标签:很多 from 文件夹 art rgs jpeg settings func sed
http://www.cnblogs.com/wupeiqi/articles/6307554.html
简单使用:

<div class="comm"> <form method="POST" enctype="multipart/form-data"> {% csrf_token %} <div style="margin: 0 auto;" class="comment-area"> <div class="model {% if req.session.user_info %} hide {% endif %}"> 您需要登录后才可以回帖 <a href="/login.html">登录</a> | <a href="/register.html">立即注册</a> </div> <textarea name="content" id="content"></textarea> </div> <div class="comment-sub"> <span>已输入23/255</span> <button type="button" class="btn btn-primary btn-sm" {% if not req.session.user_info %} disabled="disabled" {% endif %}>提交回复</button> </div> </form> </div>
<script> $(function () { initKindEditor(); }); function initKindEditor() { var kind = KindEditor.create(‘#content‘, { width: ‘100%‘, // 文本框宽度(可以百分比或像素) height: ‘300px‘, // 文本框高度(只能像素) resizeType:0, //不允许修改大小 uploadJson: ‘/uploadfile.html‘, //文件上传路径 extraFileUploadParams: { //文件上传的额外参数 ‘csrfmiddlewaretoken‘: ‘{{ csrf_token }}‘ //令牌使用,在POST数据上传时需要的 }, //filePostName:‘img‘, 修改上传的文件名字,默认是imgFile //fileManagerJson: ‘/kind/file_manager/‘, //指定浏览远程图片的服务器端程序。 allowPreviewEmoticons: true, //预览表情 allowImageUpload: true, //允许图片上传 items: [ ‘fontname‘, ‘fontsize‘, ‘|‘, ‘forecolor‘, ‘hilitecolor‘, ‘bold‘, ‘italic‘, ‘underline‘, ‘removeformat‘, ‘|‘, ‘justifyleft‘, ‘justifycenter‘, ‘justifyright‘, ‘insertorderedlist‘, ‘insertunorderedlist‘, ‘|‘, ‘emoticons‘, ‘image‘, ‘link‘] //编辑样式选择 }); } </script>
更多参数了解: http://kindeditor.net/docs/option.html
uploadJson: ‘/uploadfile.html‘, //文件上传路径 extraFileUploadParams: { //文件上传的额外参数 ‘csrfmiddlewaretoken‘: ‘{{ csrf_token }}‘ //令牌使用,在POST数据上传时需要的 }, //filePostName:‘img‘, 修改上传的文件名字
这3个和图片上传有关(了解)
后台处理:
settings配置:
MEDIA_URL = ‘/static/uploads/‘ MEDIA_ROOT=os.path.join(BASE_DIR, ‘static/uploads‘) #注意使用路径连接时后面的必须是相对路径 IMAGE_FIELDS = ( ‘jpeg‘, ‘png‘, ‘gif‘, ‘jpg‘, ‘bmp‘, )

>>> os.path.join("c:/mypy/","/da/dwa") ‘c:/da/dwa‘ >>> os.path.join("c:/mypy/","da/dwa") ‘c:/mypy/da/dwa‘ 注意后面不能写成绝对路径,不然路径连接时会出错(可以想下linux等系统,不分盘符,‘/‘就是根路径),所以我们注意这里
url设置:
url(r‘^uploadfile.html$‘,home.uploadFile,{"document_root": settings.MEDIA_ROOT,‘web_root‘:settings.MEDIA_URL,‘image_list‘:settings.IMAGE_FIELDS}),
文件上传处理业务:
def handle_uploaded_file(fp,filePath,webPath,filename): //fp文件指针,filepath是我们存放文件的基础目录, webpath是我们网站访问该图片的目录,filename是文件名 if not os.path.exists(filePath): os.makedirs(filePath) with open(filePath+filename,‘wb+‘) as destination: for chunk in fp.chunks(): destination.write(chunk) //写入文件 return webPath+filename //返回web访问的文件路径 def uploadFile(req,*args,**kwargs): if req.method != "POST": return redirect(‘/‘) status = { ‘error‘: 0, ‘url‘: ‘‘, ‘message‘: ‘‘ } if req.FILES[‘imgFile‘]: file_name = str(req.FILES.get("imgFile")) from blog import settings if file_name.split(‘.‘)[-1] in kwargs[‘image_list‘]: #先上传到临时文件夹中,然后在与用户提交的评论进行正则匹配,若是匹配到的数据,则移动到正常文件夹中,剩余的图片(用户在编辑时自己删除了的)我们清空该文件夹,并替换用户的图片路径即可 #static_path = "comment/"+str(datetime.date.today())+‘/‘ static_path = "temp/"+str(req.session[‘user_info‘][‘id‘])+‘/‘ #以用户id为文件名的临时文件夹 web_path = kwargs[‘web_root‘] + static_path file_path = kwargs[‘document_root‘]+‘/‘+ static_path ret = handle_uploaded_file(req.FILES[‘imgFile‘],file_path,web_path,file_name) status[‘url‘] = ret else: status[‘error‘]=1 status[‘message‘]="文件格式不正确" else: status[‘error‘] = 2 status[‘message‘] = "文件上传失败" return HttpResponse(json.dumps(status))
后面图片处理思路:
为用户先创立一个临时文件夹,在用户上传评论时,与img标签进行正则匹配,若是匹配到的数据,我们则移入到正确的路径,然后将临时文件夹删除即可。
其他思路可以参考:
http://kindeditor.net/view.php?bbsid=5&postid=6049
基本上2种解决方案: 1. 先把图片提交到临时目录,提交到服务器后,用正则提取图片路径,和上传过的图片比较,如果用到就把图片移动到实际目录。 2. 采用图片空间管理,让用户自己删除多余的图片,一个用户的总容量限制就可以了,现在很多大网站都是这个做法。
或者:前端使用ajax进行删除,但是如果用户可以进行撤销操作,那么原来的图片使用ajax似乎不太正确:
http://kindeditor.net/view.php?bbsid=7&postid=6834&pagenum=1
大概思路:

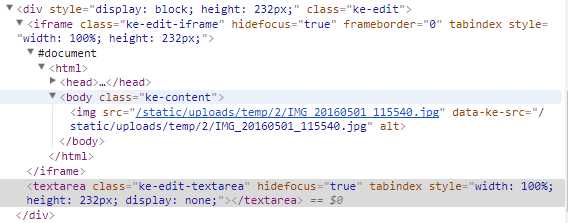
可以知道数据是使用iframe进行传输的:iframe无刷新上传文件:http://www.cnblogs.com/ssyfj/p/8533287.html(了解)
我们可以操作该对象,对img点击事件进行监听
$(".ke-edit-iframe") //获取iframe对象 obj = $(".ke-edit-iframe") .contains() //获取iframe中的document对象 $(obj).find("img") //获取img元素对象,使用click等就可以进行监听,使用户点击使进行删除选项,同意则使用ajax进行删除

KindEditor的简单使用,以及上传图片预览图片,用户删除图片后的数据处理(重点)
标签:很多 from 文件夹 art rgs jpeg settings func sed
原文地址:https://www.cnblogs.com/ssyfj/p/8836326.html