标签:模块 off ocs 地址 put sub sdk form bind


将app程序寄宿在计算机上,在计算机上调试:访问服务地址,将appToken值复制一下

在浏览器输入192.168.2.102:3000/appToken的值/文件路径后即可调试
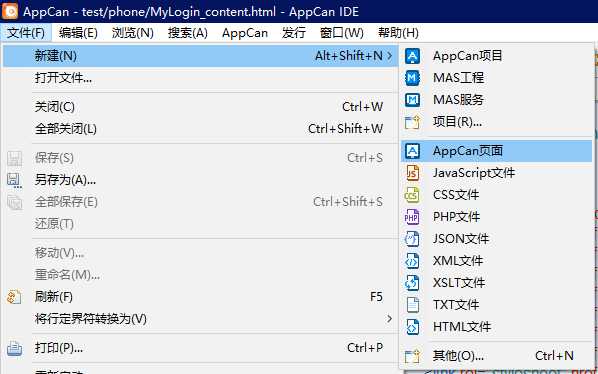
项目必须有一个放在根目录下的入口页面,否则在手机上无法进入app模块。比如在根目录下放一个appcan页面,命名为Login,然后在config.xml配置文件中注册(右击xml - 以xml方式打开)
<content encoding="utf-8" src="login.html"/>



<link rel="stylesheet" href="css/fonts/font-awesome.min.css">
<link rel="stylesheet" href="css/ui-box.css">
<link rel="stylesheet" href="css/ui-base.css">
<link rel="stylesheet" href="css/ui-color.css">
<link rel="stylesheet" href="css/appcan.icon.css">
<link rel="stylesheet" href="css/appcan.control.css">
<link rel="stylesheet" href="MyLogin_content/css/main.css">
<link rel="stylesheet" href="css/xy.css">
<script src="js/appcan.js"></script>
<script src="js/appcan.control.js"></script>
<script src="js/pc.js"></script>
<script src="js/base.js"></script>
<script src="js/ec.js"></script>
<script src="js/uf.js"></script>
<script src="js/login.js"></script>
具体配置,可参考官方文档。注意,使用外面的插件时,需要注册。

<?xml version="1.0" encoding="utf-8" standalone="no"?>
<widget appId="test1001" channelCode="0000" height="480" pid="" sreensize="4.5" version="00.00.0000" viewmode="application" widgetId="" width="320">
<name>测试App</name>
<description/>
<author email=""/>
<icon src="icon.png"/>
<license href=""/>
<content encoding="utf-8" src="MyLogin.html"/>
<updateurl/>
<logserverip/>
<showmyspace>false</showmyspace>
<obfuscation>true</obfuscation>
<bgcolor>#fefefe</bgcolor>
<orientation>1</orientation>
<debug>true</debug>
<!--极光推送配置-->
<config desc="uexJPush" type="KEY">
<param name="$UEXJPUSH_PACKAGE$" platform="Android" value="com.xuyong.xyzls.worker"/>
<param name="$UEXJPUSH_APPKEY$" platform="Android" value="303759edfd226f8e5dd4fe80"/>
<param file="uexGroupfolder/PushConfig.plist" name="$UEXJPUSH_APP_KEY$" platform="iOS" value="303759edfd226f8e5dd4fe80"/>
<param file="uexGroupfolder/PushConfig.plist" name="$UEXJPUSH_PUSH_CHANNEL$" platform="iOS" value="c1"/>
<param file="uexGroupfolder/PushConfig.plist" name="$UEXJPUSH_APS_ENVIRONMENT$" platform="iOS" value="0"/>
</config>
<!--百度地图配置-->
<config desc="uexBaiduMap" type="KEY">
<param name="$uexBaiduMap_APIKey$" platform="Android" value="mncGL5qjo78HImOXDPcaWtHPdPBATVbz"/>
<param name="$uexBaiduMap_APIKey$" platform="iOS" value="iXfGyztf4xnUv4pmMBuq5LkPyzC8c3xP"/>
</config>
<partobfuscation/>
<webapp/>
<!--分享功能白名单-->
<config desc="whiteList" type="AUTHORITY">
<permission info="urlSchemeWhiteList" platform="iOS">
<string>wechat</string>
<string>weixin</string>
<string>mqzoneopensdk</string>
<string>mqzoneopensdkapi</string>
<string>mqzoneopensdkapi19</string>
<string>mqzoneopensdkapiV2</string>
<string>mqqOpensdkSSoLogin</string>
<string>mqqopensdkapiV2</string>
<string>mqqopensdkapiV3</string>
<string>wtloginmqq2</string>
<string>mqqapi</string>
<string>mqqwpa</string>
<string>mqzone</string>
<string>mqq</string>
</permission>
</config>
</widget>

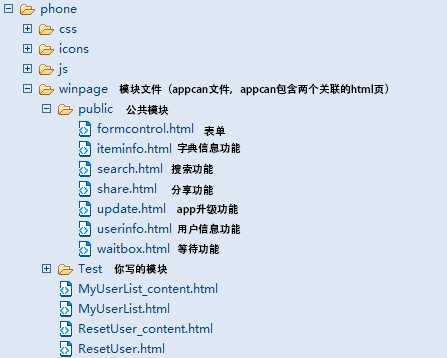
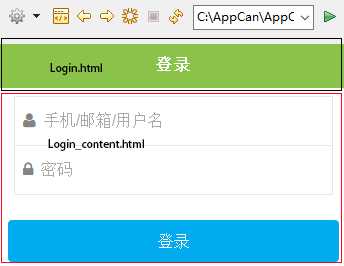
这会生成两个文件,一个是框架文件,一个是嵌入框架的子文件。框架文件只显示一个标题栏,如图

子文件是具体的内容区域,如图的Login_content.html

只需要将元素放入一个div盒子,为盒子设置class即可实现横向竖向布局
.box {
margin-top: 0.2em;
border:1px solid red;
}
布局前

<div class="box" >
芒果
</div>
<div class="box" >
荔枝
</div>
<div class="box" >
番茄
</div>
布局后

<div class="ub">
//将以上三个div放进此盒子中
</div>
ub:使自身包含的元素浮动在一行显示
ub-pc:使自身包含的元素作为一个整体水平居中
ub-ac:使自身包含的元素作为一个整体垂直居中
盒子包含的元素的class
ub-f1:占剩下的空间,如果每个元素都应用此class,则平均分配占用的空间
appcan.frame.open()
将参数指定的目标页面嵌入到当前页面中
//框架页载入子页面的代码:如mylogin_content.html时mylogin.html的子页面
appcan.ready(function() {
var titHeight = $(‘#header‘).offset().height;
appcan.frame.open("content", "mylogin_content.html", 0, titHeight);
window.onorientationchange = window.onresize = function() {
appcan.frame.resize("content", 0, titHeight);
}
});
b.show()
用参数指定的目标页面替换当前页面,需要引入公司的js文件,参数3可指定要向目标页传递的数据
/*打开目标页并传参/*
/*在login_content.html页面*/
var obj={name:"sam"}; /*定义需要跨页传递的数据*/
b.click("#Btn",function() {
/*打开参数路径指定的页面*/
b.show("home.html","winpage_home",{
data:obj /*传递的参数*/
});
});
/*在home.html中获取参数*/
var fromLoginPageData=b.geturlparam();
var name=fromLoginPageData.data.name;
alert(name);
/*home页面向home._content页面传递数据也是同样的写法*/
appcan.window.alert()
弹出确认对话框
appcan.window.alert({
title : "提醒",
content : "表单未填完整",
buttons : ‘确定‘,
callback : function(err, data, dataType, optId) {
}
});
b.click()
点击事件,类似的有b.long.click()
b.click("#submit", function() {//可以访问this})
b.close()
回退到上一个页面,等同于appcan.window.close(-1);
每个框架页都有回退按钮,需要自己手动设置,具体是在Header部分添加一个div按钮,如:
<!--header开始-->
<div id="header" class="uh bc-text-head ub bc-head">
<div class="nav-btn" id="nav-left">
<div class="fa fa-angle-left fa-2x"></div>
</div>
<h1 class="ut ub-f1 ulev-3 ut-s tx-c" tabindex="0">登录</h1>
<div class="nav-btn nav-bt" id="nav-right"></div>
</div>
<!--header结束-->

b.click(".nav-btn",function() {
b.close(); //可以访问this
});
设置左右边距可以缩小元素
.inputBox, #submit {
margin-top: 1em;
margin-left:0.5em;
margin-right:0.5em;
}

#submit{
border-radius: 3em;
}

#raBtn {
width: 12em;
height: 12em;
border-radius: 50%;
}
<div class="ub ub-ac ub-pc" >
<div class="btn/*删掉btn,否则是椭圆*/ ub ub-ac bc-text-head ub-pc bc-btn" id="raBtn">
click
</div>
</div>

需要引入
<script src="js/appcan.listview.js"></script>
<script src="js/ec.js"></script>
<link rel="stylesheet" href="../css/xy.css">
<link rel="stylesheet" href="../css/res/xy-ecbs.css">

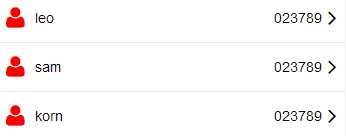
选择列表控件,这会在页面插入一个列表div,接着需要创建列表对象
var list = ec.listview({
"selector" : "#MylistBox", //插入页面的列表元素的id
"type" : "thickLine", //复杂列表 简单列表:thinLine
"logoSize" : 1.5,
"hasSubTitle" : true, //右侧是否显示文本
"subTitleCss" : "setFont", //右侧文本的额css类名
"logoCss" : "logo",
"dataType" : "local", //本地数据源
"titleCss" : "setFont", //左侧文本的css类名
"data" : [{
"id" : "1",
"logo" : "fa-user",
"title" : "leo",
"subTitle" : "023789"
}, {
"id" : "2",
"logo" : "fa-user",
"title" : "sam",
"subTitle" : "023789"
}, {
"id" : "3",
"logo" : "fa-user",
"title" : "korn",
"subTitle" : "023789"
}, {
"id" : "4",
"logo" : "fa-user",
"title" : "tom",
"subTitle" : "023789"
}, {
"id" : "5",
"logo" : "fa-user",
"title" : "lily",
"subTitle" : "023789"
}, {
"id" : "6",
"logo" : "fa-user",
"title" : "tim",
"subTitle" : "023789"
}],
"events" : {
"click" : function(el, data) {
b.show("ResetUser.html", "winpage_ResetUser", {
data : data
});
}
}
});

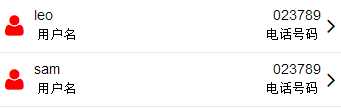
复杂列表只是在左侧和右侧文本下方多出了说明性文本
"title" : "leo",
describe:"用户名",
"subTitle" : "023789",
subDescribe:"电话号码",

Ctrl+Shift+F:格式化代码
Ctrl+Shift+/:注释
Ctrl+/:取消注释
标签:模块 off ocs 地址 put sub sdk form bind
原文地址:https://www.cnblogs.com/myrocknroll/p/8846031.html