标签:bst 过程 智能提示 技术 nat 添加 分享图片 too imp
1.clone项目到本地
git clone https://github.com/virtoolswebplayer/ReactNative-LiveTemplate
2.添加ReactNative.jar
file -> import settings -> ReactNative.jar
3.ok完事
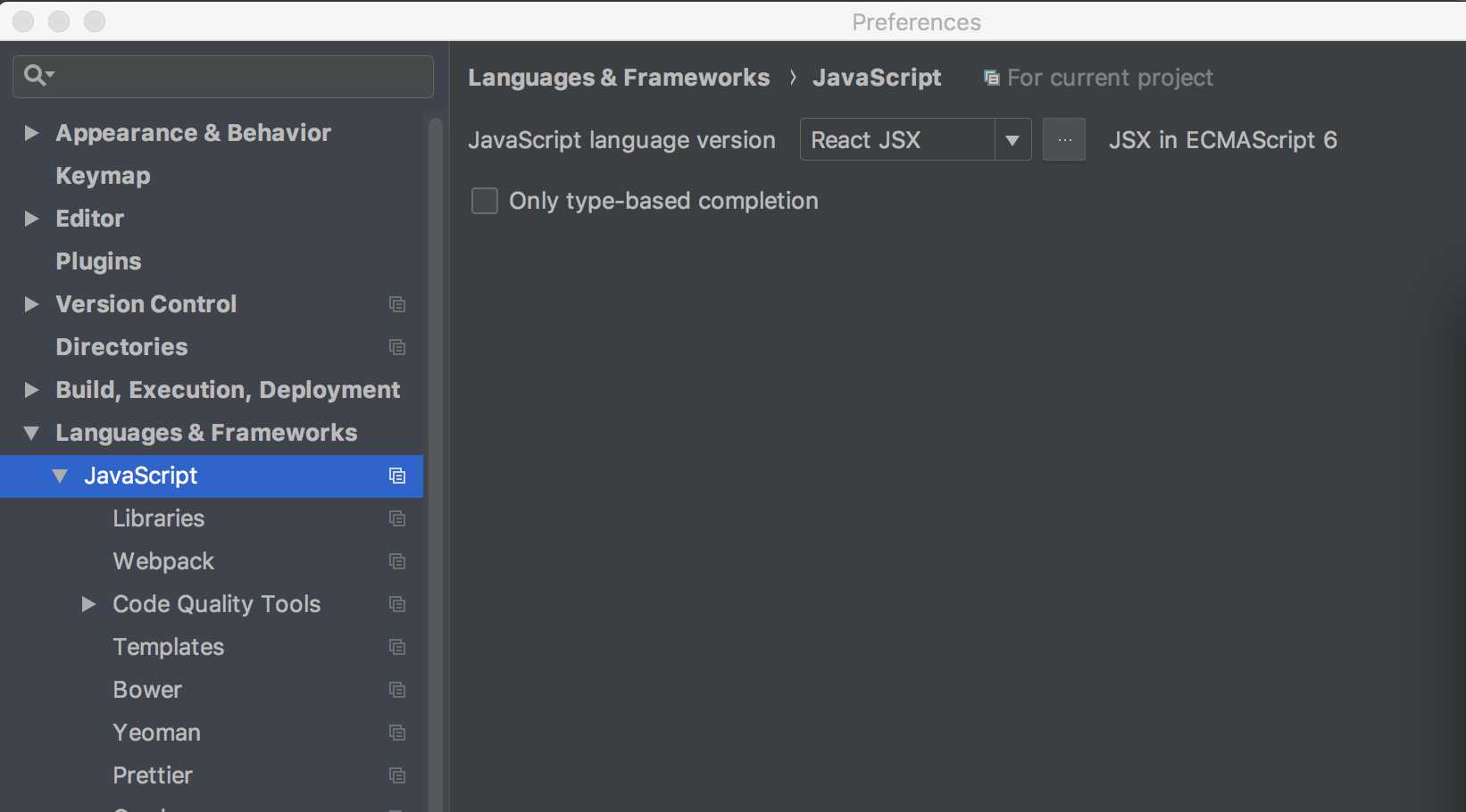
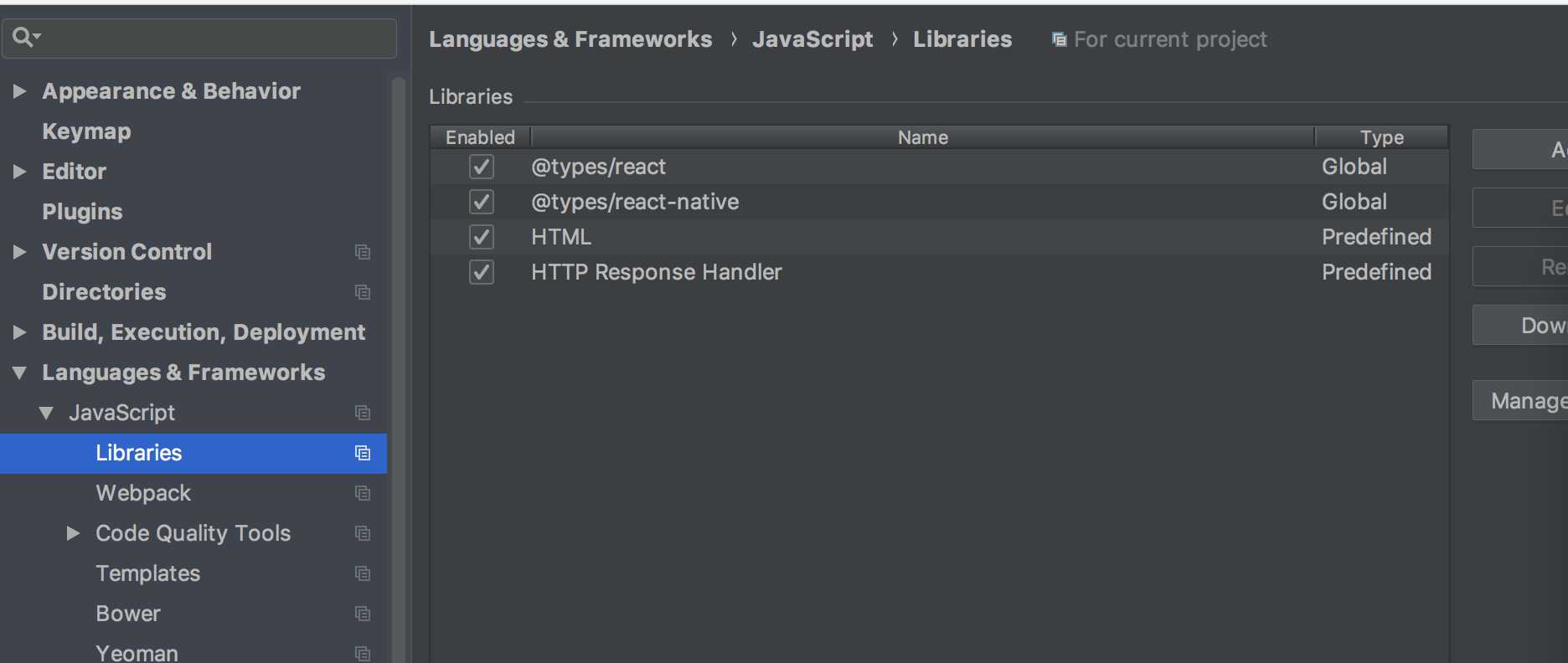
另外,如下图语言版本设置,及支持库勾选

WebStorm开发ReactNative过程中导入插件设置智能提示
标签:bst 过程 智能提示 技术 nat 添加 分享图片 too imp
原文地址:https://www.cnblogs.com/hzglearn/p/8856744.html