标签:textarea 代码 学习 word png img 过滤 ack inpu
Jquery它是javascript的一个轻量级框架,对javascript进行封装,它提供了很多方便的选择器。供你快速定位到需要操作的元素上面去。还提供了很多便捷的方法。


jquery-1.8.3.js:一般用于学习阶段。
jquery-1.8.3.min.js:用于项目使用阶段
注:Jquery它是一个库(框架),要想使用它,必须先引入!
在<head>标签中引入代码:
<script src="../../js/jquery-1.8.3.js"></script>
![]()
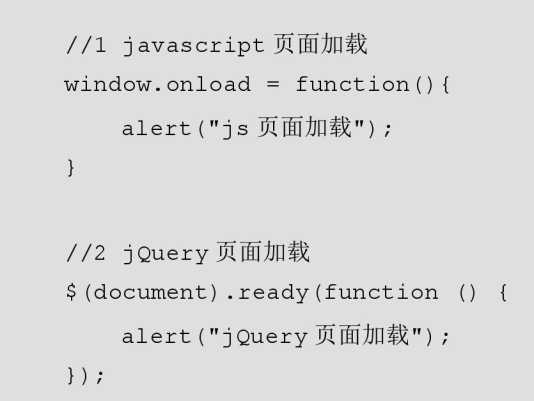
例:获取元素----------------$(“#id”);
Jquery函数的使用-------$(function(){});
![]()

注:在js给的onload只能赋一个值,如果对此赋值,后面的讲覆盖前面的。
在就Query ready可以使用多次,多个页面加载将依次执行。
代码演练:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>基本选择器</title> <link rel="stylesheet" href="../../css/style.css" /> <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#btn1").click(function(){ $("#one").css("background-color","pink"); }); $("#btn2").click(function(){ $(".mini").css("background-color","pink"); }); $("#btn3").click(function(){ $("div").css("background-color","pink"); }); $("#btn4").click(function(){ $("*").css("background-color","pink"); }); $("#btn5").click(function(){ $("#two,.mini").css("background-color","pink"); }); }); </script> </head> <body> <input type="button" id="btn1" value="选择为one的元素"/> <input type="button" id="btn2" value="选择样式为mini的元素"/> <input type="button" id="btn3" value="选择所有的div元素"/> <input type="button" id="btn4" value="选择所有元素"/> <input type="button" id="btn5" value="选择id为two并且样式为mini的元素"/> <hr/> <div id="one"> <div class="mini"> 111 </div> </div> <div id="two"> <div class="mini"> 222 </div> <div class="mini"> 333 </div> </div> <div id="three"> <div class="mini"> 444 </div> <div class="mini"> 555 </div> <div class="mini"> 666 </div> </div> <span id="four"> </span> </body> </html>

代码演练:
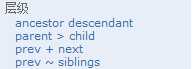
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>层级选择器</title> <link rel="stylesheet" type="text/css" href="../../css/style.css"/> <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> <script type="text/javascript"> $(function(){ $("#btn1").click(function(){ $("body div").css("background-color","gold"); }); $("#btn2").click(function(){ $("body>div").css("background-color","gold"); }); $("#btn3").click(function(){ $("#two+div").css("background-color","gold"); }); $("#btn4").click(function(){ $("#one~div").css("background-color","gold"); }); }); </script> </head> <body> <input type="button" id="btn1" value="选择body中的所有的div元素"/> <input type="button" id="btn2" value="选择body中的第一级的孩子"/> <input type="button" id="btn3" value="选择id为two的元素的下一个元素"/> <input type="button" id="btn4" value="选择id为one的所有的兄弟元素"/> <hr/> <div id="one"> <div class="mini"> 111 </div> </div> <div id="two"> <div class="mini"> 222 </div> <div class="mini"> 333 </div> </div> <div id="three"> <div class="mini"> 444 </div> <div class="mini"> 555 </div> <div class="mini"> 666 </div> </div> <span id="four"> </span> </body> </html>
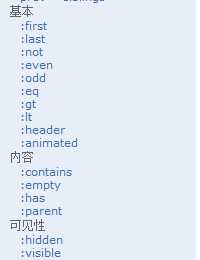
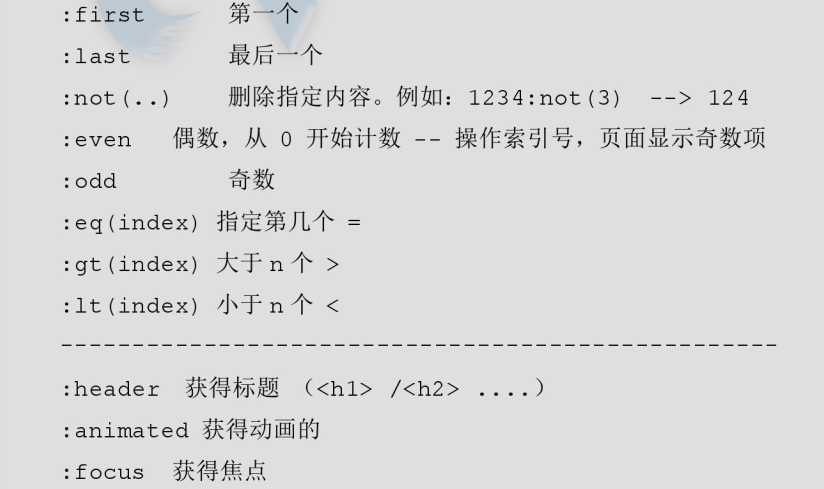
$(‘li‘).first() 等价于:$(“li:first”)


代码演练:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基本过滤选择器</title>
<link rel="stylesheet" href="../../css/style.css" type="text/css"/>
<script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
$("#btn1").click(function(){
$("body div:first").css("background-color","red");
});
$("#btn2").click(function(){
$("body div:last").css("background-color","red");
});
$("#btn3").click(function(){
$("body div:odd").css("background-color","red");
});
$("#btn4").click(function(){
$("body div:even").css("background-color","red");
});
});
</script>
</head>
<body>
<input type="button" id="btn1" value="body中的第一个div元素"/>
<input type="button" id="btn2" value="body中的最后一个div元素"/>
<input type="button" id="btn3" value="选择body中的奇数的div"/>
<input type="button" id="btn4" value="选择body中的偶数的div"/>
<hr/>
<div id="one">
<div class="mini">
111
</div>
</div>
<div id="two">
<div class="mini">
222
</div>
<div class="mini">
333
</div>
</div>
<div id="three">
<div class="mini">
444
</div>
<div class="mini">
555
</div>
<div class="mini">
666
</div>
</div>
<span id="four">
</span>
</body>
</html>



代码演练:
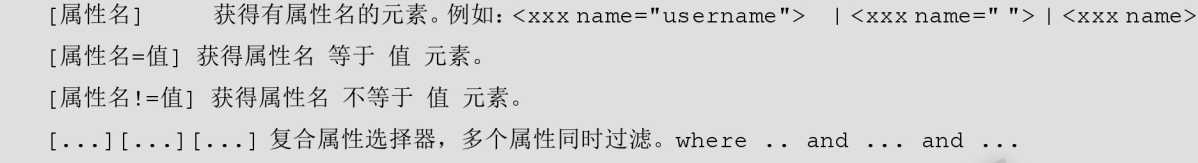
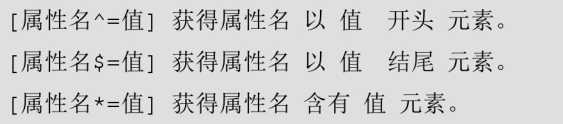
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>层级选择器</title> <link rel="stylesheet" href="../../css/style.css" /> <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#btn1").click(function(){ $("div[id]").css("background-color","red"); }); $("#btn2").click(function(){ $("div[id=‘two‘]").css("background-color","red"); }); }); </script> </head> <body> <input type="button" id="btn1" value="选择有id属性的div"/> <input type="button" id="btn2" value="选择有id属性的值为two的div"/> <hr/> <div id="one"> <div class="mini"> 111 </div> </div> <div id="two"> <div class="mini"> 222 </div> <div class="mini"> 333 </div> </div> <div id="three"> <div class="mini"> 444 </div> <div class="mini"> 555 </div> <div class="mini"> 666 </div> </div> <span id="four"> </span> </body> </html>


代码演练:
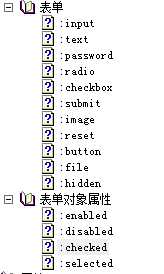
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表单选择器</title> </head> <body> <input type="button" id="btn1" value="选择所有input元素" /> <input type="button" id="btn2" value="选择文本框" /> <br/> <form> <input type="text" /><br /> <input type="checkbox" /><br /> <input type="radio" /><br /> <input type="image" /><br /> <input type="file" /><br /> <input type="submit" /> <input type="reset" /><br /> <input type="password" /><br /> <input type="button" /><br /> <select><option/></select><br /> <textarea></textarea><br /> <button></button> </form> </body> </html>
标签:textarea 代码 学习 word png img 过滤 ack inpu
原文地址:https://www.cnblogs.com/fujiayao/p/8833508.html