标签:tab ota 文件 发送 path theme 多语言包 引入 pre
上周需要把一个项目中的普通table改成使用jQuery插件形式的表格,找到了jqgrid这个插件,本以为找个demo,查查api就能解决,没想到还是费了一番的功夫,在这里记录总结一下。
本文实现的内容主要有:基础表格的绘制,实现分页功能,将jqgrid修改为响应式表格。
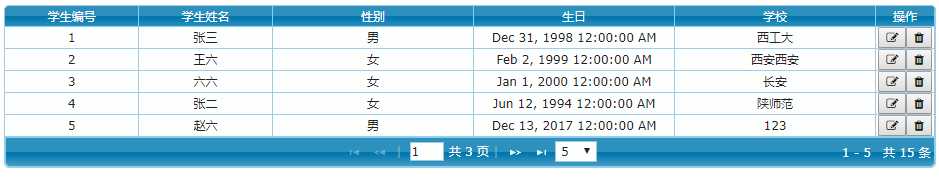
先贴一张表格样子图

jqgrid源码下载地址:https://github.com/tonytomov/jqGrid
英文api:http://trirand.com/blog/jqgrid/jqgrid.html
中文demo:http://blog.mn886.net/jqGrid/
中文api:https://blog.csdn.net/zsq520520/article/details/53375073
首先jqgrid必须使用在HTML5的页面中,不然表格的样式会错乱,影响使用。
需要引入的css,js文件和一些图标和字体
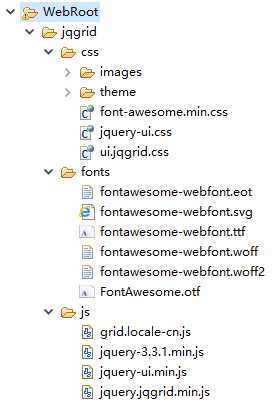
文件结构如下

images文件下为表格中图标的图片
theme中为表格的不同主题样式
fonts文件下为使用Font Awesome图标所必须的字体文件
<!-- jqGrid组件基础样式包-必要 --> <link rel="stylesheet" type="text/css" href="jqgrid/css/ui.jqgrid.css" /> <!-- jqGrid主题包-非必要 --> <!-- 在jqgrid/css/theme这个目录下还有其他的主题包,可以尝试更换看效果 --> <link rel="stylesheet" type="text/css" href="jqgrid/css/theme/start/jquery-ui-1.8.20.custom.css" /> <!-- 基础样式,无主题 --> <!-- <link rel="stylesheet" type="text/css" href="jqgrid/css/jquery-ui.css" /> --> <!-- 图标样式 --> <link rel="stylesheet" type="text/css" href="jqgrid/css/font-awesome.min.css">
<!-- jquery插件包-必要 --> <script type="text/javascript" src="jqgrid/js/jquery-3.3.1.min.js"></script> <!-- jqGrid插件包-必要 --> <script type="text/javascript" src="jqgrid/js/jquery.jqgrid.min.js"></script> <!-- jqGrid插件的多语言包-非必要 --> <script type="text/javascript" src="jqgrid/js/grid.locale-cn.js"></script>
<div class="col-xs-12"> <table id="jqGrid"></table> <div id="jqGridPager"></div> </div>
table为表格本体,下面的div是显示表格的分页,记录条数等信息。
<script type="text/javascript"> $(function () { $("#jqGrid").jqGrid({ url: ‘<%=path %>/student/allstu.do‘, mtype: "post", datatype: "json", colModel: [ { label: ‘学生编号‘, name: ‘stu_id‘,key: true, width: 100,align: ‘center‘ }, { label: ‘学生姓名‘, name: ‘stu_name‘,width: 100,align: ‘center‘ }, { label: ‘性别‘, name: ‘sex‘, width: 150,align: ‘center‘ }, { label: ‘生日‘, name: ‘birthday‘, width: 150,align: ‘center‘/* , formatter : ‘date‘, formatoptions: { srcformat : ‘‘, newformat :‘Y-m-d‘} */}, { label: ‘学校‘, name: ‘school‘, width: 150,align: ‘center‘, sortable: false}, { label: ‘操作‘, name: ‘flag‘, width: 45, align: ‘center‘, formatter: edit} ], viewrecords: true, //定义是否要显示总记录数 rowNum: 5, //每页显示的条数 height: ‘auto‘, rowList: [5,10,20], //用来改变显示记录数 pager: "#jqGridPager" //定义翻页用的导航栏 });
// jqgrid自带的增删改操作的图标,点击可进行相对应的操作 /* $("#jqGrid").jqGrid(‘navGrid‘, ‘#jqGridPager‘, { add : false, del : true, edit : true, position : ‘left‘ }); */
// 由于jqgrid表格并不支持响应式操作,所以需要手动编写代码 // 设置jqgrid的宽度和容器一样 var parent_dom = $("#jqGrid").closest(‘[class*="col-"]‘); $("#jqGrid").jqGrid(‘setGridWidth‘, parent_dom.width()); // 改变浏览器窗口大小时 $(window).on(‘resize.jqGrid‘, function () { //重新抓父容器新的width var parent_dom = $("#jqGrid").closest(‘[class*="col-"]‘); $("#jqGrid").jqGrid(‘setGridWidth‘, parent_dom.width()); }); }); // 在表格中添加按钮 function edit(cellvalue, options, rowObject) { return [ ‘<button type="button" onclick="show(‘+options.rowId+‘)"><i class="fa fa-edit"></i></button>‘+ ‘<button type="button" ><i class="fa fa-trash"></i></button>‘ ]; }
// 按钮对应的方法 function show(rowid){ alert(rowid); } </script>
@ResponseBody @RequestMapping("/allstu") public Map<String,Object> getallstu(int page, int rows) throws Exception { // 获得起始页 int start = rows*page - rows; // 分页获取数据 Map<String,Object> params = new HashMap<String,Object>(); params.put("pageStart", start); params.put("pageSize", rows); List<Student> withPage = stuService.getAllStudentWithPage(params);
// 定义向前台发送数据的map Map<String,Object> map = new HashMap<String,Object>(); int records = stuService.getstucount();//获取总页数 int totalpage = 0; int m = records / rows; int n = records % rows; // 当结果存在余数时则进行+1 totalpage = (n == 0) ? m : m + 1; map.put("rows", withPage); //分页获取到的数据 map.put("records", list.size()); //总记录条数 map.put("page", page); //当前页 map.put("total", totalpage); //总页数 map.put("pageSize", rows); //每页记录条数 return map; }
若需要使用分页,并不能单纯得向前台传实体类对象,需要附带一些其他信息。
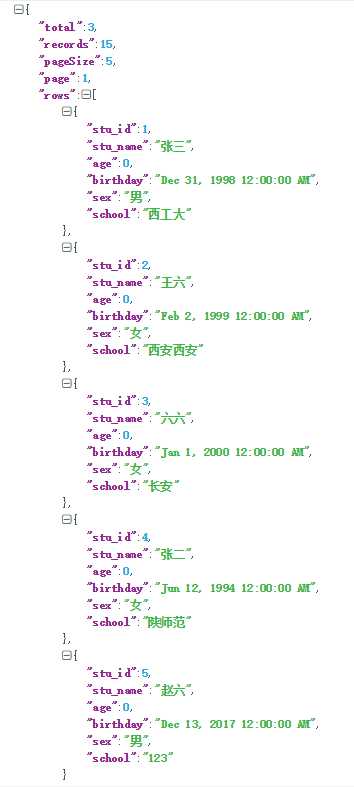
例如文章开头页面传过来的数据为:
{"total":3,"records":15,"pageSize":5,"page":1,"rows":[{"stu_id":1,"stu_name":"张三","age":0,"birthday":"Dec 31, 1998 12:00:00 AM","sex":"男","school":"西工大"},{"stu_id":2,"stu_name":"王六","age":0,"birthday":"Feb 2, 1999 12:00:00 AM","sex":"女","school":"西安西安"},{"stu_id":3,"stu_name":"六六","age":0,"birthday":"Jan 1, 2000 12:00:00 AM","sex":"女","school":"长安"},{"stu_id":4,"stu_name":"张二","age":0,"birthday":"Jun 12, 1994 12:00:00 AM","sex":"女","school":"陕师范"},{"stu_id":5,"stu_name":"赵六","age":0,"birthday":"Dec 13, 2017 12:00:00 AM","sex":"男","school":"123"}]}

jqGrid的一个重要的选项jsonReader,jsonReader用于设置如何解析从Server端发回来的json数据。上面表格之所以能够成功解析出来得益于,jsonReader的默认设置。
具体设置可以参考这篇博客
jqGrid简单使用、json格式和jsonReader介绍:https://blog.csdn.net/ainuser/article/details/68482771
至此已经可以绘制出一个简单的jqgrid表格,需要定制一些其他信息的话可以参考api进行修改。
标签:tab ota 文件 发送 path theme 多语言包 引入 pre
原文地址:https://www.cnblogs.com/ghq120/p/8847727.html