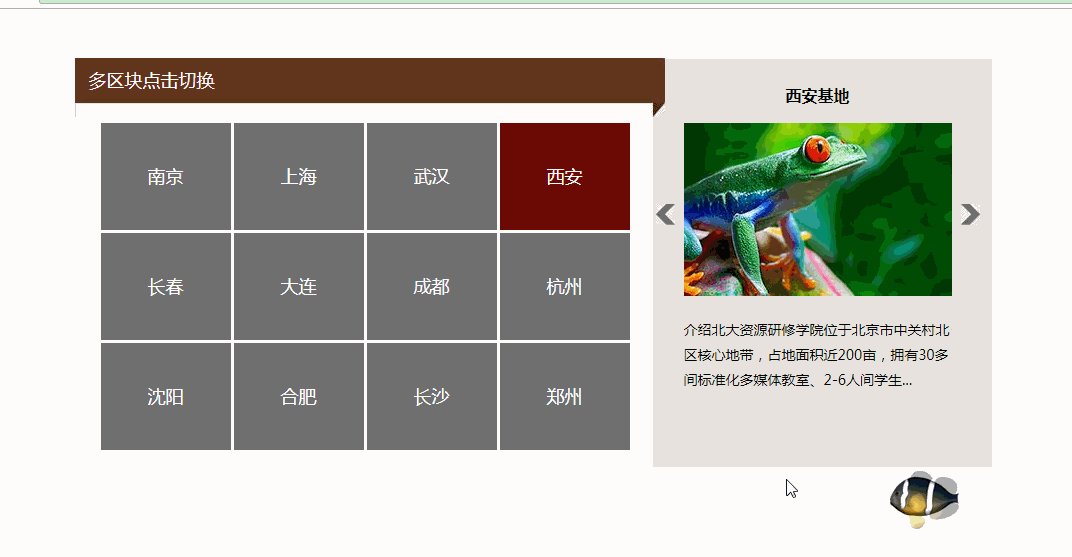
最后要完成的效果图:
效果图说明:
注:写jquery首先引入包
宏观分析:
详细分析:
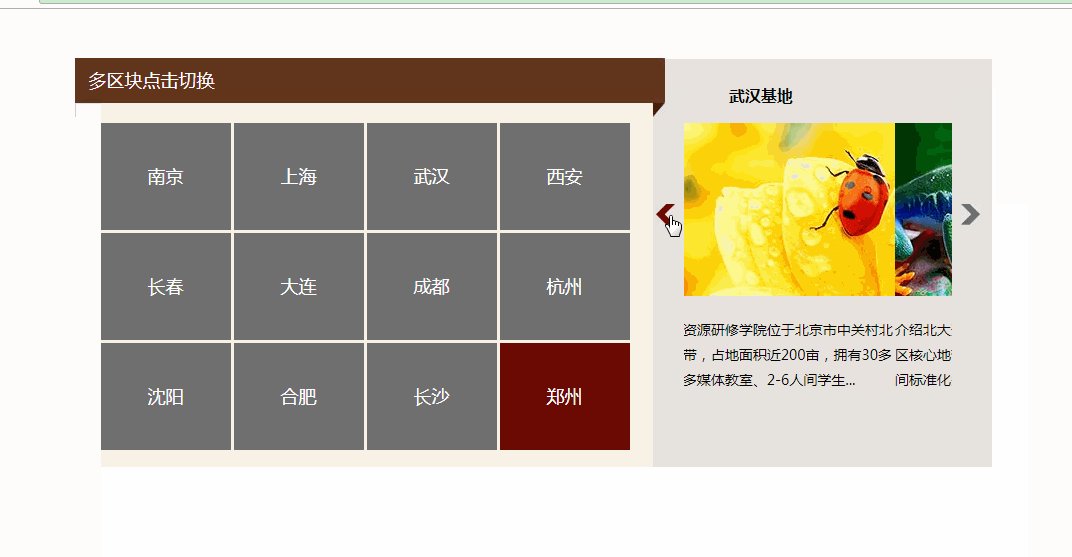
右侧的图片是怎样动的?为什么每次显示一张图片,其他的哪去了?
其实用的隐藏功能!css里边有个overflow:hidden
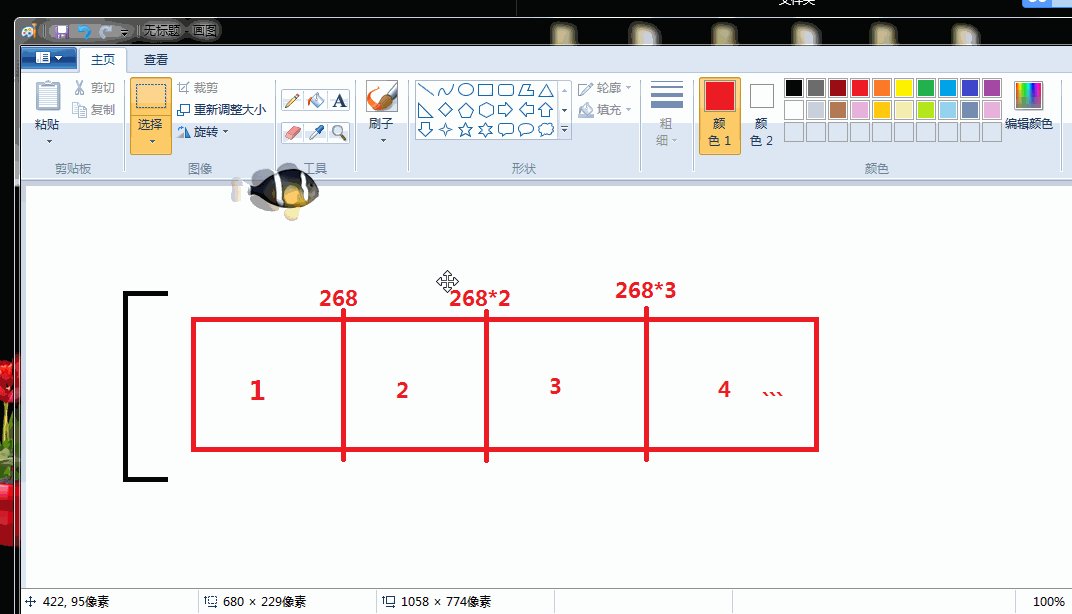
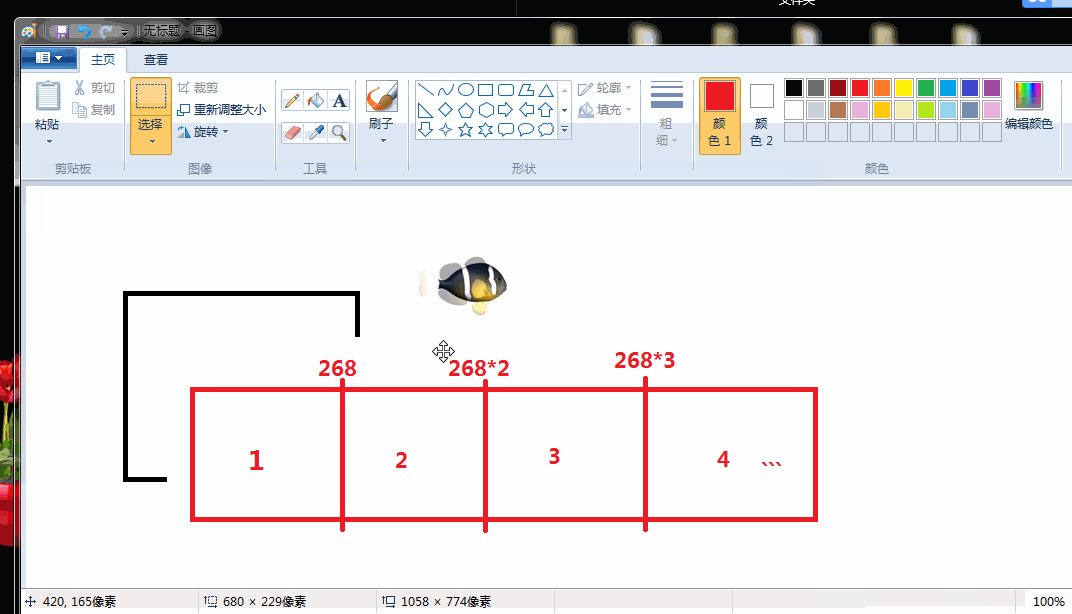
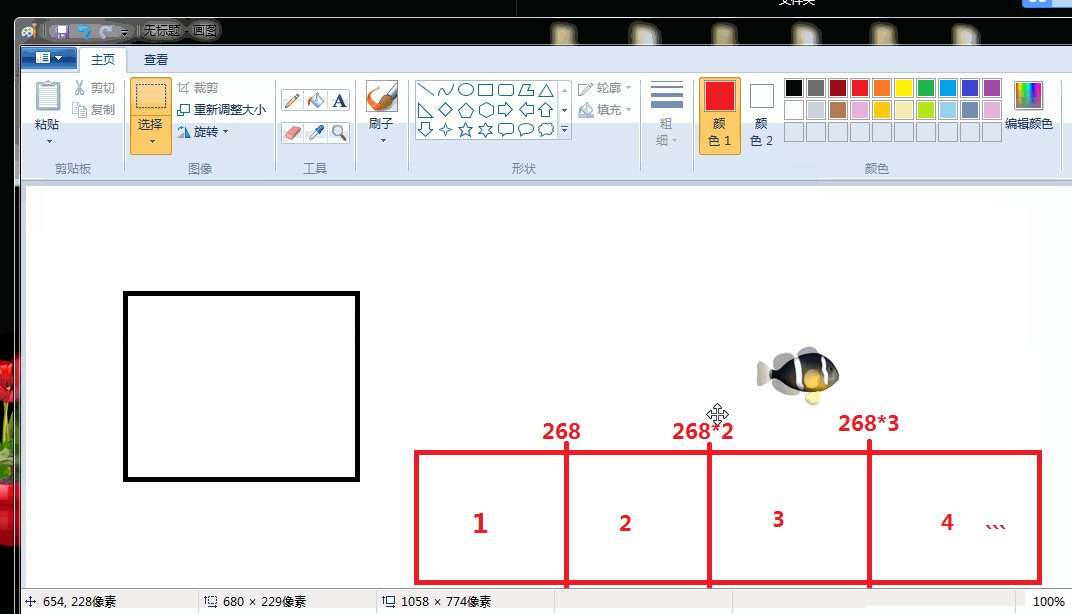
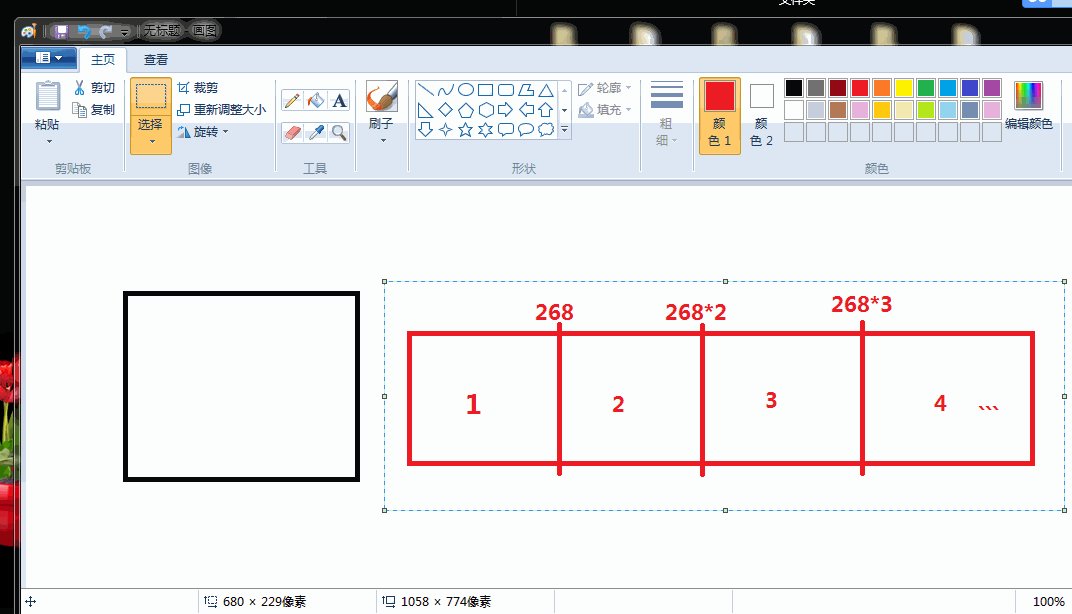
图片是这样动的:
宽度没画好,简单说一下:
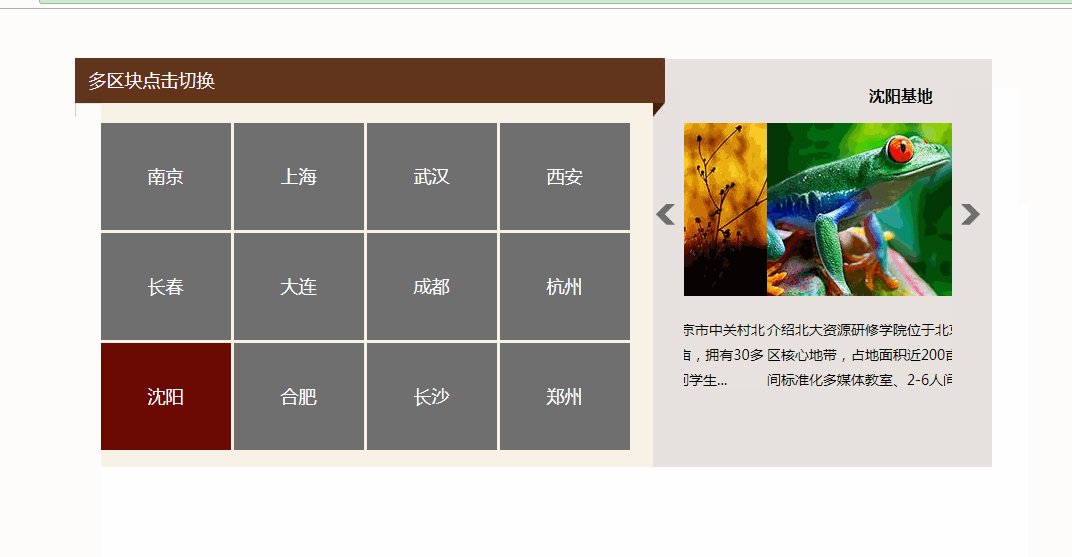
右边显示图片的框框是不动的,动的是来回轮播的图片。
function showCur() {
//移动到当前的块上,加上list_cutL索引,同级的去掉list_cutLi索引
$(".list-left ul li").eq(curItem).addClass("list_cutLi").siblings("li").removeClass("list_cutLi");
//一张图片宽268,*索引就是移动的宽度
var leftVal = 268 * curItem;
//$(".right-box-main").css(‘left‘, -leftVal);
//0.5秒内向左移动图片
$(".right-box-main").animate({ left: -leftVal }, 500);
};var curItem = 0;/*索引*/
var len = $(".list-left ul li").length; //索引的长度 12
function autoPlay() {
curItem++;
if (curItem > len-1) {
curItem = 0;
};
/**
eq获取索引,从第一个开始
siblings获取同辈元素
*/
showCur();
};
setInterval(autoPlay, 3000);
2.那么剩下 的就简单多了
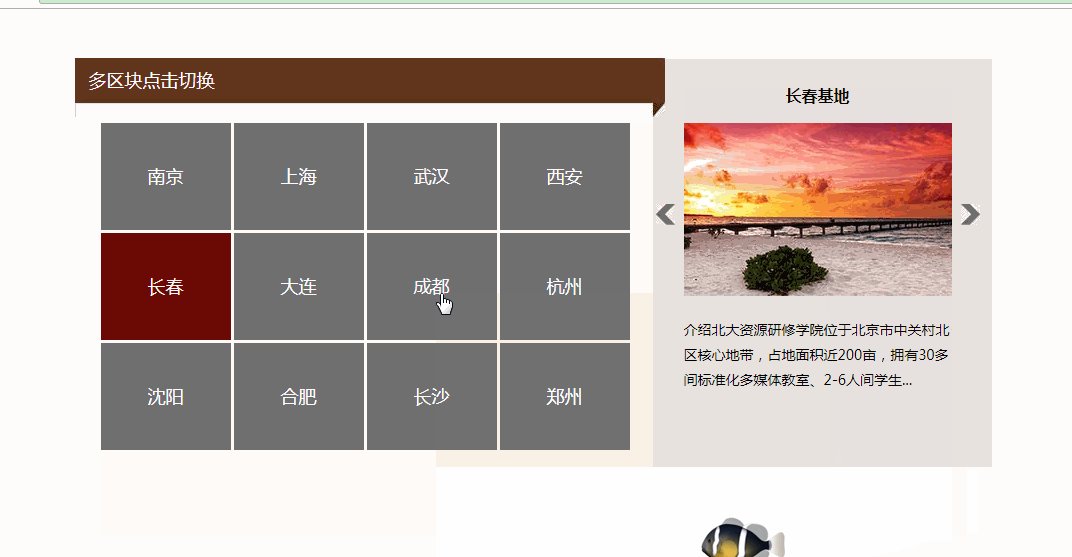
解决点击左边的框框,右边 的图片也会跳到点击的图片
获取点击的当前图片的索引值,然后调用showCur方法即可
index(),get新技能,获取当前索引值和参数
$(".list-left ul li").click(function () {
curItem = $(this).index();
showCur();
});3.解决最后一个问题
点击右边的按钮,左边加载相应的模块
点击左按钮:索引要 -1,加判断条件;
点击右按钮:索引要 +1,加判断条件。
$(".list-right .left-btn").click(function () {
curItem--;
if (curItem < 0) {
curItem = len - 1;
}
showCur();
});
//右按钮
$(".list-right .right-btn").click(function () {
curItem++;
if (curItem > len - 1) {
curItem = 0;
}
showCur();
});大功告成,下边是最重要的部分,源码和图片
index.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>jquery多模块切换轮播</title>
<link type="text/css" rel="stylesheet" href="css/style.css" />
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="js/demo.js"></script>
</head>
<body>
<div style="padding:50px;" class="box">
<div class="city-lists">
<div class="list-title">多区块点击切换</div>
<div class="list-left">
<ul>
<li class="list_cutLi">南京</li>
<li>上海</li>
<li>武汉</li>
<li>西安</li>
<li>长春</li>
<li>大连</li>
<li>成都</li>
<li>杭州</li>
<li>沈阳</li>
<li>合肥</li>
<li>长沙</li>
<li>郑州</li>
</ul>
</div>
<div class="list-right">
<div class="list-right-t">
<a class="left-btn"></a>
<div class="right-box">
<div class="right-box-main">
<ul>
<li>
<div class="bc_chgTitle">南京基地</div>
<a href="#"><img src="image/bd_photo1.jpg"/></a>
<p><a href="#">介绍北大资源研修学院位于北京市中关村北区核心地带,占地面积近200亩,拥有30多间标准化多媒体教室、2-6人间学生...</a></p>
</li>
<li>
<div class="bc_chgTitle">上海基地</div>
<a href="#"><img src="image/bd_photo2.jpg" /></a>
<p><a href="#">介绍北大资源研修学院位于北京市中关村北区核心地带,占地面积近200亩,拥有30多间标准化多媒体教室、2-6人间学生...</a></p>
</li>
<li>
<div class="bc_chgTitle">武汉基地</div>
<a href="#"><img src="image/bd_photo3.jpg" /></a>
<p><a href="#">介绍北大资源研修学院位于北京市中关村北区核心地带,占地面积近200亩,拥有30多间标准化多媒体教室、2-6人间学生...</a></p>
</li>
<li>
<div class="bc_chgTitle">西安基地</div>
<a href="#"><img src="image/bd_photo4.jpg" /></a>
<p><a href="#">介绍北大资源研修学院位于北京市中关村北区核心地带,占地面积近200亩,拥有30多间标准化多媒体教室、2-6人间学生...</a></p>
</li>
<li>
<div class="bc_chgTitle">长春基地</div>
<a href="#"><img src="image/bd_photo5.jpg" /></a>
<p><a href="#">介绍北大资源研修学院位于北京市中关村北区核心地带,占地面积近200亩,拥有30多间标准化多媒体教室、2-6人间学生...</a></p>
</li>
<li>
<div class="bc_chgTitle">大连基地</div>
<a href="#"><img src="image/bd_photo6.jpg" /></a>
<p><a href="#">介绍北大资源研修学院位于北京市中关村北区核心地带,占地面积近200亩,拥有30多间标准化多媒体教室、2-6人间学生...</a></p>
</li>
<li>
<div class="bc_chgTitle">成都基地</div>
<a href="#"><img src="image/bd_photo5.jpg" /></a>
<p><a href="#">介绍北大资源研修学院位于北京市中关村北区核心地带,占地面积近200亩,拥有30多间标准化多媒体教室、2-6人间学生...</a></p>
</li>
<li>
<div class="bc_chgTitle">杭州基地</div>
<a href="#"><img src="image/bd_photo2.jpg" /></a>
<p><a href="#">介绍北大资源研修学院位于北京市中关村北区核心地带,占地面积近200亩,拥有30多间标准化多媒体教室、2-6人间学生...</a></p>
</li>
<li>
<div class="bc_chgTitle">沈阳基地</div>
<a href="#"><img src="image/bd_photo4.jpg" /></a>
<p><a href="#">介绍北大资源研修学院位于北京市中关村北区核心地带,占地面积近200亩,拥有30多间标准化多媒体教室、2-6人间学生...</a></p>
</li>
<li>
<div class="bc_chgTitle">合肥基地</div>
<a href="#"><img src="image/bd_photo3.jpg" /></a>
<p><a href="#">介绍北大资源研修学院位于北京市中关村北区核心地带,占地面积近200亩,拥有30多间标准化多媒体教室、2-6人间学生...</a></p>
</li>
<li>
<div class="bc_chgTitle">长沙基地</div>
<a href="#"><img src="image/bd_photo2.jpg" /></a>
<p><a href="#">介绍北大资源研修学院位于北京市中关村北区核心地带,占地面积近200亩,拥有30多间标准化多媒体教室、2-6人间学生...</a></p>
</li>
<li>
<div class="bc_chgTitle">郑州基地</div>
<a href="#"><img src="image/bd_photo1.jpg" /></a>
<p><a href="#">介绍北大资源研修学院位于北京市中关村北区核心地带,占地面积近200亩,拥有30多间标准化多媒体教室、2-6人间学生...</a></p>
</li>
</ul>
</div>
</div>
<a class="right-btn"></a>
</div>
</div>
</div>
</div>
</body>
</html>
css/style.css
body{
line-height:150%;margin:0;padding:0;
}
h1,h2,h3,h4,h5,h6,dl,dt,dd,ul,li,p,span,i,em{margin:0;padding:0;font-style:normal;}
h1,h2,h3,h4,h5,h6{font-size:14px;}
dl,dt,dd,ul,li{list-style-type:none;display:block;}
a{
color:#000;
text-decoration:none;
}
a:hover{
text-decoration:underline;
}
.box{
clear:both;
margin:0 auto;
}
.city-lists{
width:916px;
height:408px;
background:#E7E2DF;
margin:0 auto;
position:relative;
}
.list-title{
font: 18px/45px "微软雅黑";
color: rgb(255, 255, 255);
width:610px;
height:45px;
top:-1px;
left:-1px;
padding: 0px 14px 14px;
z-index:100;
background:url(../image/bd_bg1.jpg) no-repeat;
position:absolute;/*absolute如果最近的父元素没有定义,则相对于html绝对定位,好处是可以释放位置,所以下边的list-left可以沾满整个高度*/
}
.list-left{
height: 344px;
width: 552px;
float:left;
background:#F9F1E6;
position:absolute;
padding-top:64px;
padding-left:25px;
}
.list-left ul li{
color:#fff;
height: 107px;
width: 130px;
font:18px/107px "温软雅黑";
float:left;
text-align:center;
background: #707070;
margin:0px 3px 3px 0px;
cursor:pointer;/*鼠标移动上去出现小手*/
}
/*设置第一个li默认显示的颜色*/
.list-left ul .list_cutLi{
background:#6B0904;
}
.list-right{
width:336px;
float:right;
}
.list-right-t{
width:333px;
}
.left-btn{
padding:0px 0px 0px 5px;
width:23px;
height:21px;
float:left;
margin-top:145px;
cursor:pointer;
display:block;
background:url(../image/bd_lbtn.jpg) no-repeat;
}
.right-btn{
padding:0px 0px 0px 5px;
width:23px;
height:21px;
float:right;
margin-top:145px;
cursor:pointer;
display:block;
background:url(../image/bd_rbtn.jpg) no-repeat;
}
.left-btn:hover{
background:url(../image/hbd_lbtn.jpg) no-repeat;
}
.right-btn:hover{
background:url(../image/hbd_rbtn.jpg) no-repeat;
}
.right-box{
float:left;
width:268px;
height:333px;
overflow:hidden;
position:relative;/*right-main的absolute的父级*/
}
.right-box-main{
width:3216px;/*12张图片的宽度*/
height:333px;
position:absolute;
top:10px;
left:0;
}
.right-box-main ul li{
height:333px;
width:268px;
float:left;
font-family:"温软雅黑";
}
.right-box-main img{
width:268px;
height:173px;
}
.bc_chgTitle{
height:54px;
width:268px;
text-align:center;
line-height:54px;
font: bold 16px/54px "微软雅黑";
}
.right-box-main ul li p{
font-size:14px;
width:268px;
line-height:25px;
padding-top:15px;
}
js/demo.js
$(function () {
//1.自动轮播 定时器 setInterval(函数名,时间)
/**
autoPlay方法,实现自己动:
开始的时候,设置第一张图片的索引默认为 0,动一下索引 + 1 ,
如果动到最后一张的时候在动就默认在为 0 (索引大于索引最大值时默认回到最小)
*/
var curItem = 0;/*索引*/
var len = $(".list-left ul li").length; //索引的长度 12
function autoPlay() {
curItem++;
if (curItem > len-1) {
curItem = 0;
};
/**
eq获取索引,从第一个开始
siblings获取同辈元素
*/
showCur();
};
setInterval(autoPlay, 3000);
//2.左侧点击模块,右侧跳转到相应的图片
/**
获取当前点击的图片的索引
index()->搜索与参数表示的对象匹配的元素,并返回相应元素的索引值。
*/
$(".list-left ul li").click(function () {
curItem = $(this).index();
showCur();
});
//3.右侧点击图片,左侧跳转到相应的模块
//左按钮
$(".list-right .left-btn").click(function () {
curItem--;
if (curItem < 0) {
curItem = len - 1;
}
showCur();
});
//右按钮
$(".list-right .right-btn").click(function () {
curItem++;
if (curItem > len - 1) {
curItem = 0;
}
showCur();
});
//公共方法
function showCur() {
//移动到当前的块上,加上list_cutL索引,同级的去掉list_cutLi索引
$(".list-left ul li").eq(curItem).addClass("list_cutLi").siblings("li").removeClass("list_cutLi");
//一张图片宽268,*索引就是移动的宽度
var leftVal = 268 * curItem;
//$(".right-box-main").css(‘left‘, -leftVal);
//0.5秒内向左移动图片
$(".right-box-main").animate({ left: -leftVal }, 500);
};
})











原文地址:http://blog.51cto.com/13534640/2103528