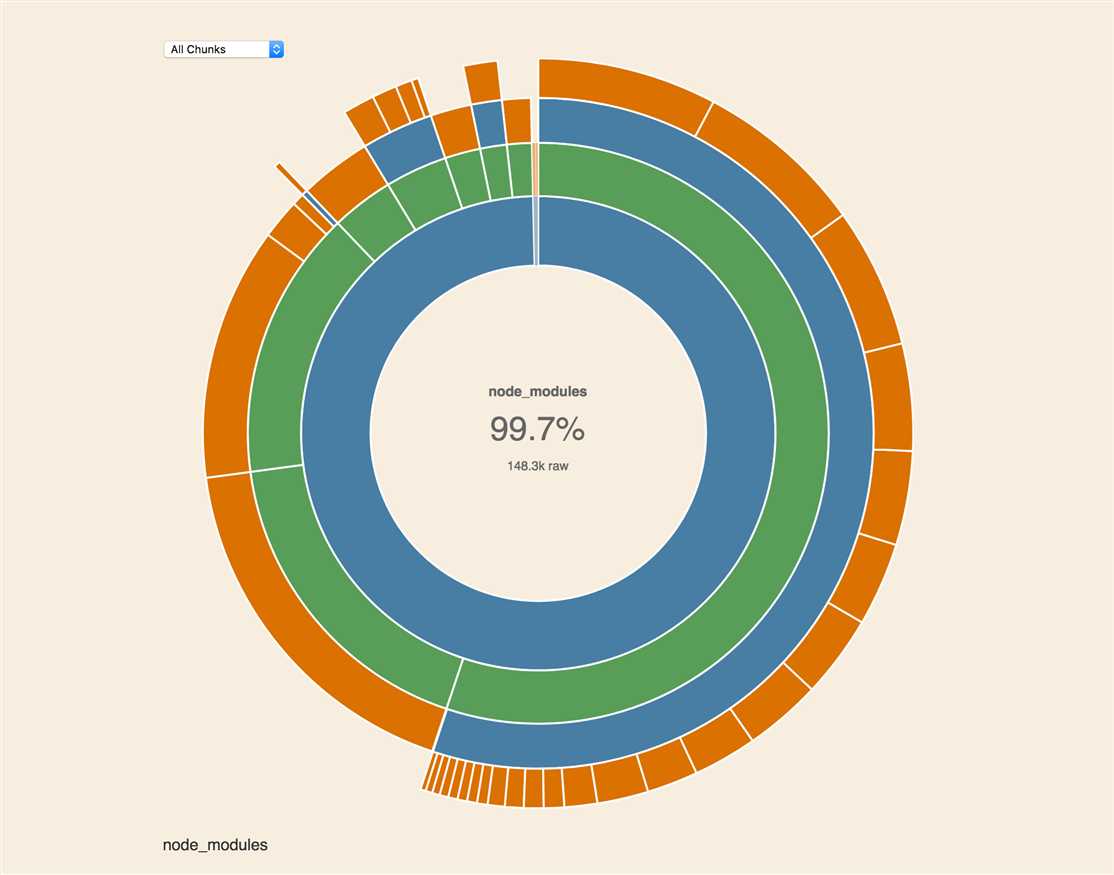
可以在本地装一个组件,生成可以放大缩小的资源占用图标。
https://www.npmjs.com/package/webpack-bundle-analyzer
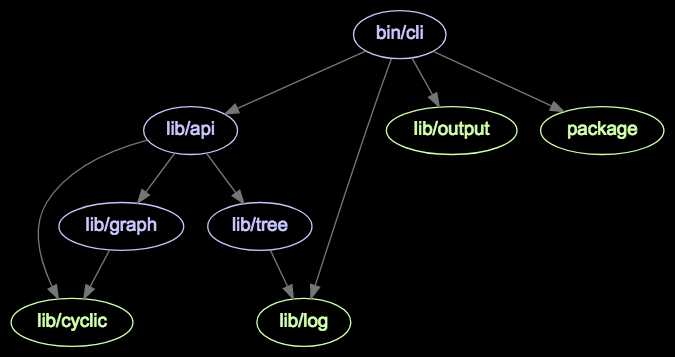
一个用于生成包依赖关系的可视化工具,可以用于图表化地查看包之间的循环依赖之类的信息。

这些可视化的工具可以供后期优化项目时大大提高寻找优化目标的效率。
不过所有的性能问题以及包依赖的准则应该一直贯穿于整个项目的开发过程中,而不是指望最后再来优化项目依赖混乱等问题,免得积重难返。
使用可视化图表对 Webpack 2 的编译与打包进行统计分析
标签:webp 可视化工具 http href src 使用 统计信息 图形 npm
原文地址:https://www.cnblogs.com/DDante/p/55d52e9923ce70930476db52cc1b5975.html