
先把静态页面写出来:
index.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>jquery制作扑克牌图片切换效果</title>
<link href="css/index.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</head>
<body>
<div class="pic pic1"><img src="image/11.jpg" /></div>
<div class="pic pic2"><img src="image/22.jpg" /></div>
<div class="pic pic3"><img src="image/33.jpg" /></div>
<div class="pic pic4"><img src="image/44.jpg" /></div>
<div class="pic pic5" title=""><img src="image/55.jpg" /></div>
</body>
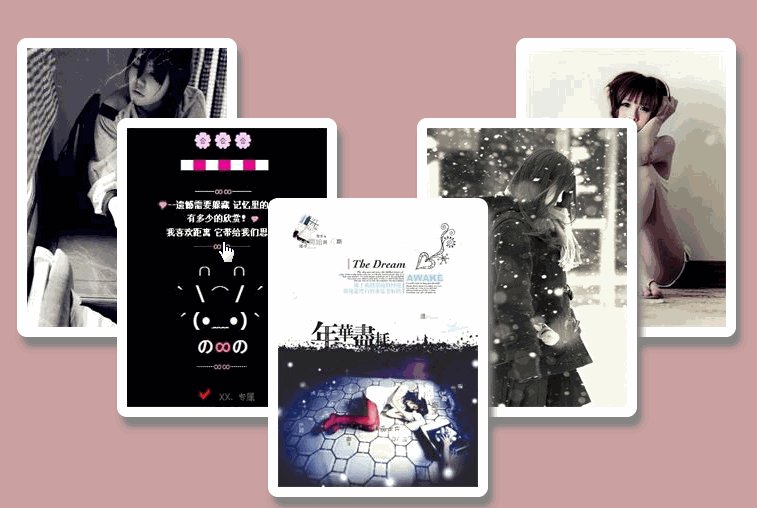
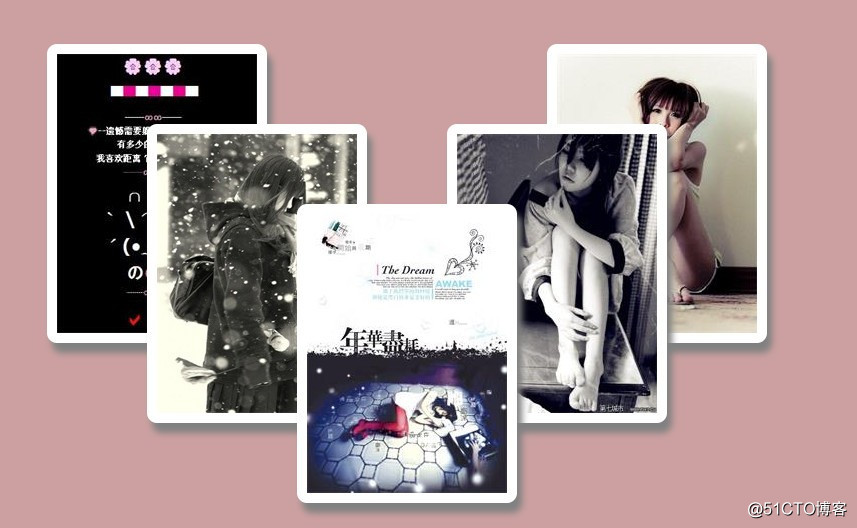
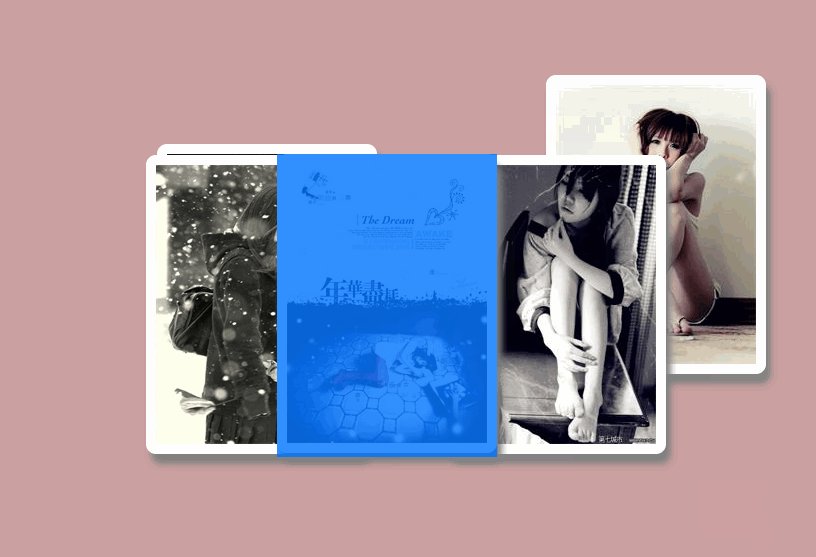
</html>此时的效果是这样的:
分析:
背景颜色
图片的位置
图片的边框、圆角以及阴影
让图片动起来
index.css代码:
*{
margin:0;
padding:0;
}
body{ /*背景颜色*/
background:#cca0a0;
}
.pic{
position:absolute;
}
.pic1 {
z-index:1;/*越小越靠下*/
top:120px;
left:100px;
}
.pic2 {
z-index:1;
top:120px;
left:600px;
}
.pic3 {
z-index:2;
top:200px;
left:200px;
}
.pic4 {
z-index:2;
top:200px;
left:500px;
}
.pic5 {
z-index:3;
top:280px;
left:350px;
}
img {
padding:10px;
background:#fff;
border-radius:10px;/*圆角*/
box-shadow:5px 10px 10px #808080;/*阴影*/
cursor:pointer;/*鼠标移动到图片上,变小手*/
}

此时静态的做完了,剩下的就是点击图片的时候进行交换:
首先获取点击的图片的left、top以及z-index值,然后与最前边(z-index数最大的那张)图片的left,top,z-index进行交换,
先给最前边的图片一个标记,我们好知道哪张是最前边的(给class=“pic5”的图片一个title值,值为空就行无所谓)
引入jquery包
加载完成后执行
$(function(){
});那么里边写什么呢,
点击图片的时候发生的一些事:
1.获取点击的图片和最前边的图片的left、top以及z-index值
2.进行交换位置
$(".pic").click(function () {
/*获取点击的图片的值*/
var left1 = $(this).offset().left;//获取当前图片的left值
var top1 = $(this).offset().top;
var zindex1 = $(this).css("z-index");
/*获取最靠前的图片的值*/
var left2 = $(".pic[title]").offset().left;
var top2 = $(".pic[title]").offset().top;
var zindex2 = $(".pic[title]").css("z-index");
}进行交换:
先移除最前边的图片的标号,让点击的图片获取最前边的图片的值并标号,然后最前边的图片获取点击的图片的值
//移除最前边的图片的title值
$(".pic[title]").animate({ "left": left1, "top": top1 }, 1000).css("z-index", zindex1).removeAttr("title");
//动画效果 把最前边的值给点击的图片
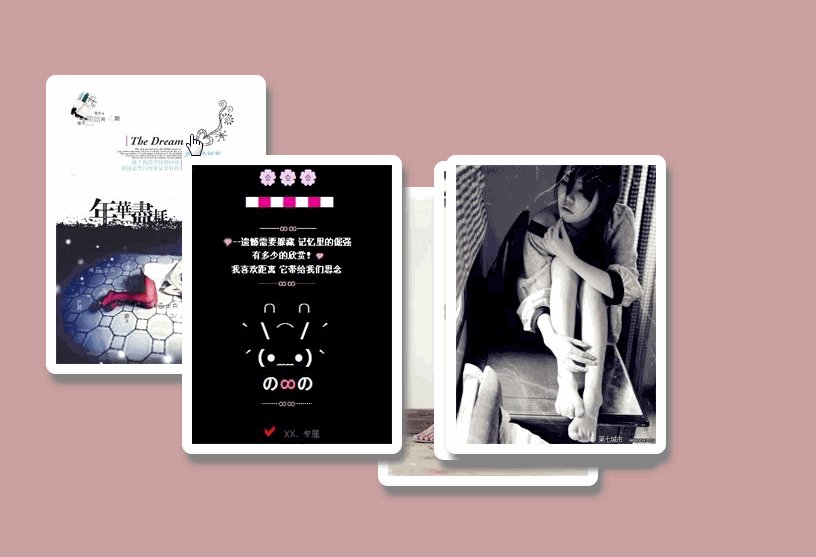
$(this).animate({ "left": left2, "top": top2 }, 1000).css("z-index", zindex2).attr("title", "");此时是可以动了,但还有一个问题:
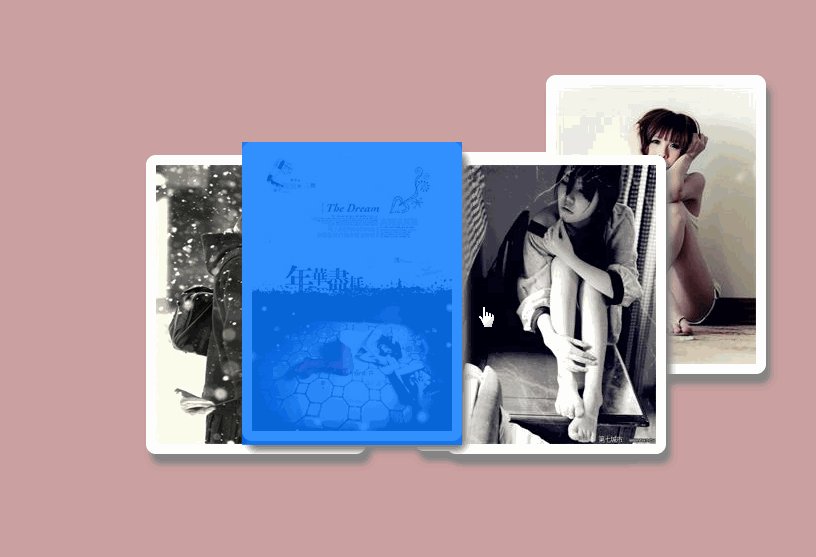
如果快速的点击图片的话,会发生什么事:
我们发现它乱了!上边代码中的1000是毫秒,即1秒,点击图片在1秒内完成交换,现在我们是1秒内可能点击了三次甚至更多次,第一次的图片还没有交换,有来了第二次、第三次交换,一时间反应不过来,就出现漏洞了。
我们可以让点击第二次的时候立马归位:
$(".pic[title]").stop(true, true);
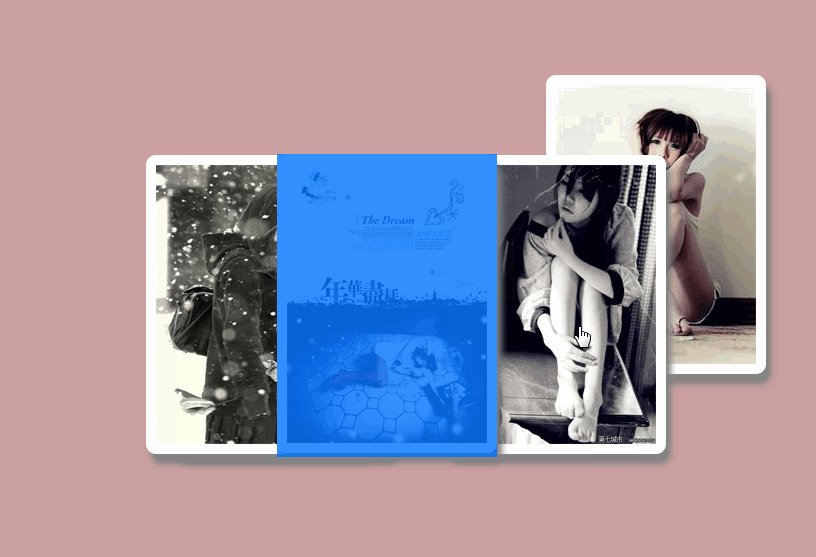
$(this).stop(true, true);现在就可以了。
贴上index.js的代码:
//加载完之后
$(function () {
//点击图片的时候
$(".pic").click(function () {
$(".pic[title]").stop(true, true);
$(this).stop(true, true);
/*获取点击的图片的值*/
var left1 = $(this).offset().left;//获取当前图片的left值
var top1 = $(this).offset().top;
var zindex1 = $(this).css("z-index");
/*获取最靠前的图片的值*/
var left2 = $(".pic[title]").offset().left;
var top2 = $(".pic[title]").offset().top;
var zindex2 = $(".pic[title]").css("z-index");
//移除最前边的图片的title值
$(".pic[title]").animate({ "left": left1, "top": top1 }, 1000).css("z-index", zindex1).removeAttr("title");
//动画效果 把最前边的值给点击的图片
$(this).animate({ "left": left2, "top": top2 }, 1000).css("z-index", zindex2).attr("title", "");
});
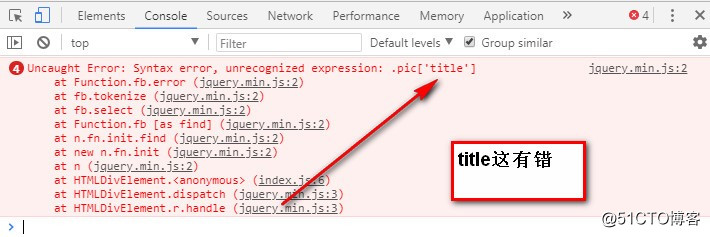
});注:过程中出现的错误
[‘title‘]的写法是错误的,把里边的单引号去掉就可以了。
多谢友友么的提醒
用到的图片:




html+css+js(+JQuery)制作扑克牌图片切换效果
原文地址:http://blog.51cto.com/13534640/2103309