标签:地址 shape 地图 常用 com images 标记 strong 注释
n HTML 注释
<--! 注释内容 -->
注意:注释内容不会显示,注释是为了将来维护方面。
n 图片热点(图像地图)
图像热点:给一张图片加多个链接,默认情况下,一张图片只能加一个链接。
1、标记结构:
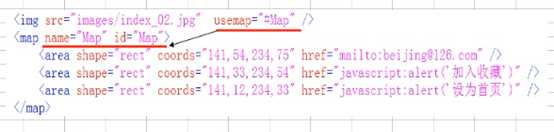
<img src=”images/01.jpg” usemap=”#Map” >
<map id=”Map”>
<area shape=”热区形状” coords=”热区坐标” href=”链接地址”>
<area shape=”热区形状” coords=”热区坐标” href=”链接地址”>
<area shape=”热区形状” coords=”热区坐标” href=”链接地址”>
</map>
2、<area>标记的常用属性
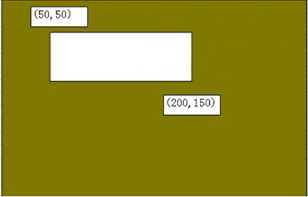
l 如果shape=rect时,那么,coords=”x1,y1,x2,y2” 例如:coords=”50,50,200,150”
n (x1,y1)为矩形左上角的坐标值,(x2,y2)为矩形右下角的坐标值

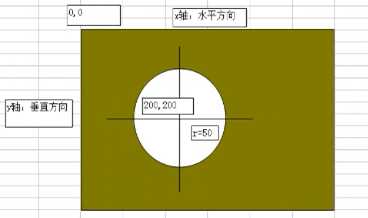
l 如果shape=circle时,那么,coords=”x,y,r”,其中(x,y)为圆心坐标,r为半径,


标签:地址 shape 地图 常用 com images 标记 strong 注释
原文地址:https://www.cnblogs.com/roadlandscape/p/8850331.html