标签:css 服务端 log 文本框 对象 mds checkbox nbsp width
HTML本质就是一大坨由标签组成的字符串
学习每个标签的具体含义
<p></p> 尖括号包含的就是标签
html 组成这个人
css 穿衣服 装饰标签用的
js 赋予行动能力
自闭合标签 单身狗
<meta><link><input>
主动闭合标签 有对象
<p></p><div></div>
段落标签:<p></p>
换行标签,自闭合标签:<br/>
标题标签:<h1></h1><h2></h2><h3></h3><h4></h4><h5></h5><h6></h6>
1、块级标签(占用整行)
h1-h6,<div></div>
2、内连标签也叫行内标签(用多少占多少)
span标签是内连标签
<div></div>他相当于一个白板,什么都没有,一切都需要通过css进行装饰,通过css装饰后可以变成任意标签
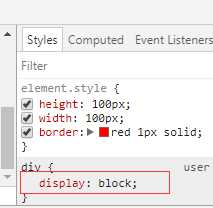
<div style="height: 100px;width: 100px;border: red 1px solid"></div>
右键检查可以看到
<span></span>真正的白板标签,什么css样式都没有,通过css装饰后可以变成任意标签
右键检查什么都看不到
文本框标签包含多个属性,Text,password,button,checkbox,radio,file,submit,reset
两种方式展示出文本框,并且里面有文字
文本框
<input type="text" value="请输入用户名">
<input type="text" placeholder="请输入用户名">
密码类型
<input type="password">
多选框
<input type="checkbox">
默认勾选 checked属性
<input type="checkbox" checked="checked">
单选框,名字相同互斥,只能选中一个
<input type="radio" name="r1">
<input type="radio" name="r1">
按钮,value为按钮上的值
button只是一个单纯的按钮,如果想要提交数据,就需要和js连用
<input type="button" value="confirm">
如果submit和form连用,直接请求form对应action的目标url
<input type="submit" value="login">
form比作一张白纸,input输入进来的东西就是写在白纸上的字,通过form提交给服务端
action 提交的url路径
method 请求方式
reset重置标签 与form表单连用时,重置到初始化样式
<form action="http://www.imdsx.cn" method="get">
<input type="text" value="ssj">
<input type="text" placeholder="请输入密码">
<input type="submit" value="登录"> # 点击登录按钮直接跳转到大师兄的博客,如果submit改成button,点击登录按钮不跳转
<input type="reset">
</form>
标签:css 服务端 log 文本框 对象 mds checkbox nbsp width
原文地址:https://www.cnblogs.com/laosun0204/p/8855472.html