标签:pat 环境变量 用户 注意 就是 bin 分享图片 could 配置
模拟机调试首先要确认你的环境变量的path中是不是有adb的路径,adb一般在android的adk目录下的platform-tools下,android目录默认是在c盘user/administrator(用户默认的话)/appdata/中
如果使用的是android studio自带的那个模拟器的话,可以这么玩
运行
C:\Users\Administrator\AppData\Local\Android\Sdk\emulator\emulator.exe -netdelay none -netspeed full -avd Nexus4_API_27
这条命令中确保emulator.exe目录正确,一般在android目录中tools中或者在emulator中,像我这情况两个目录下都有,emulator下可以执行,另外一个不行,原因不详。
-avd 参数后面的Nexus4_API_27是你的虚拟机的名称,不知道的可以去android studio中看一下。
然后就是在项目根目录下运行react-native run-android就可以看到项目在虚拟机上跑起来了
或者可以使用其他的安卓模拟器,我用的是夜神模拟器,
先运行一条命令
adb connect 127.0.0.1:62001
之后可以通过
adb devices 查看设备是不是添加上了
之后

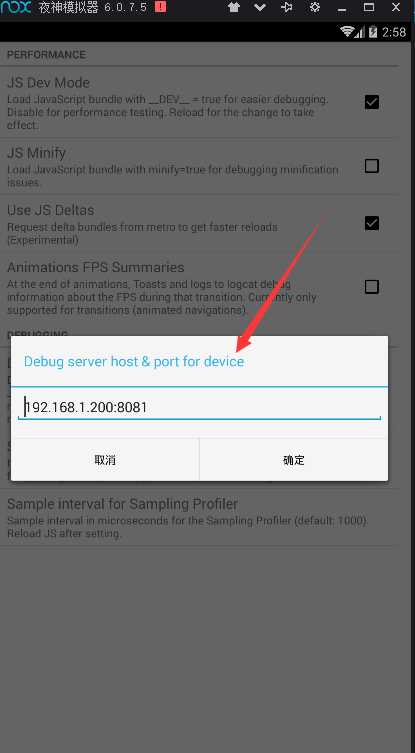
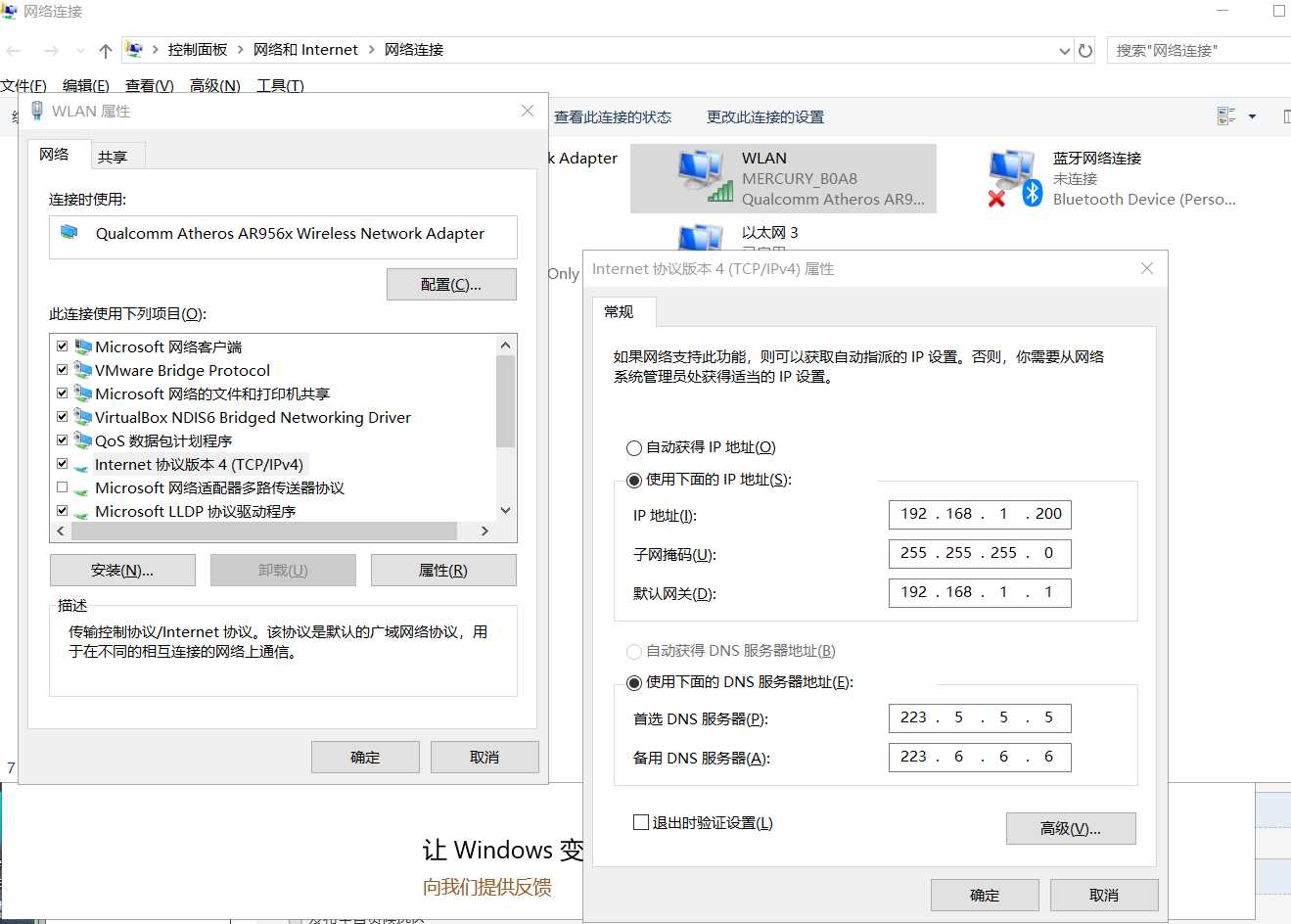
然后修改ip,ip地址是你电脑上的ipv4地址,这里可以直接使用ipconfig命令查看到的地址,但是每次开机可能会给你分配不同的ip,可以去固定一下你的ip,去电脑上网络设置里面找到适配器
修改ipv4的网络,这个看个人情况


之后项目根目录下运行react-native run-android命令
可能会报一些错误
比如unable to load script form assets
解决办法就是先在项目的android/app/src/mian中创建一个assets目录
然后根目录下运行
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
这里需要注意的是,新版本reactnative 用react-native init创建的项目没有index.android.js ,只有index.js,所以需要把index.android.js 改为index.js运行,否则会出现一系列错误,
例如出现could not connect to development server错误就可能是这个原因造成的。
成功后再运行react-native run-android,之前最好把夜神模拟器重启一下。
网上有些博客说运行adb命令是在夜神模拟器的bin目录下运行,不过如果已经把android目录下sdk下platform-tools路径配置在环境变量中的话,就直接在任何除了夜神模拟器或其他模拟器有adb的目录中运行adb connect命令,不然可能会报错。
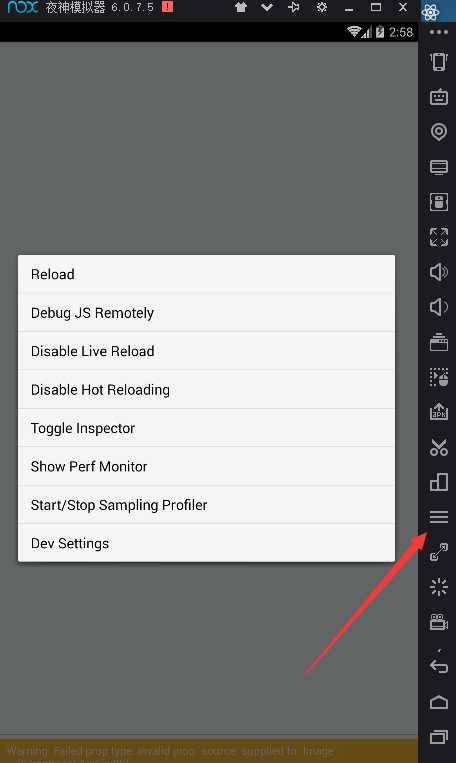
如果想要js远程调试的话,就选择debug js remotely

然后再浏览器输入http://localhost:8081/debugger-ui/(一开始我用ip,但是有跨域问题)
接着再去上图中选择Reload (之前我一直在浏览器上Ctrl+R,但是一直没效果,找了半天结果发现就是这原因,好气)
标签:pat 环境变量 用户 注意 就是 bin 分享图片 could 配置
原文地址:https://www.cnblogs.com/shaozm/p/8832175.html