标签:添加 技术分享 事件 技术 js组件 绑定 分享 .com 接口
父组件传值给子组件:
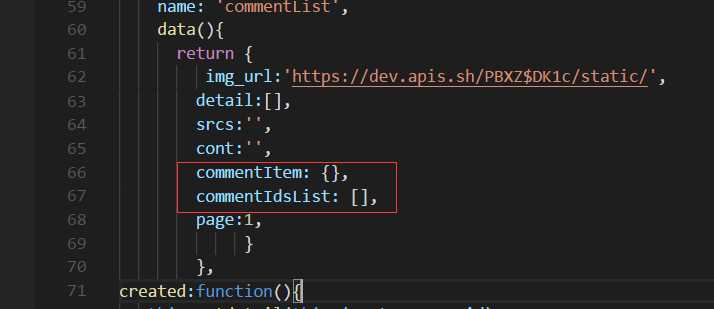
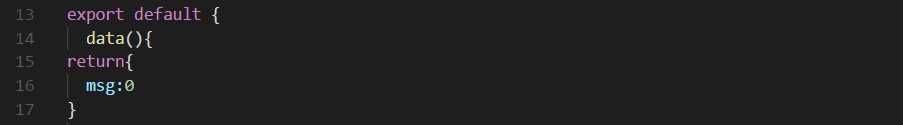
第一步:在data()里边添加值,我这里是调用接口的形式;

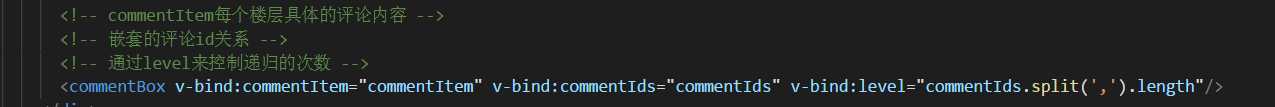
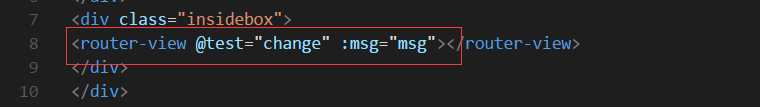
第二步:将值绑定在注册好的组件上

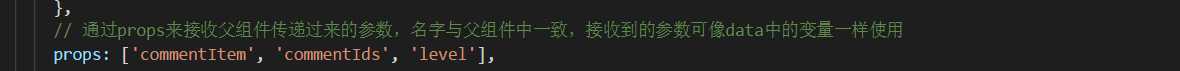
第三步:在子组件里接受传递的值

然后就可以在html里用传过来的值了。
子组件传值给父组件
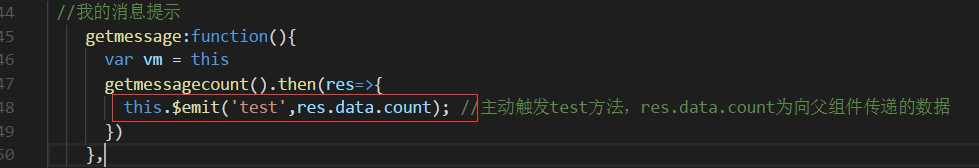
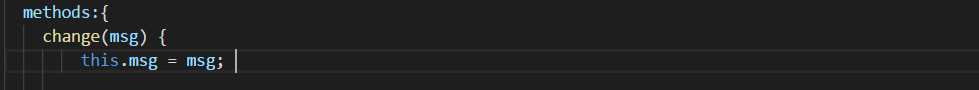
第一步:用$emit()添加值触发text事件

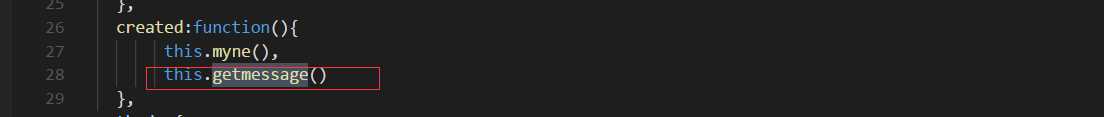
第二步:在钩子函数执行此方法或者在点击事件里触发此方法

第三步:在父组件里监听子组件触发text()事件



标签:添加 技术分享 事件 技术 js组件 绑定 分享 .com 接口
原文地址:https://www.cnblogs.com/ZM-ONE/p/8858183.html