标签:博客 ota ring font 联网 css bubuko 人工智 cti
不多说,直接上干货!
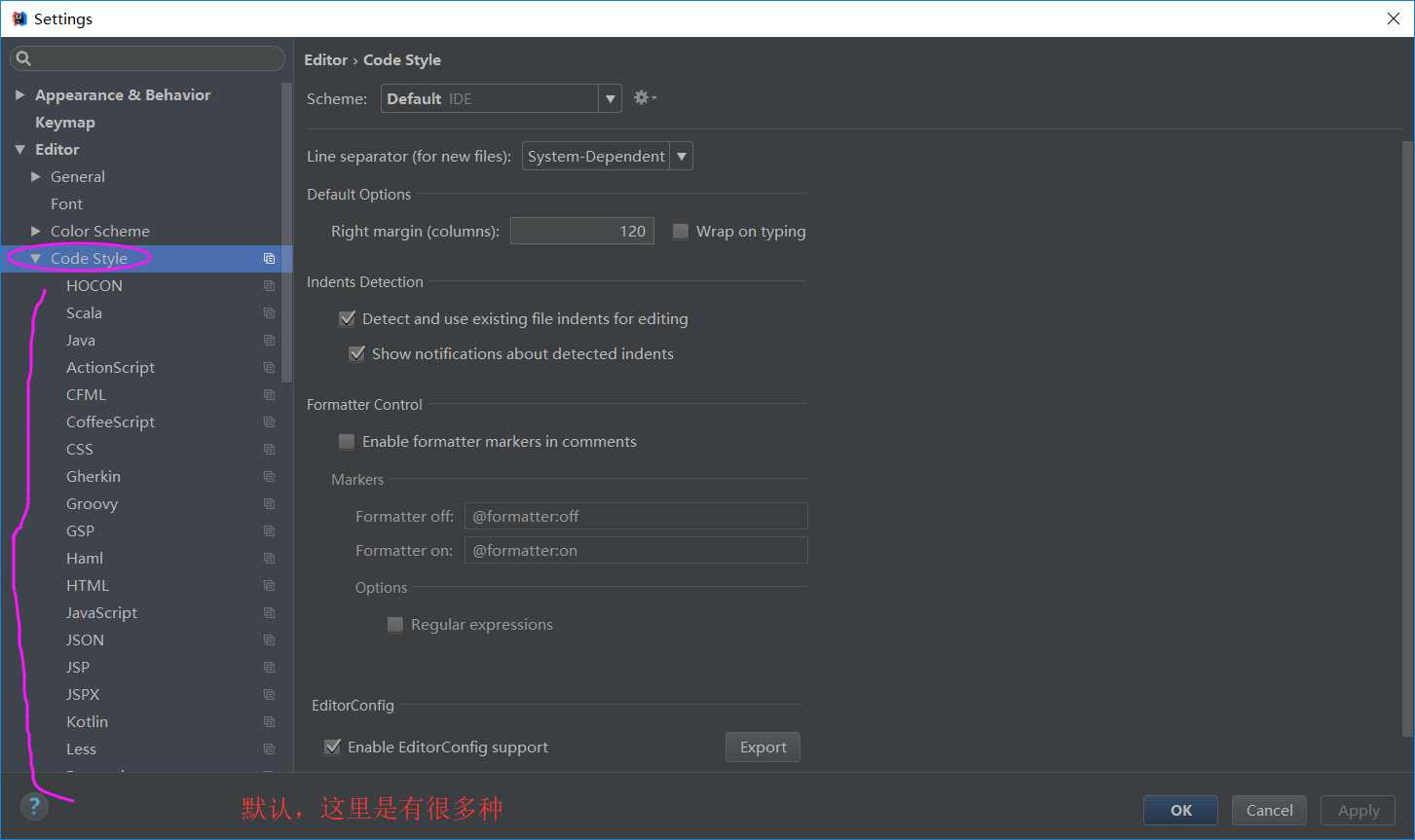
File -> Settings -> Editor -> Code Style

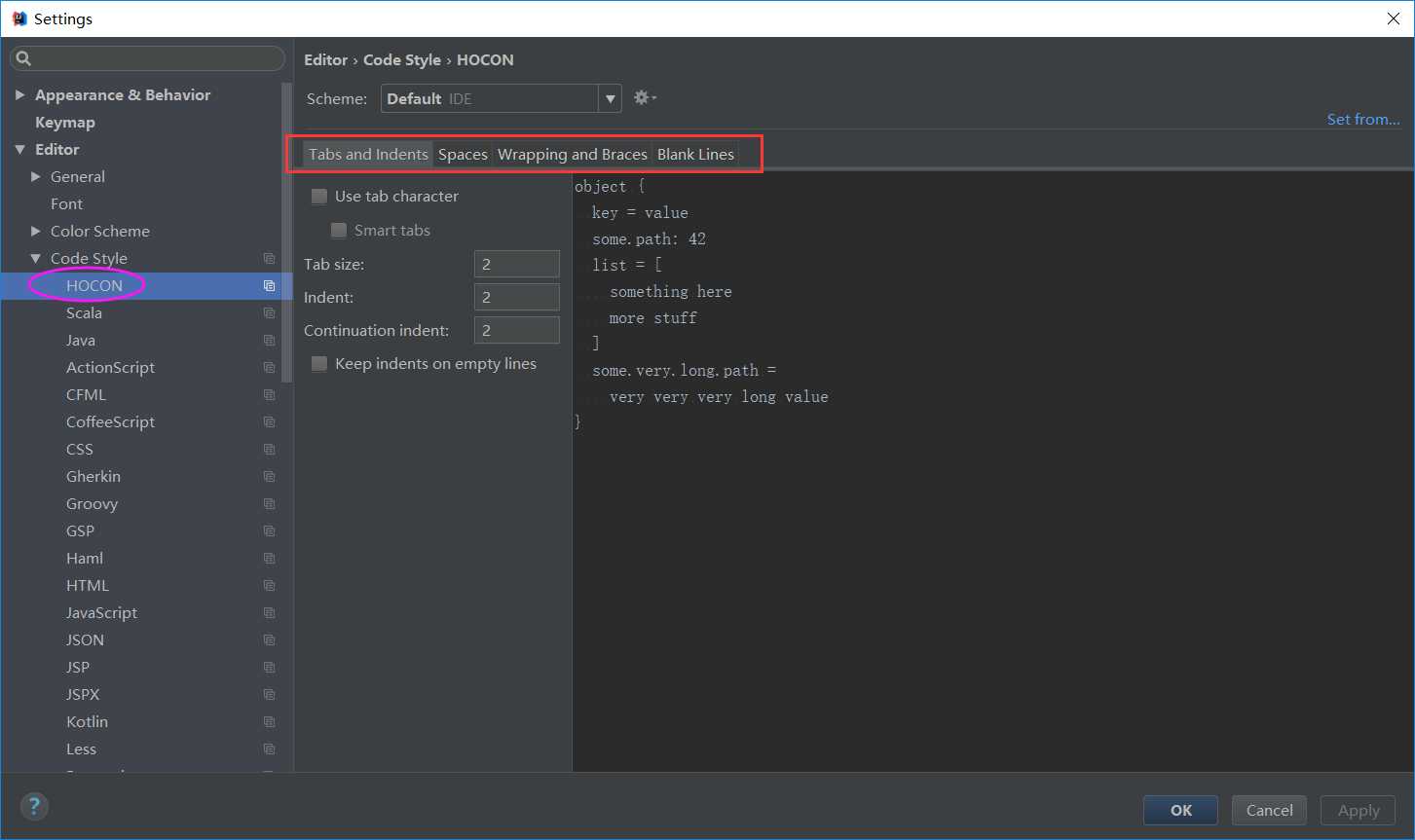
(1)HOCON
分为: Tabs and Indents 、 Spaces 、 Wrapping and Braces 和 Blank Lines

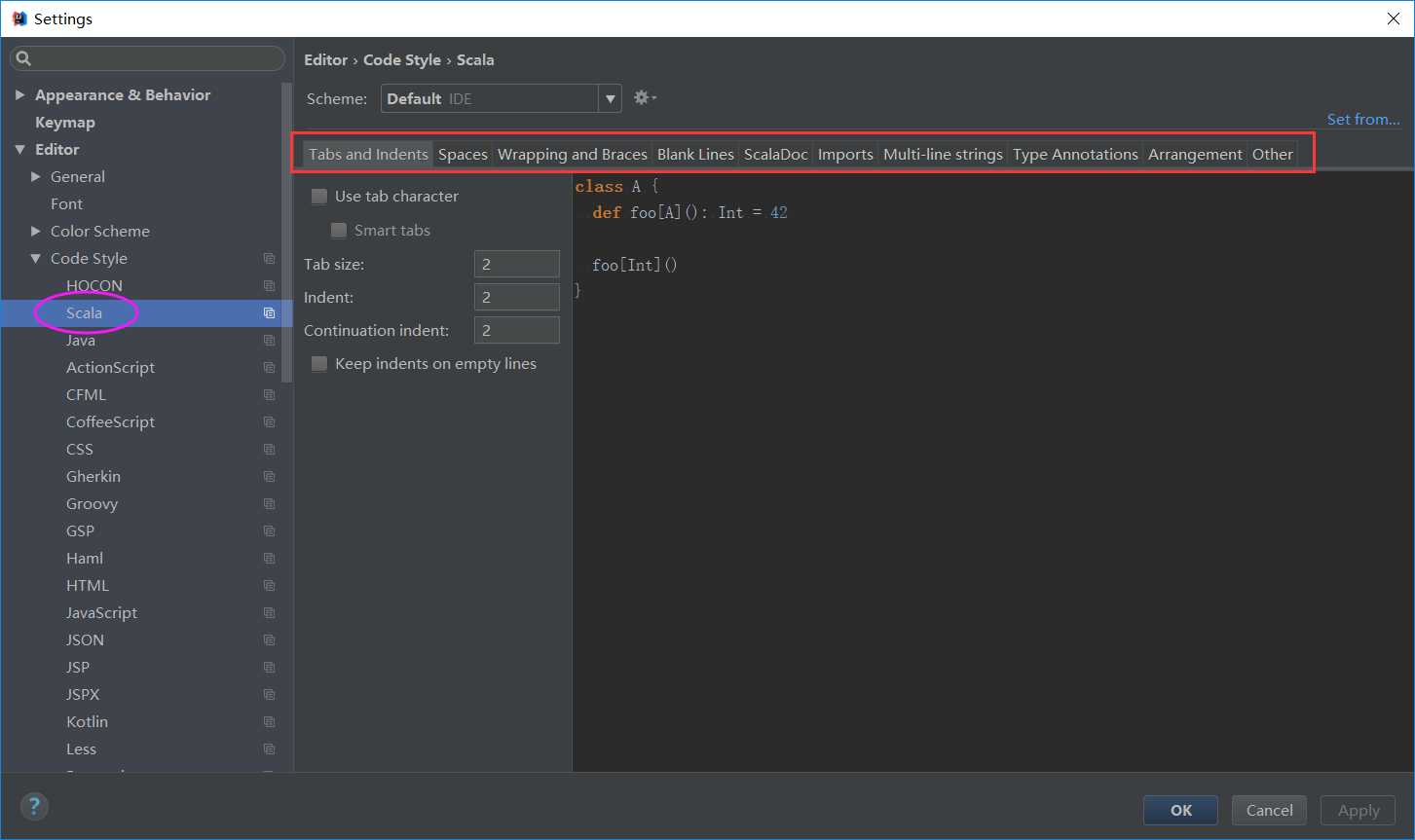
(2)Scala
分为:Tabs and Indents、Spaces、Wrapping and Braces、Blank Lines、ScalaDoc、Imports、Multi-line strings、Type Annotations、Arrangement和Other

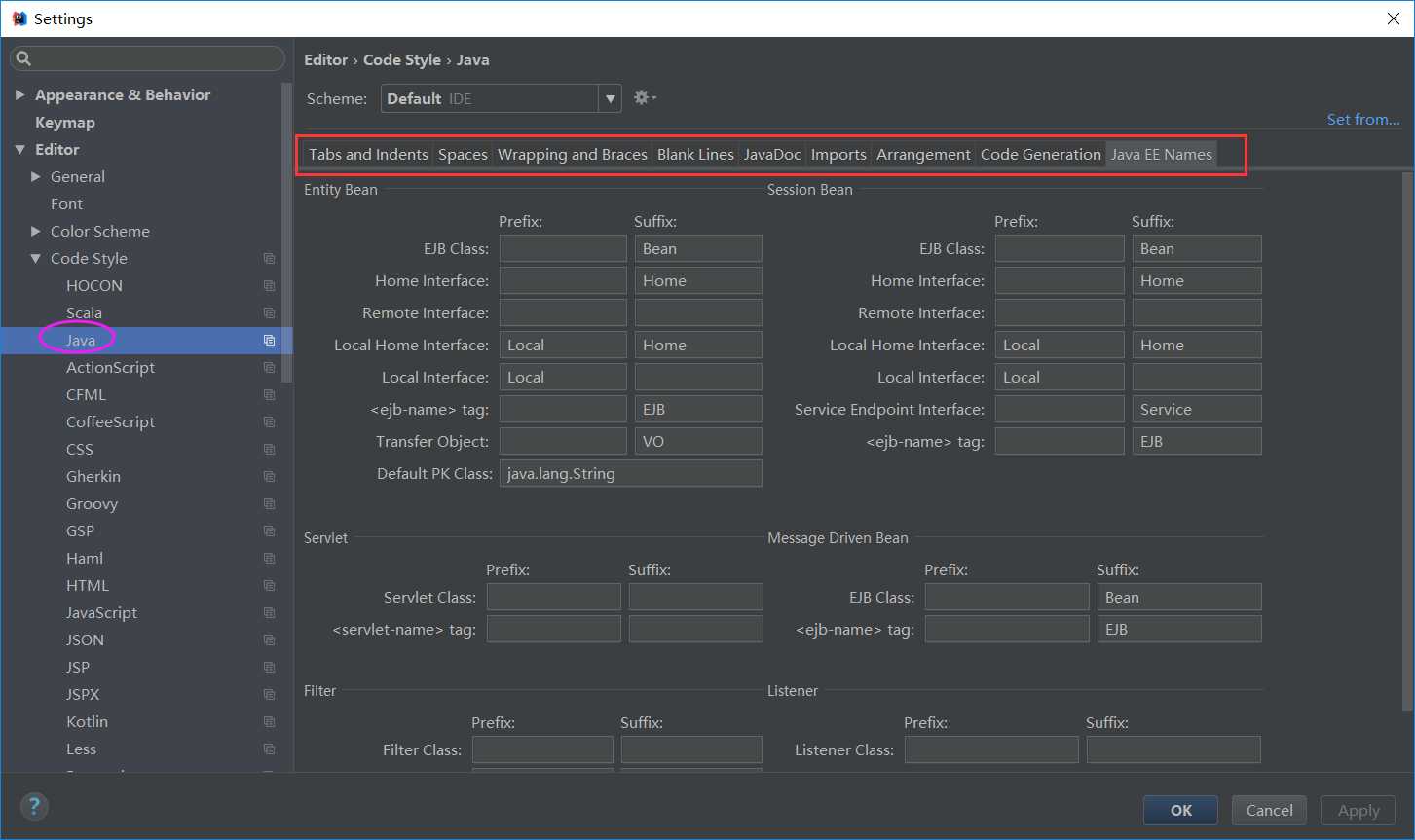
(3)Java
分为:Tabs and Indents、Spaces、Wrapping and Braces、Blank Lines、JavaDoc、Imports、Arrangement、Code Generation和Java EE Names

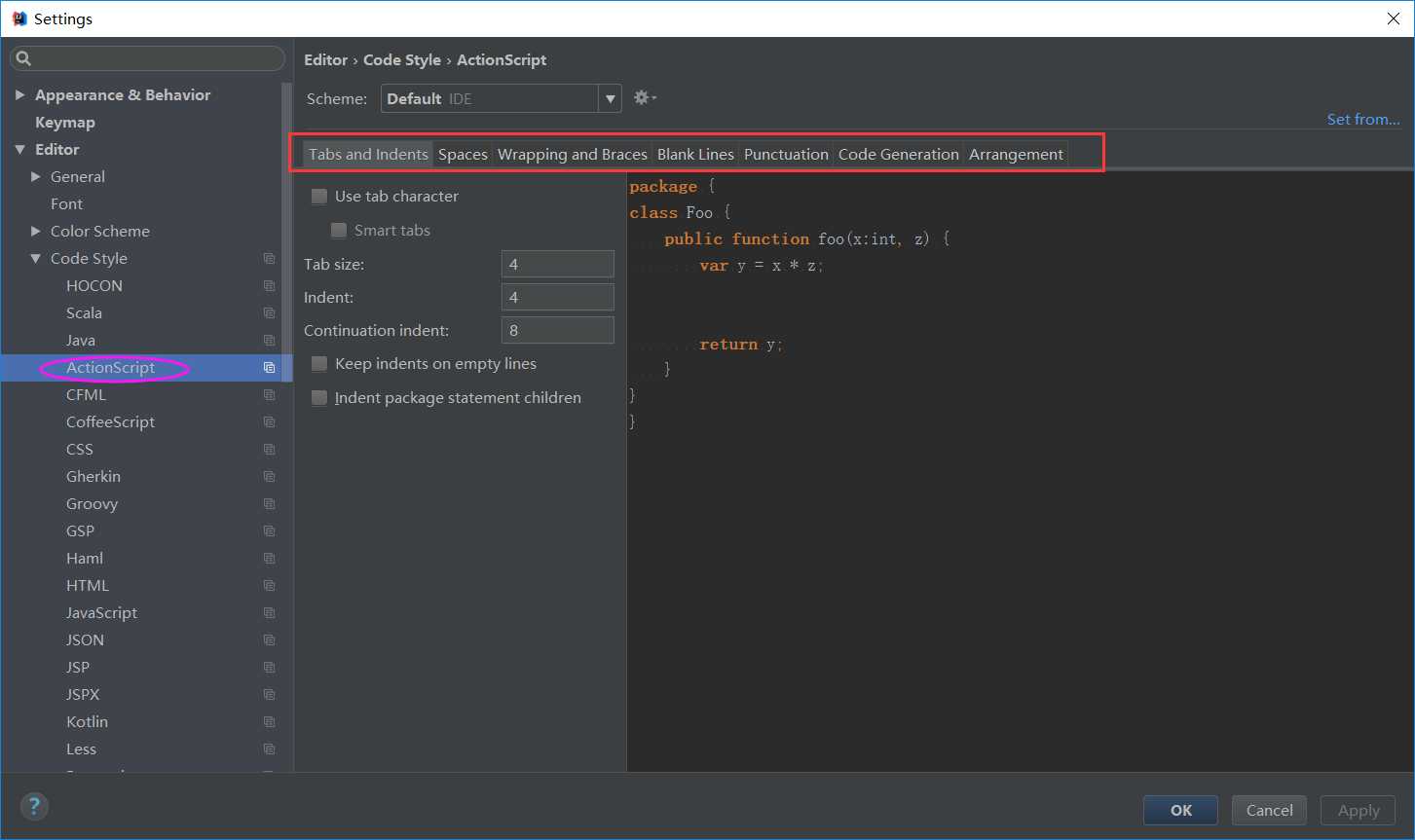
(4)ActionScript
分为:Tabs and Indents、Spaces、Wrapping and Braces、Blank Lines、Punctuation、Code Generation和Arrangement

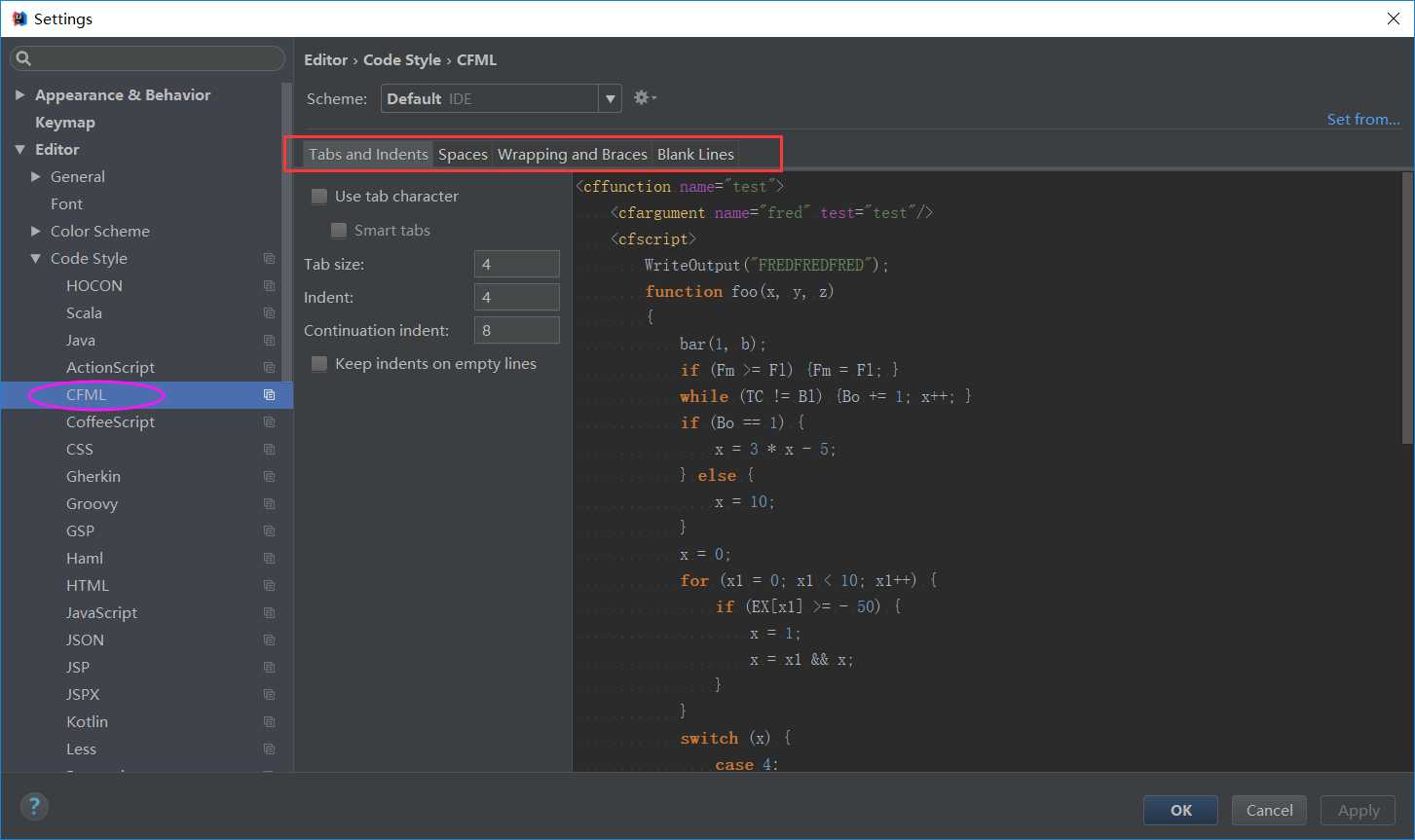
(5)CFML
分为:Tabs and Indents、Spaces、Wrapping and Braces和 Blank Lines

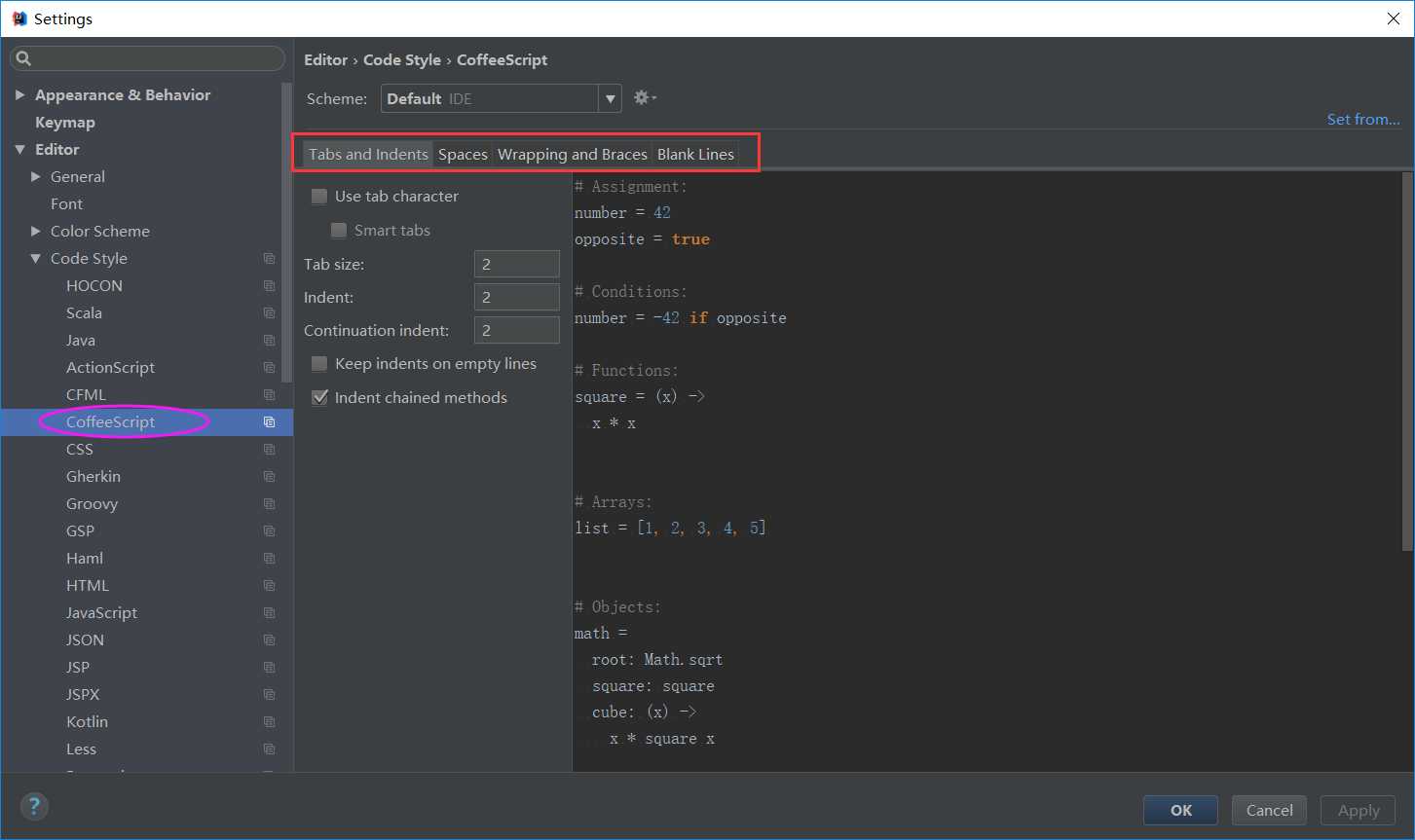
(6)CoffeScript
分为:Tabs and Indents、Spaces、Wrapping and Braces和 Blank Lines

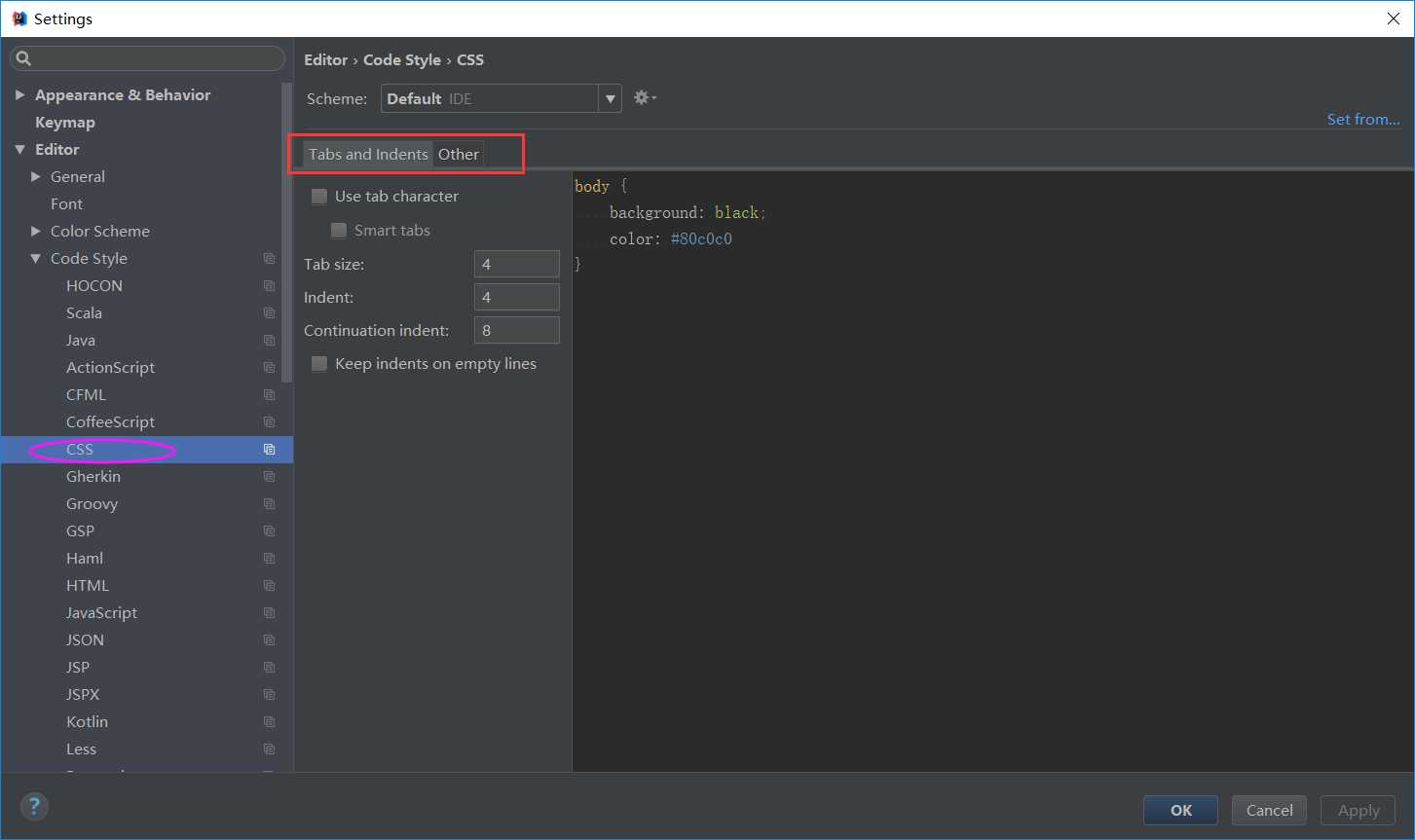
(7)CSS
分为:Tabs and Indents和Other

(8)Gherkin
分为:Tabs and Indents

(9)Groovy
分为:Tabs and Indents、Spaces、Wrapping and Braces、Blank Lines、Imports和Code Generation

(10)GSP
分为:Tabs and Indents

(11)Haml
分为:Tabs and Indents

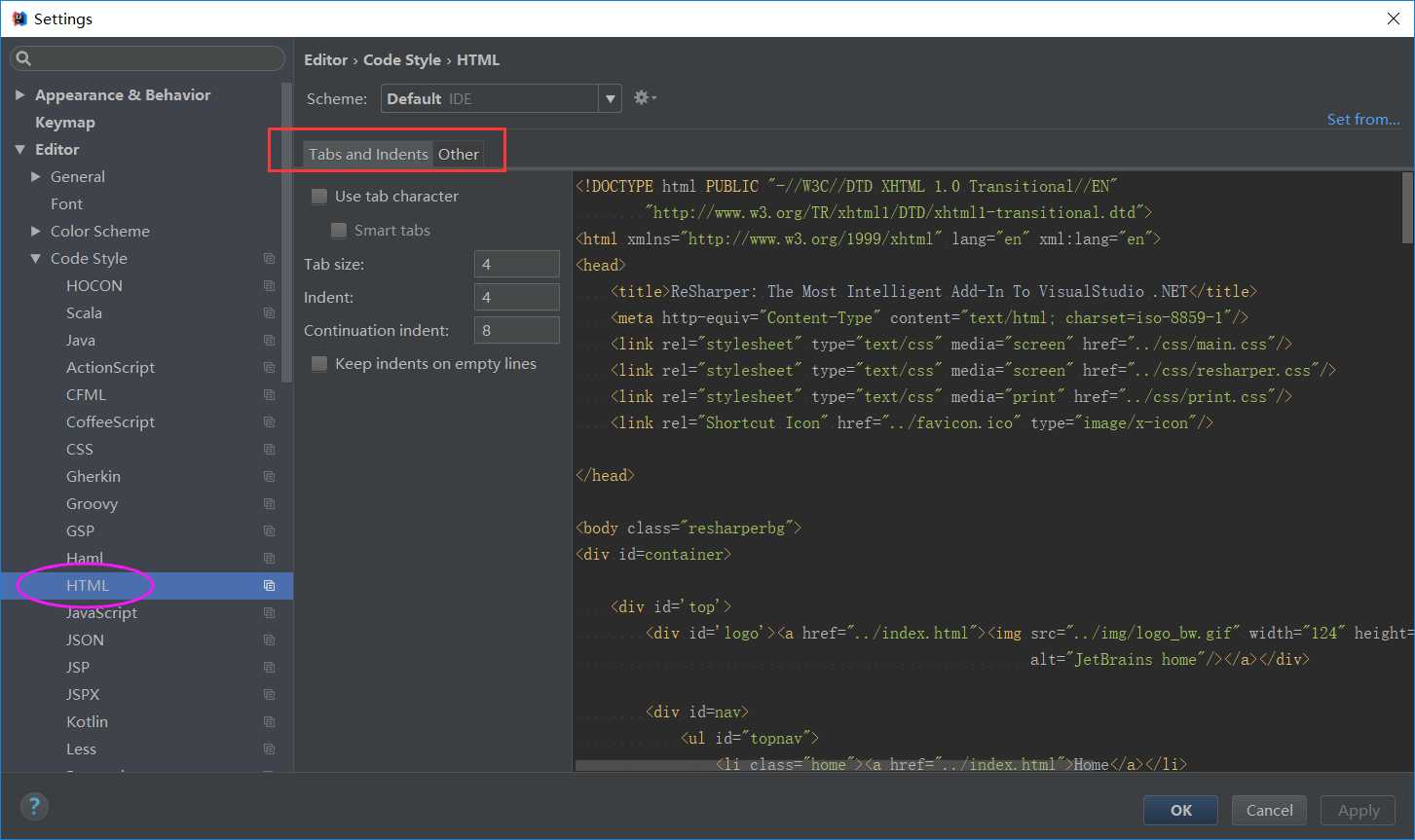
(12)HTML
分为: Tabs and Indents 和 Other

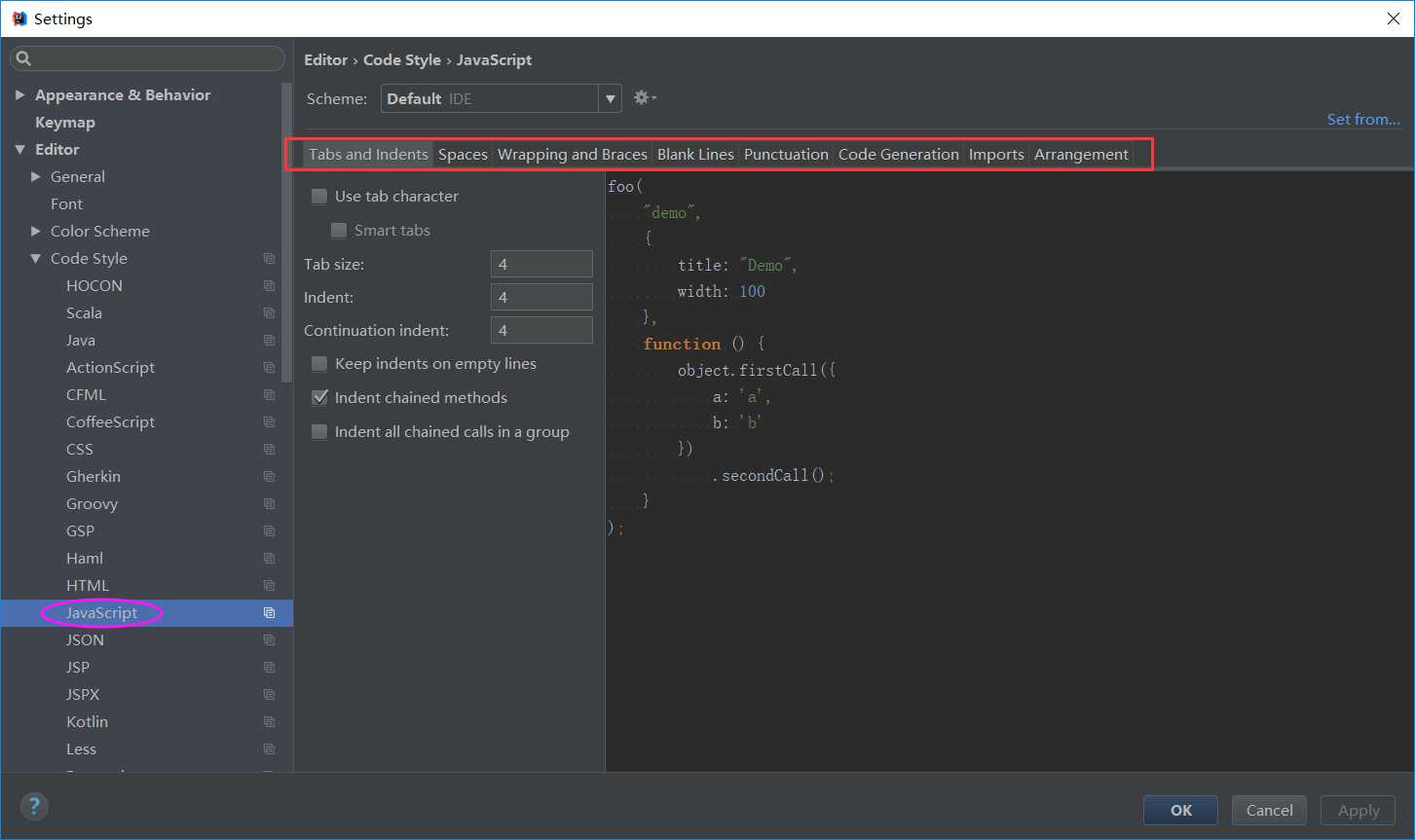
(13) JavaScript
分为: Tabs and Indents 、 Spaces、Wrapping and Braces、Blank Lines、Punctuation、Code Generation、Imports 和 Arrangement

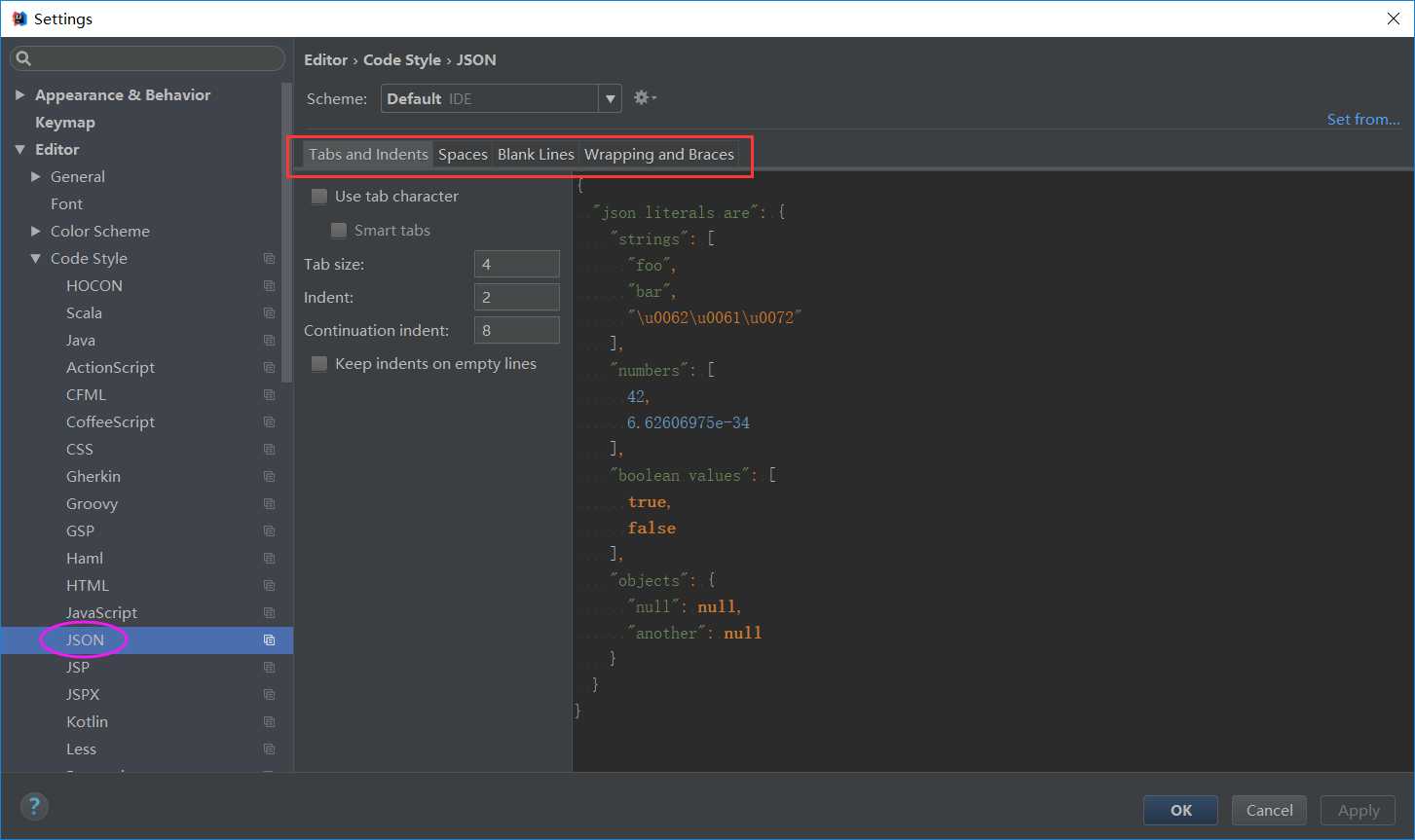
(14)JSON
分为:Tabs and Indents 、Spaces 、Bank Lines 和 Wrapping and Braces

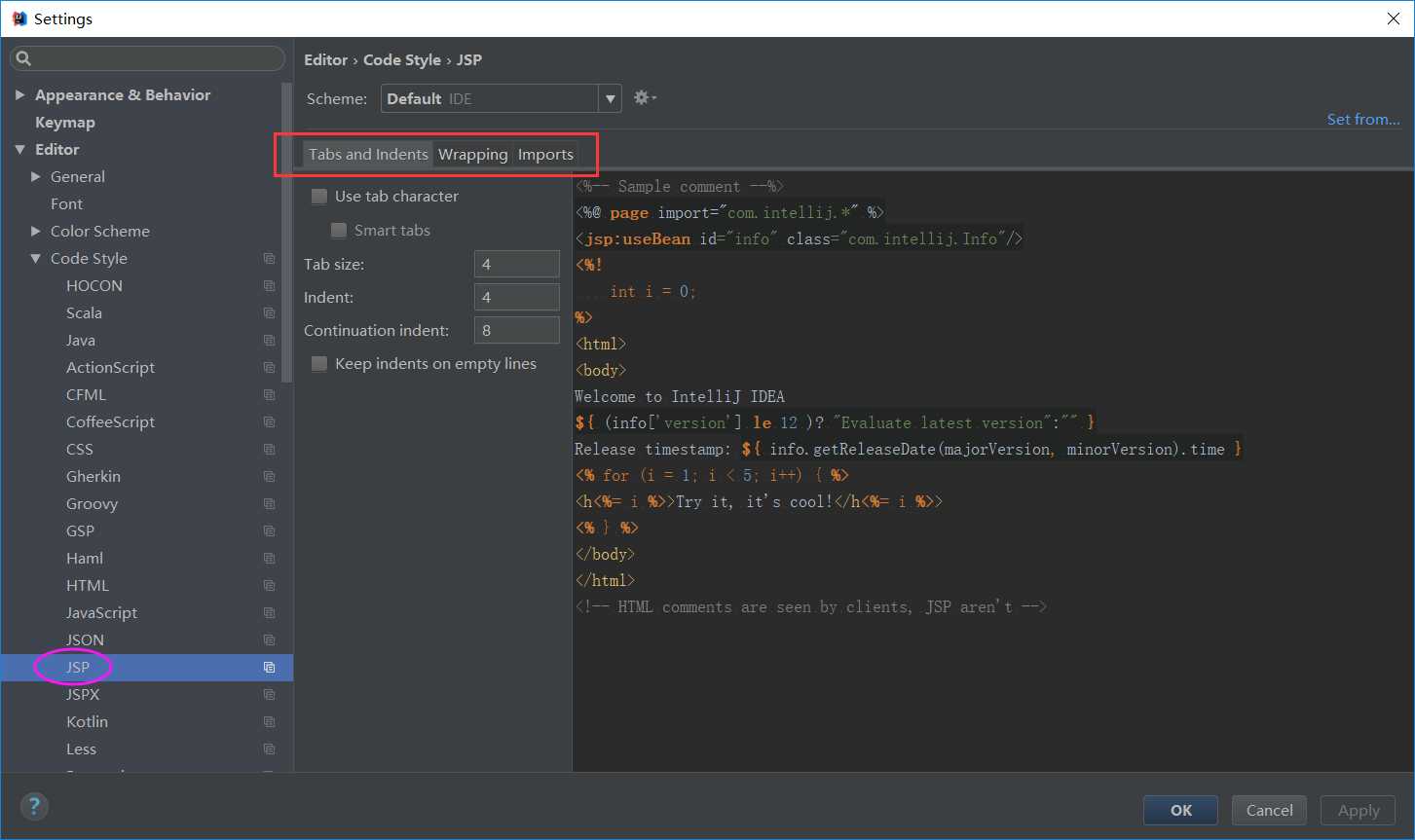
(15)JSP
分为:Tabs and Indents 、Wrapping 和 Imports

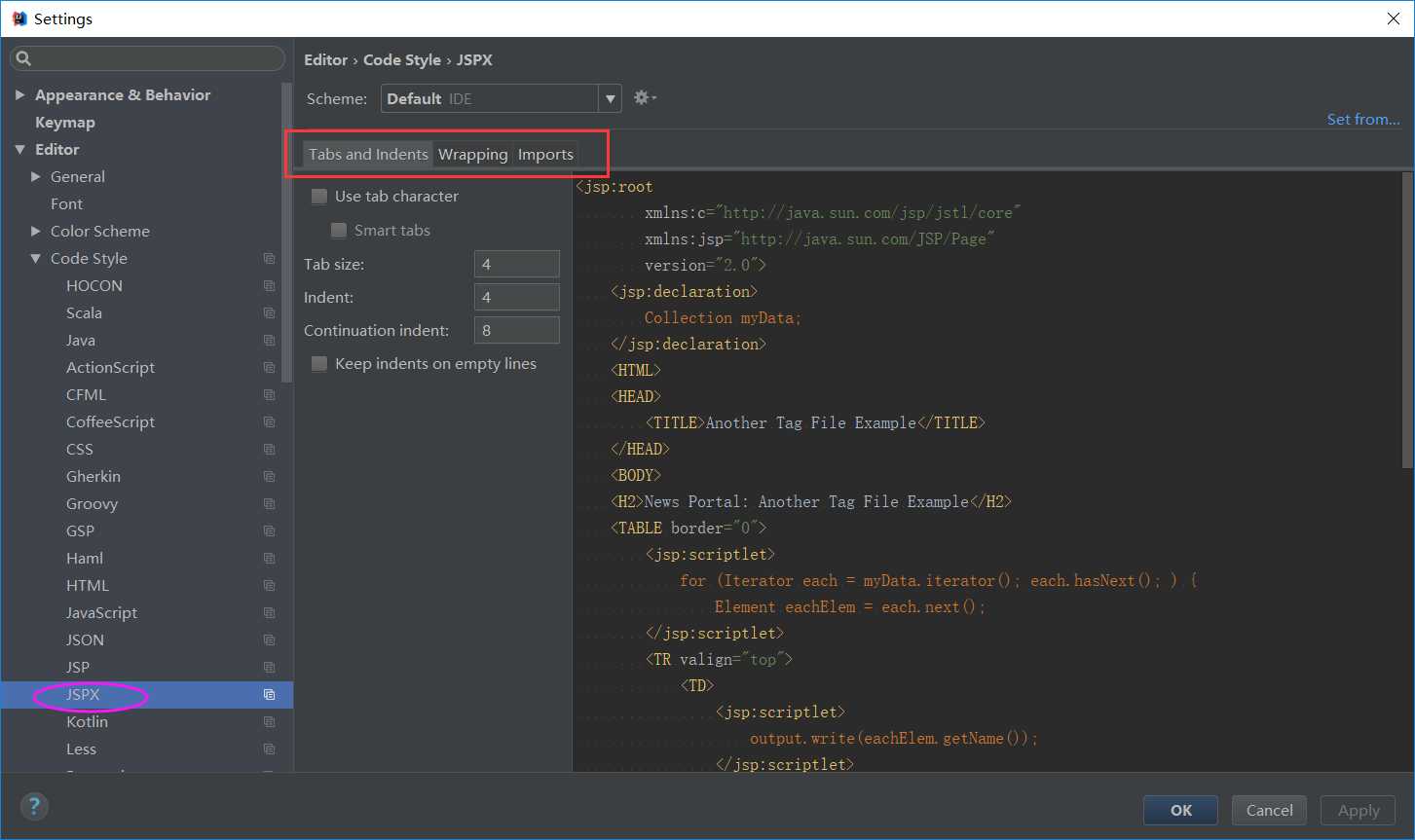
(16) JSPX
分为:Tabs and Indents、Wrapping 和 Imports

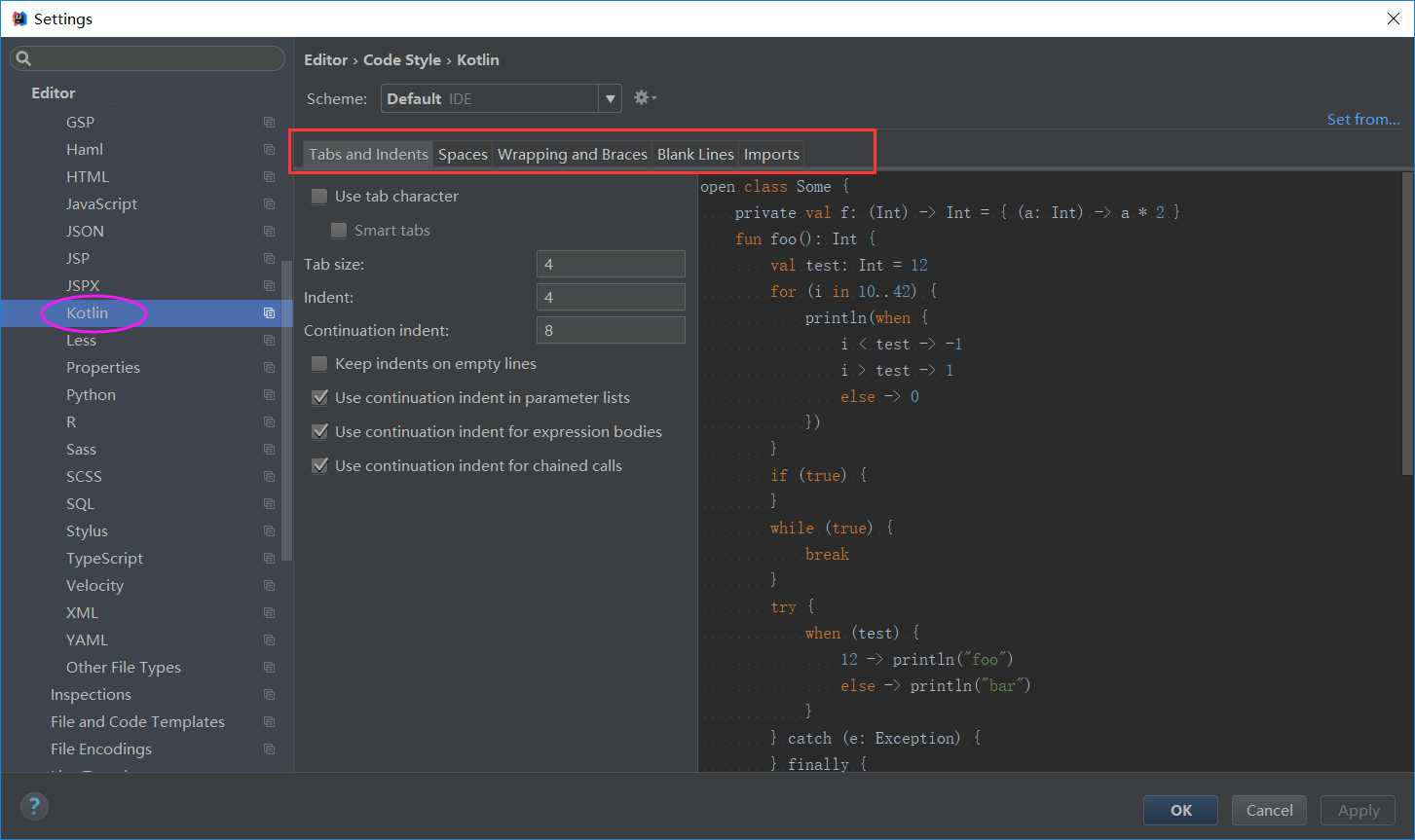
(17)Kotlin
分为: Tabs and Indents、Spaces、Wrapping and Braces 、Blank Lines 和 Imports

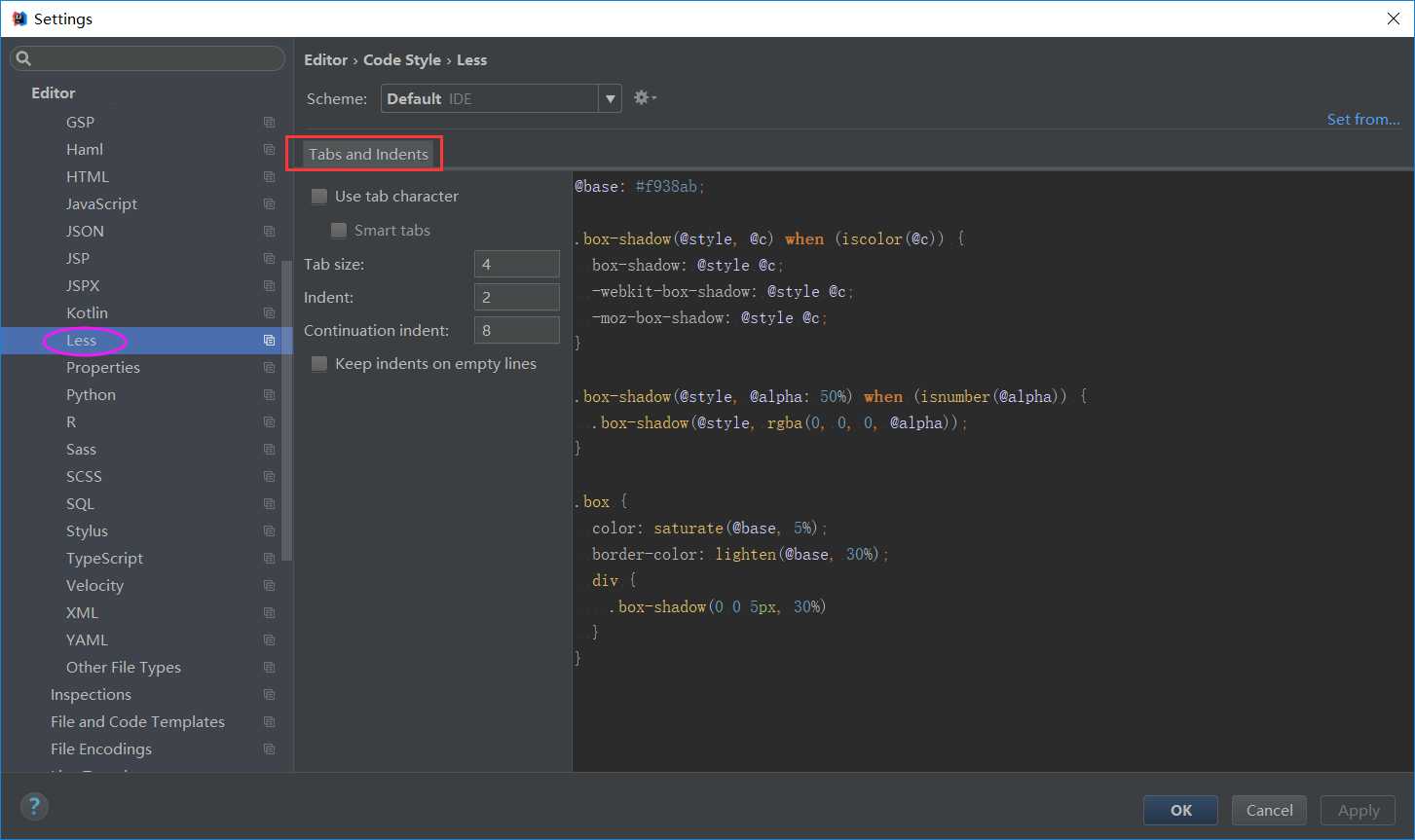
(18)Less
分为: Tabs and Indents

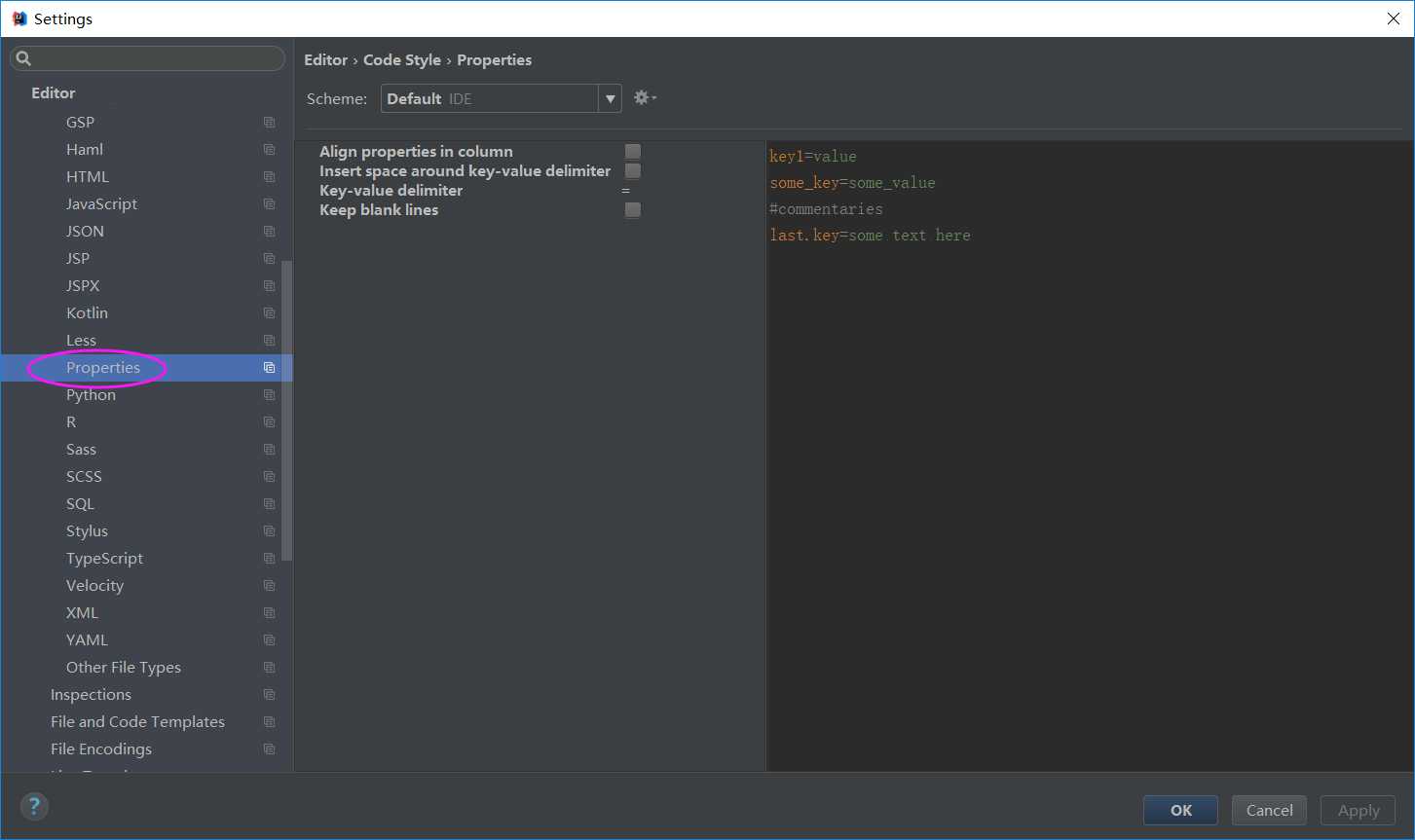
(19) Properties

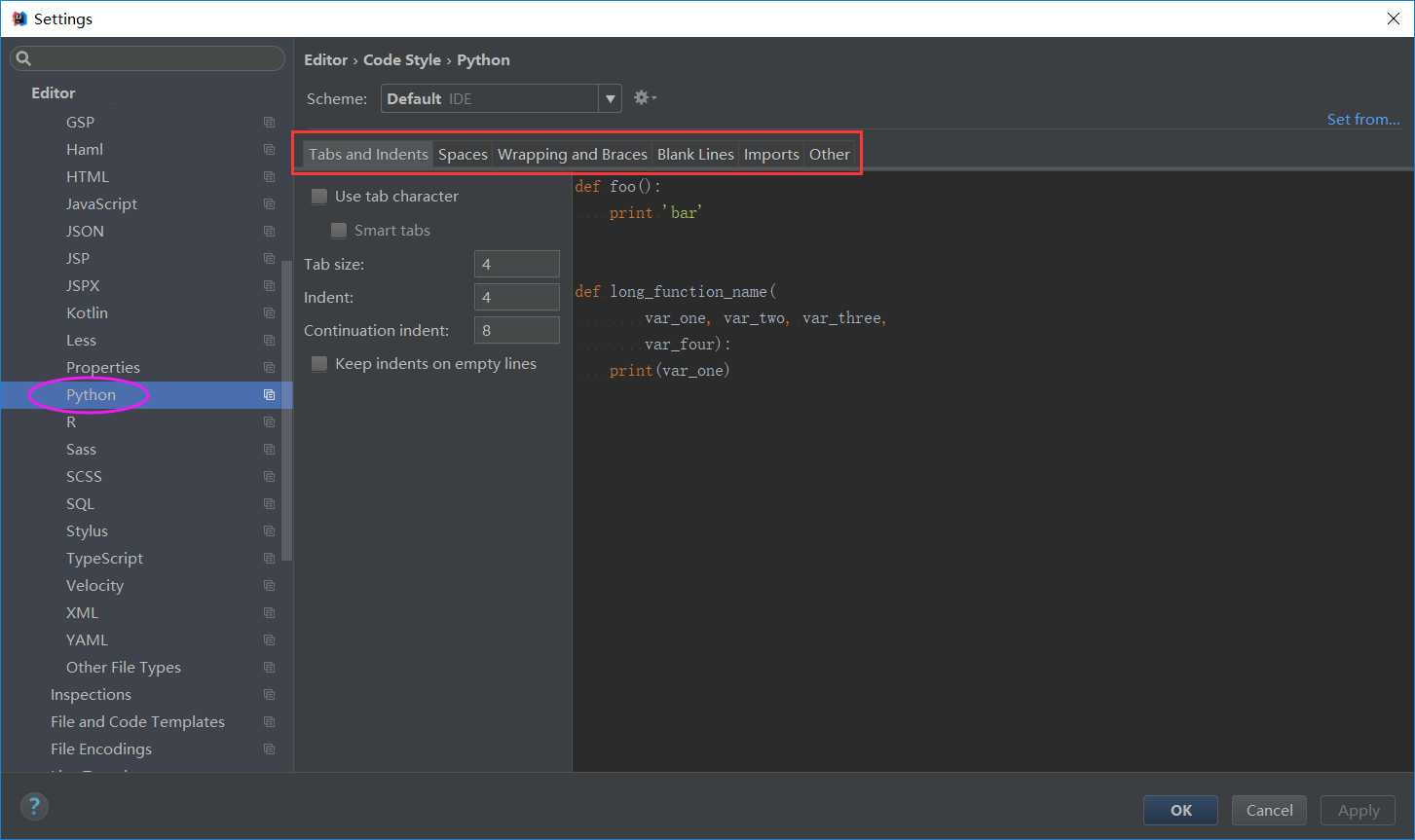
(20) Python
分为:Tabs and Indents、Spaces、Wrapping and Braces、Blank Lines 、Imports 和 Other

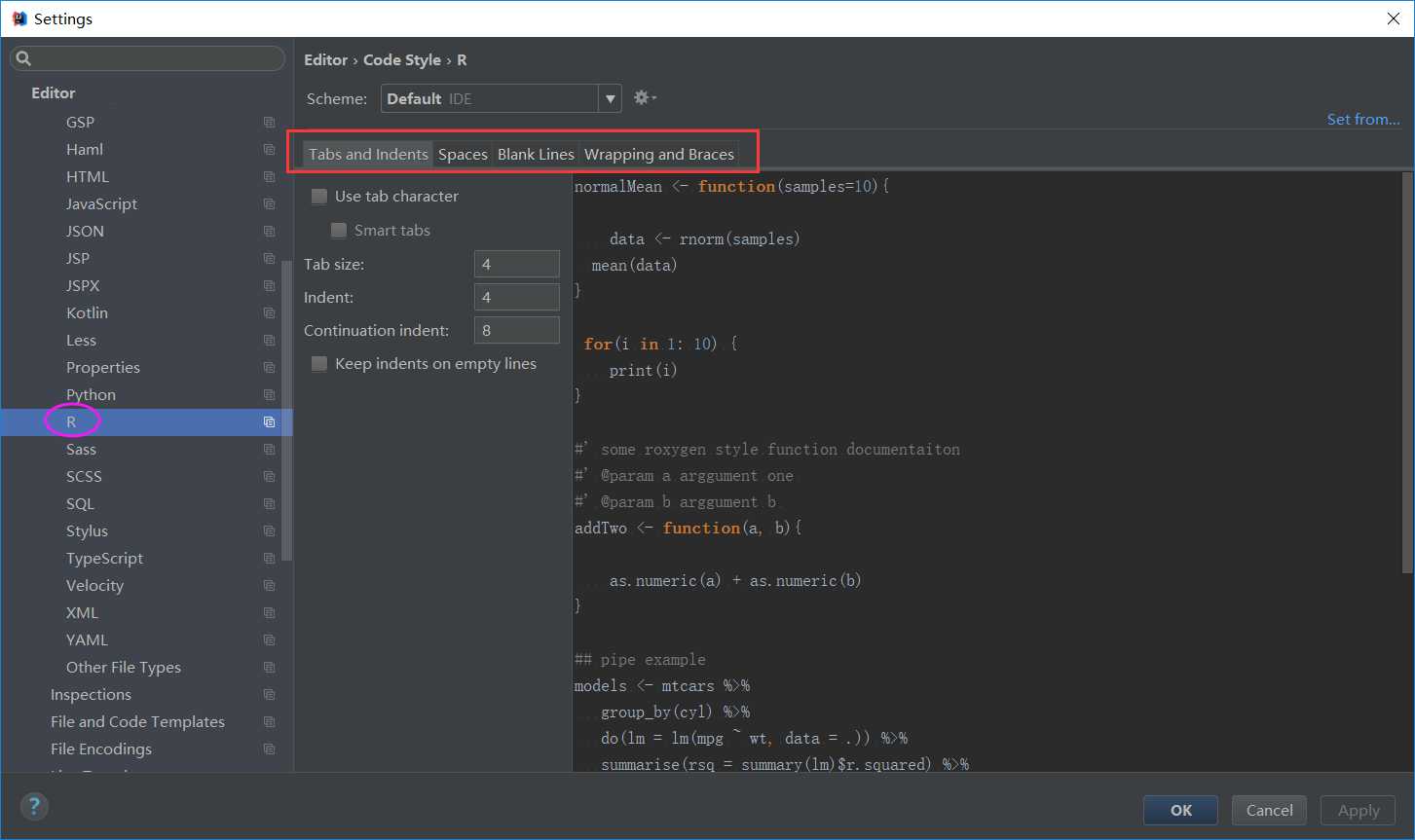
(21)R
分为: Tabs and Indents、Spaces、Blank Lines和Wrapping and Braces

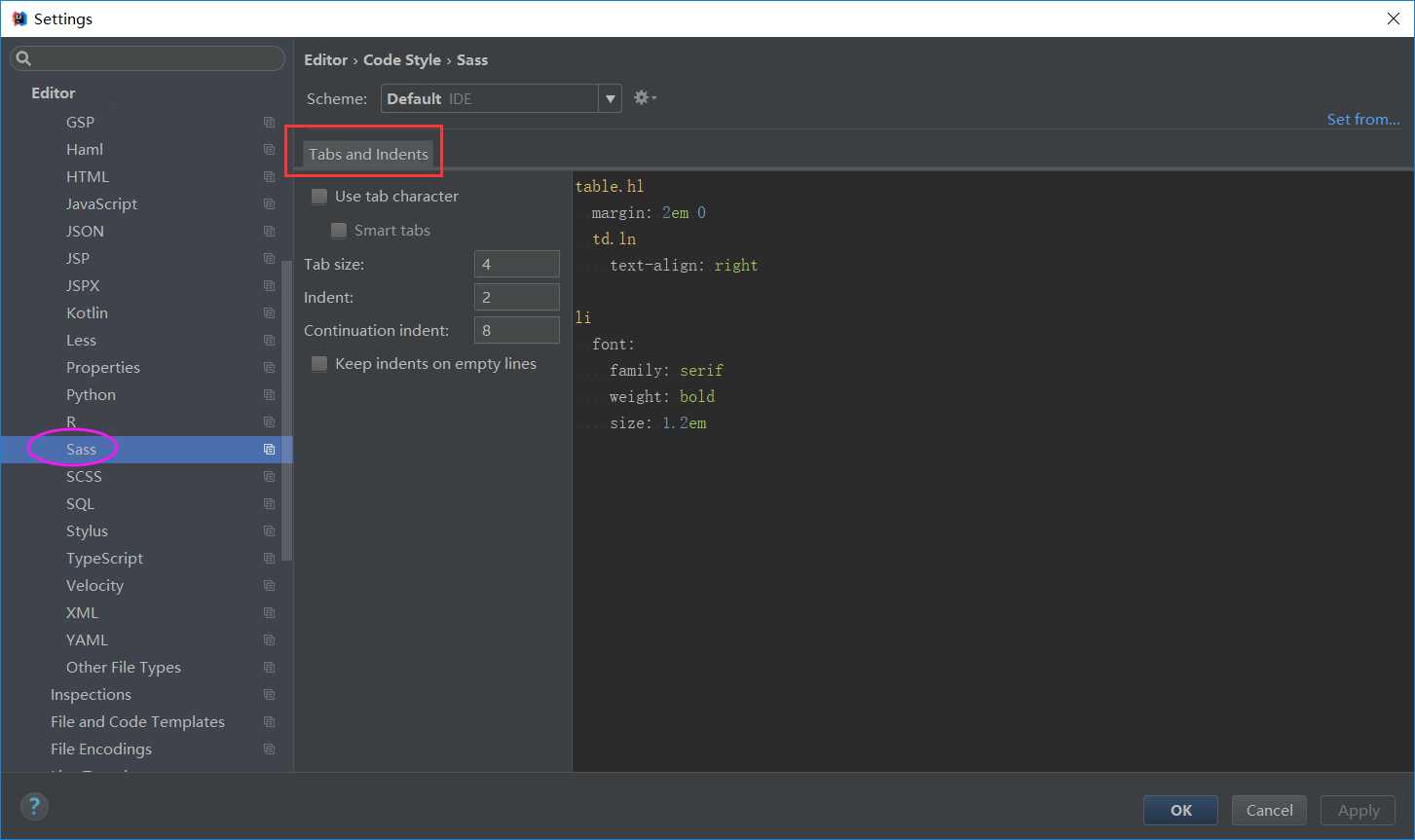
(22)Sass
分为: Tabs and Indents

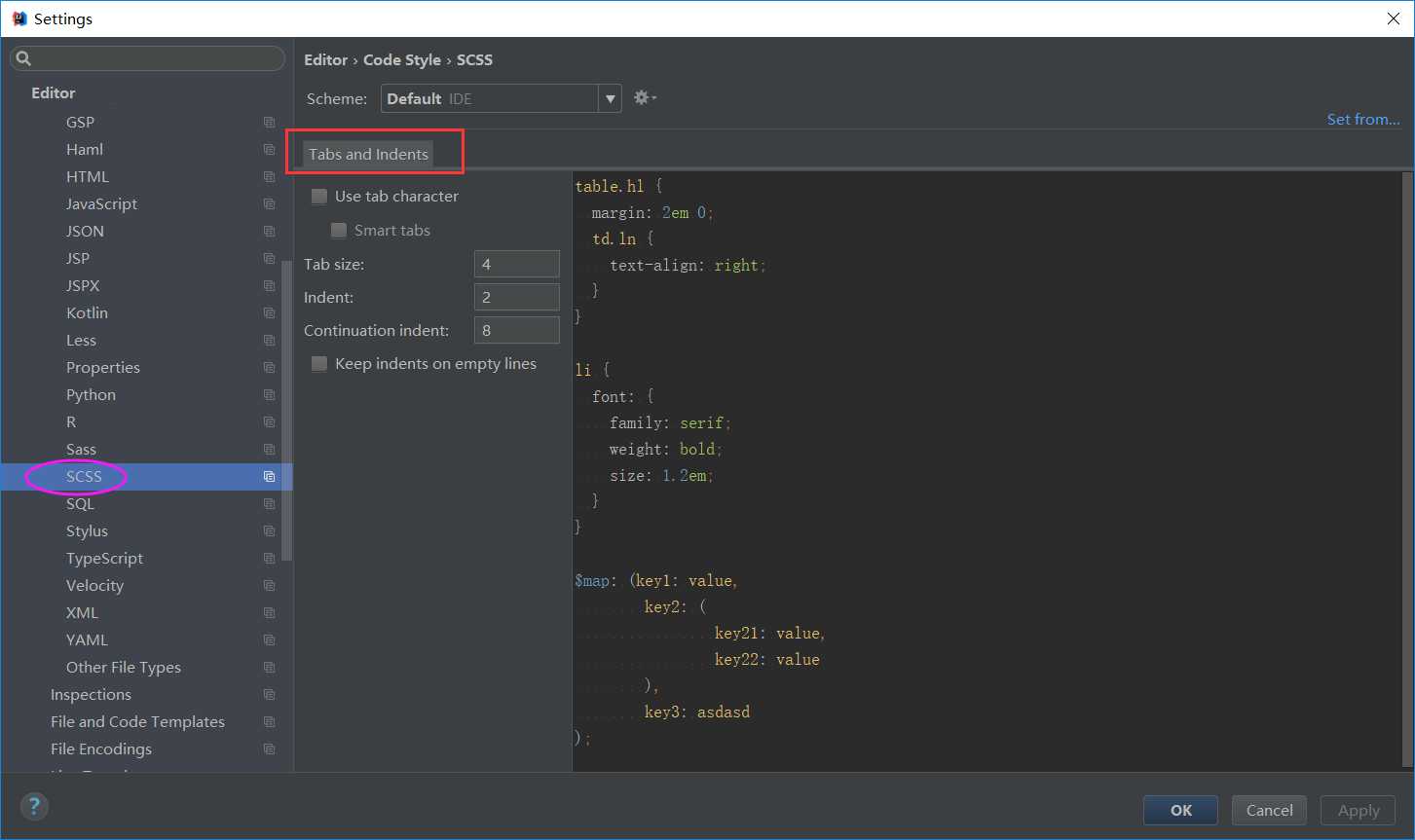
(23) SCSS
分为:Tabs and Indents

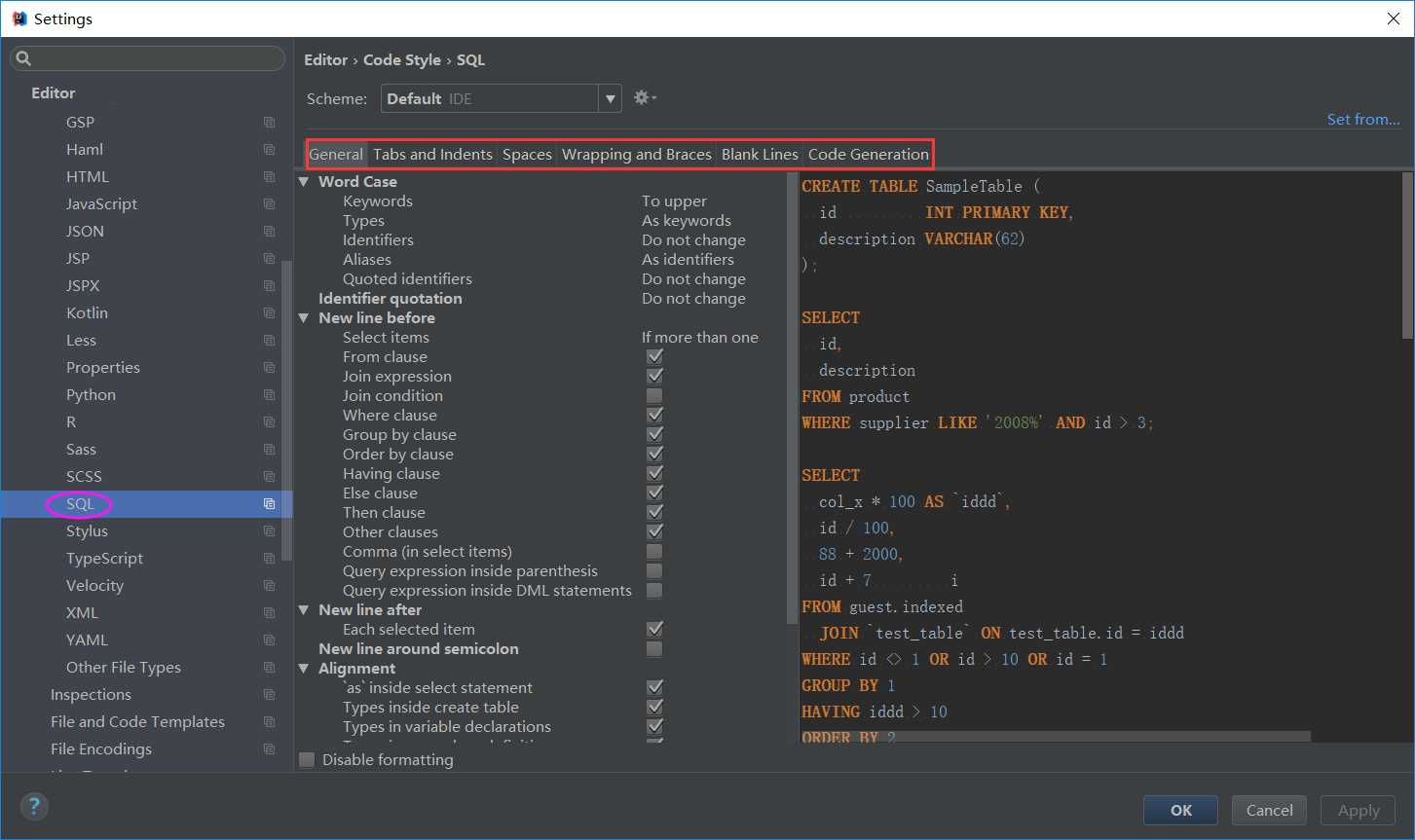
(24) SQL
分为: General 、Tabs and Indents、Spaces、Wrapping and Braces、Bank Lines和 Code Generation

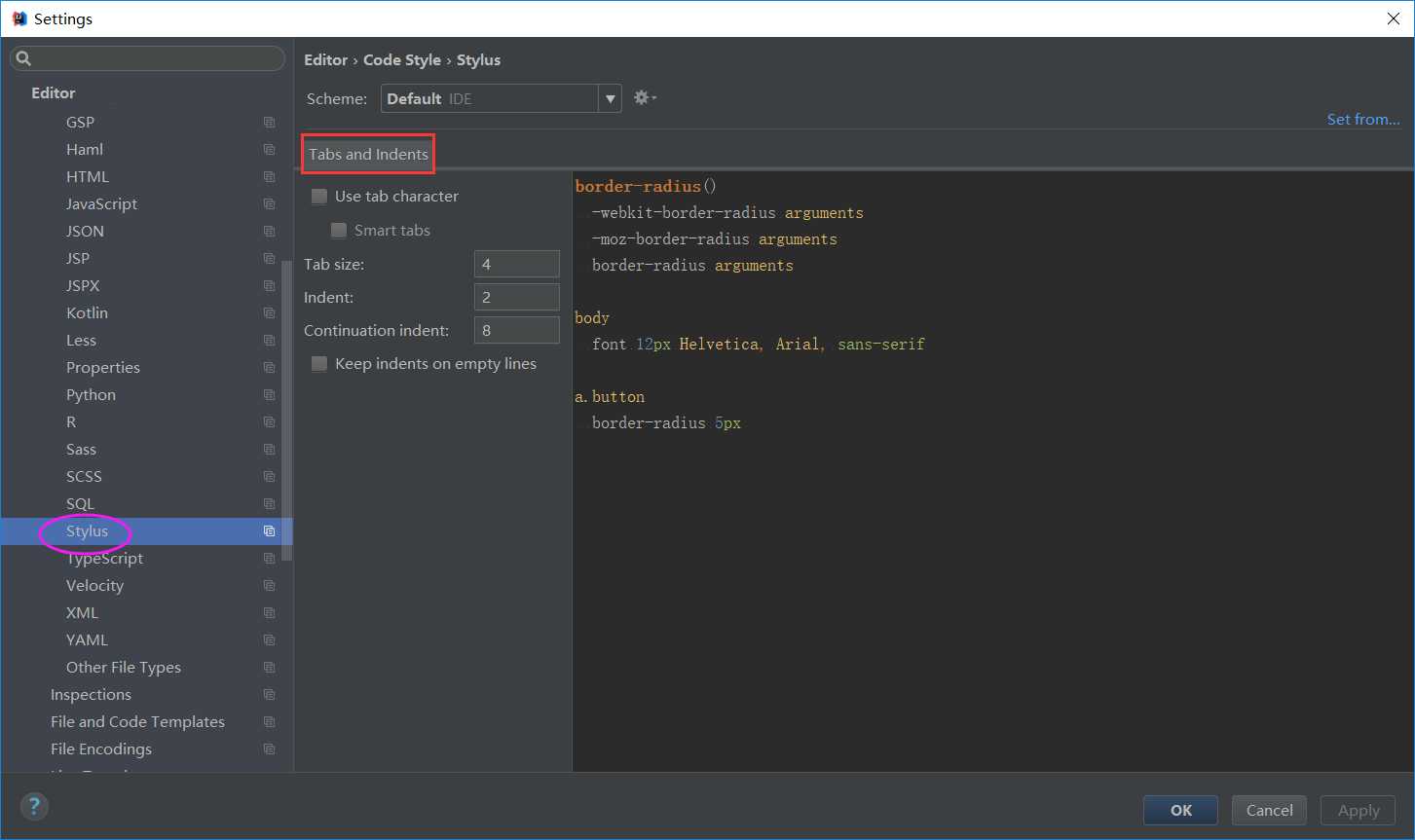
(25)Stylus
分为Tabs and Indents

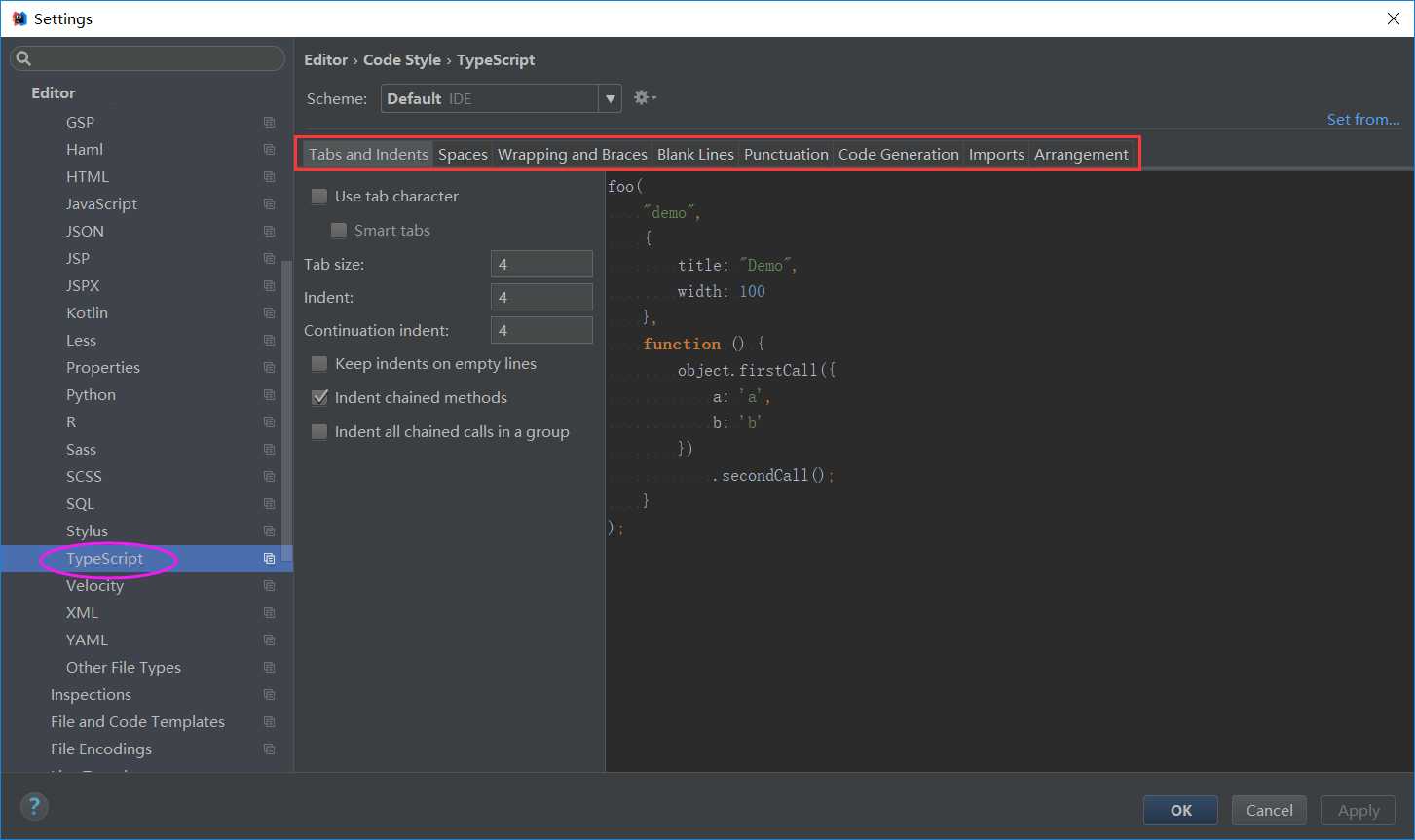
(26)TypeScript
分为:Tabs and Indents、Spaces、Wrapping and Braces、Blank Lines、Punctuation、Code Generation、Imports和Arrangement

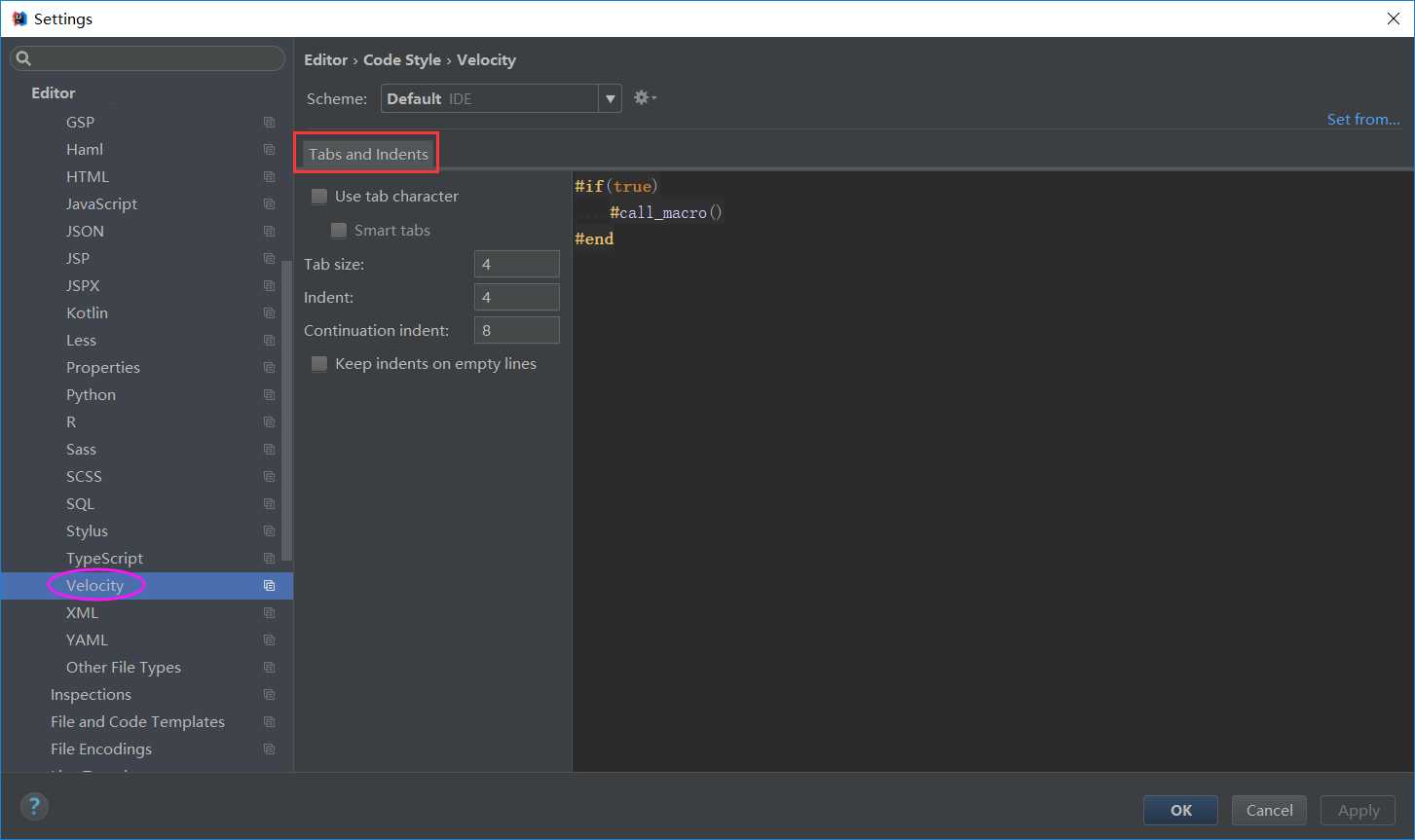
(27)Velocity
分为: Tabs and Indents

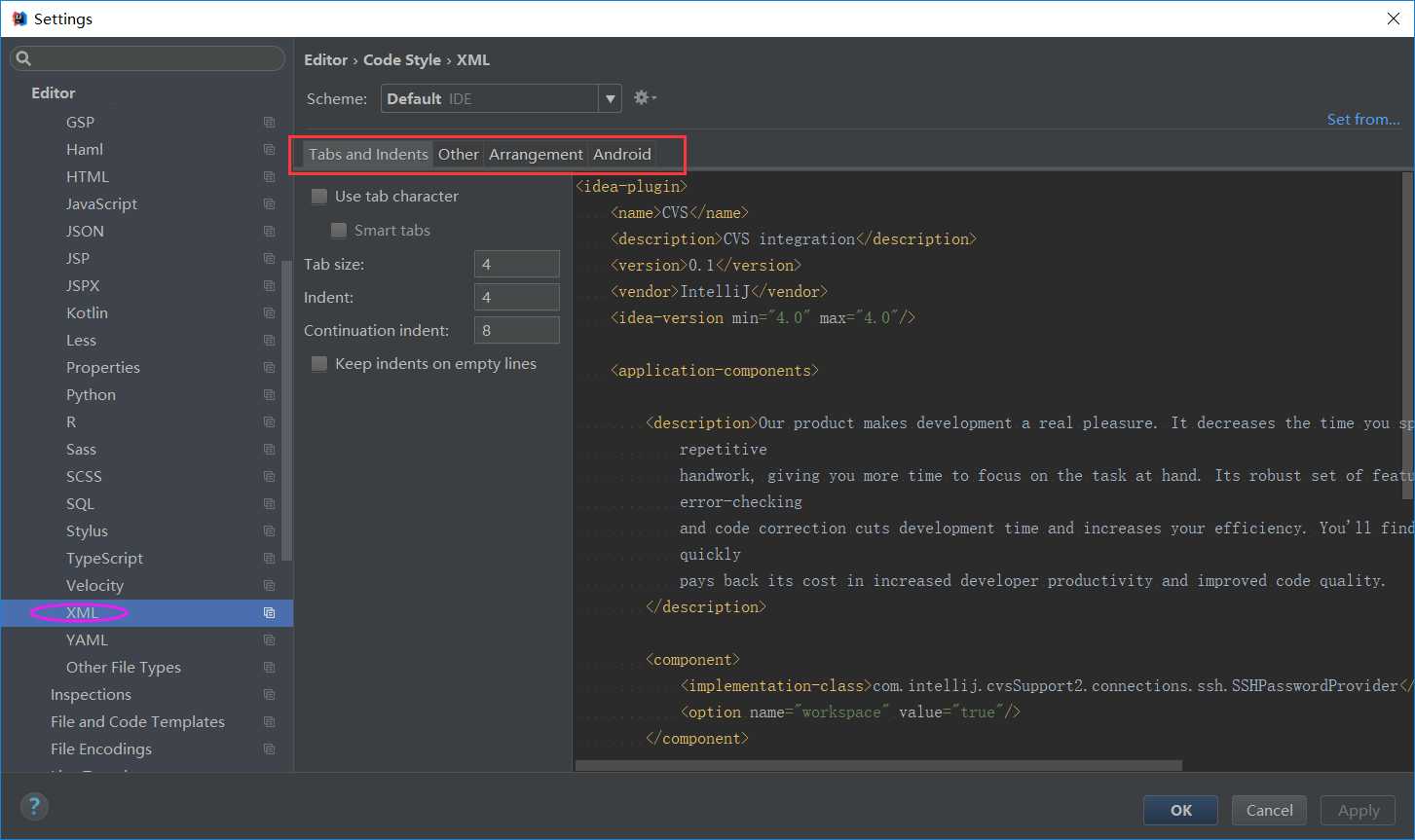
(28) XML
分为:Tabs and Indents、Other、Arrangement和Android

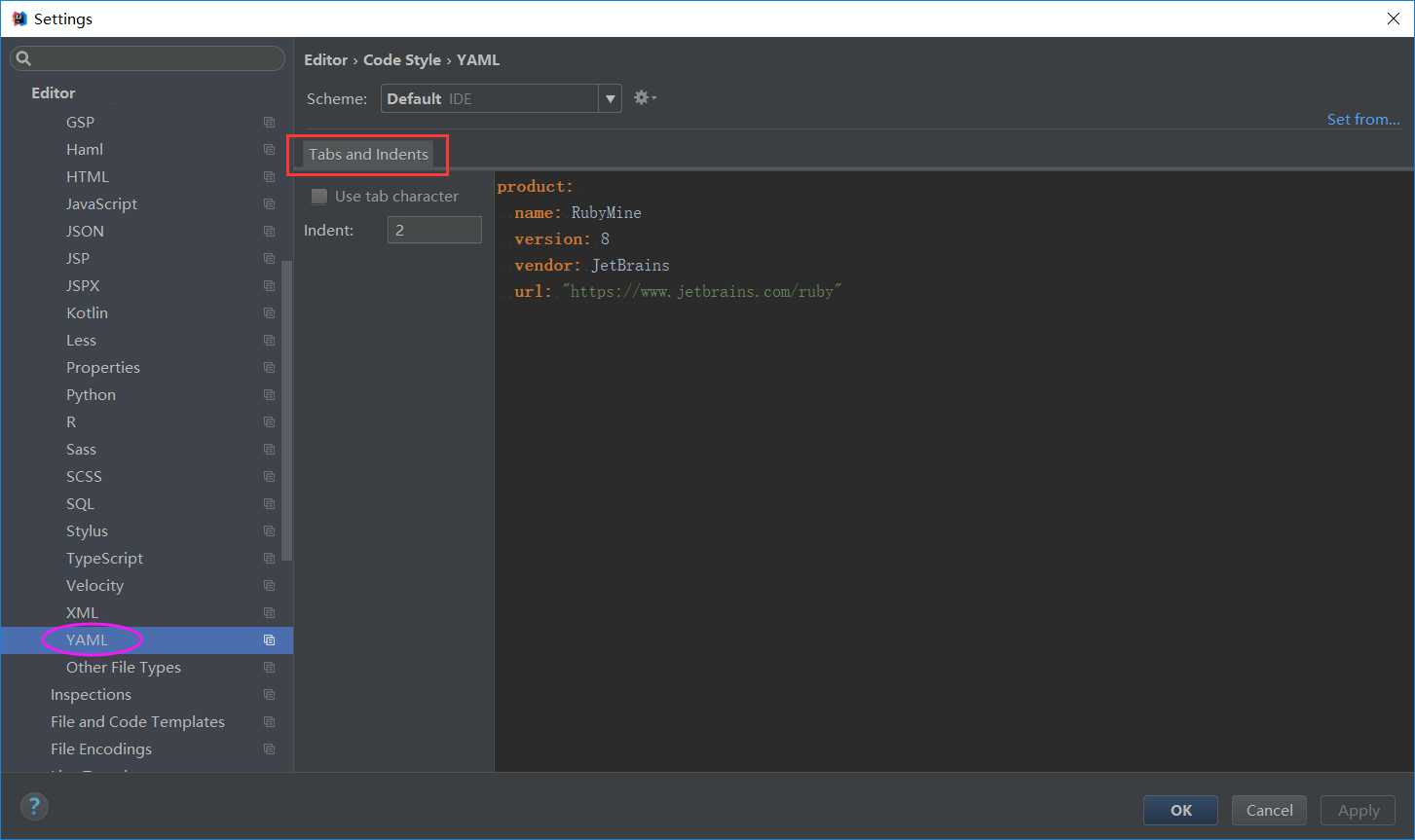
(29)YAML
分为:Tabs and Indents

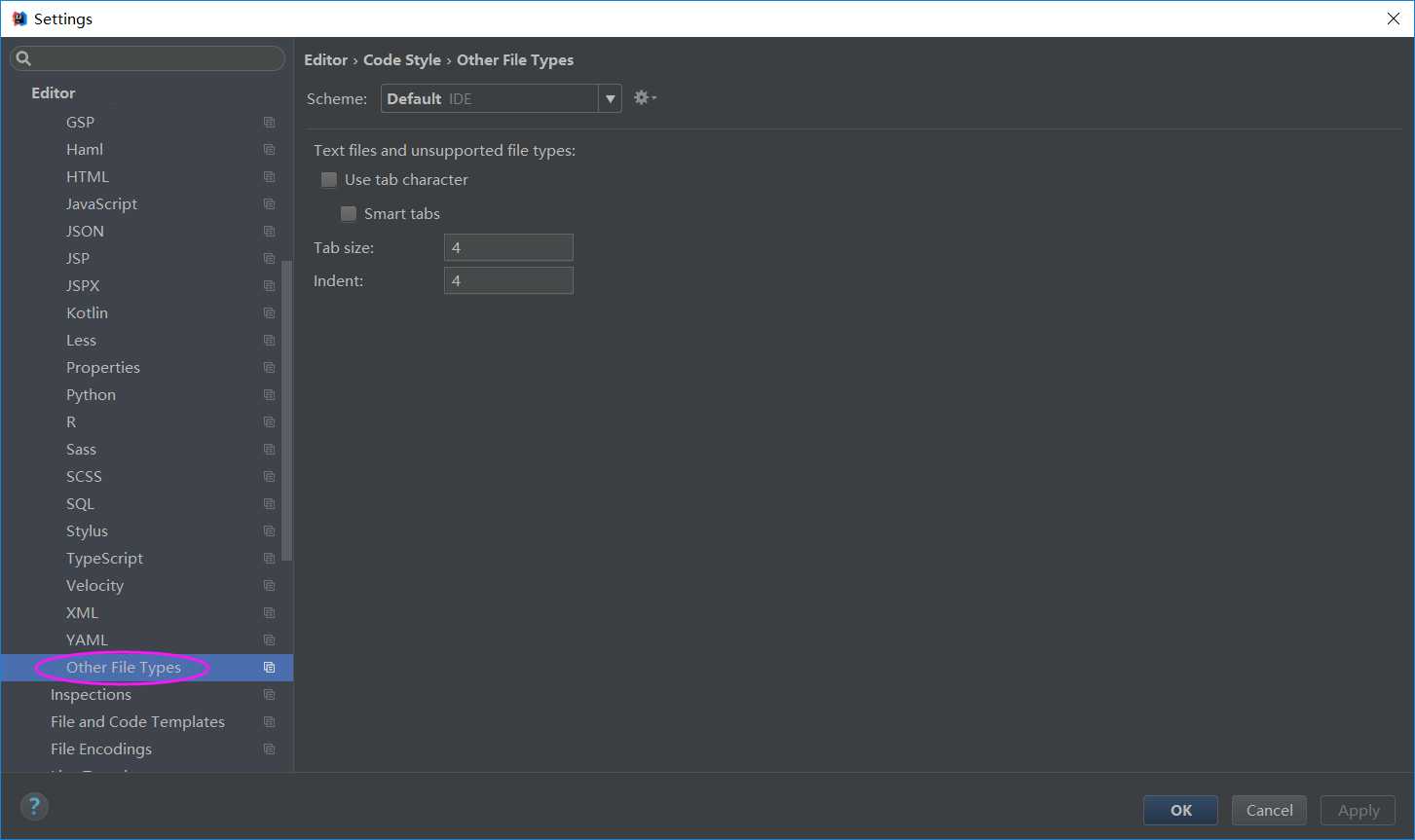
(30)Other File Types

同时,大家可以关注我的个人博客:
http://www.cnblogs.com/zlslch/ 和 http://www.cnblogs.com/lchzls/ http://www.cnblogs.com/sunnyDream/
详情请见:http://www.cnblogs.com/zlslch/p/7473861.html
人生苦短,我愿分享。本公众号将秉持活到老学到老学习无休止的交流分享开源精神,汇聚于互联网和个人学习工作的精华干货知识,一切来于互联网,反馈回互联网。
目前研究领域:大数据、机器学习、深度学习、人工智能、数据挖掘、数据分析。 语言涉及:Java、Scala、Python、Shell、Linux等 。同时还涉及平常所使用的手机、电脑和互联网上的使用技巧、问题和实用软件。 只要你一直关注和呆在群里,每天必须有收获
对应本平台的讨论和答疑QQ群:大数据和人工智能躺过的坑(总群)(161156071)







IDEA学习系列之剖析IDEA里的Code Style(适合各种语言)(不断更新)(图文详解)
标签:博客 ota ring font 联网 css bubuko 人工智 cti
原文地址:https://www.cnblogs.com/zlslch/p/8831043.html