标签:基于 帮助 handler table lis 上传文件 刷新 概念 换行
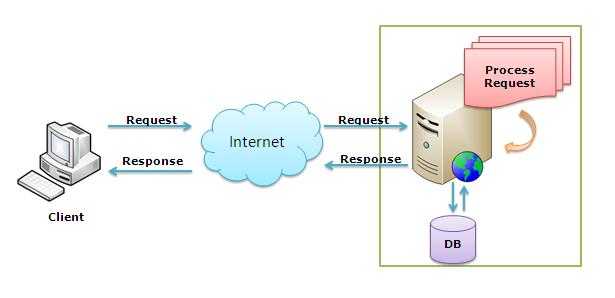
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!(例:djangomoan模版引擎)

标准模板:
1 <!DOCTYPE html> #标准规范 2 <html lang="en"> 3 <head> #html头 4 <meta charset="UTF-8"> #字符编码 5 <title>Title</title> #页面头部显示内容 6 </head> 7 <body> 8 <p>主体内容</p> #页面内容主体 9 </body> 10 </html>
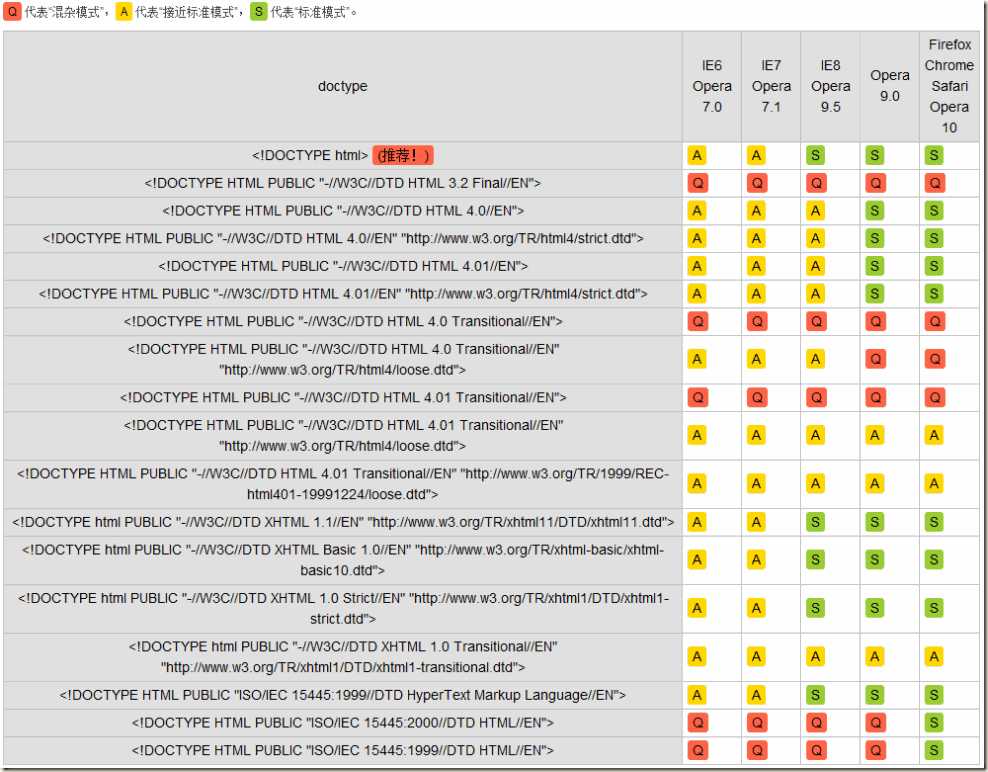
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档
有和无的区别
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了
有,用什么?

1.meta(metadata information)标签
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
(1)页面编码(告诉浏览器是什么编码)
1 < meta http-equiv=“content-type” content=“text/html;charset=utf-8”>
(2)刷新和跳转
1 < meta http-equiv=“Refresh” Content=“30″> 30秒刷新
2 < meta http-equiv=”Refresh“ Content=”5; Url=http://www.autohome.com.cn“ />
(3)关键词
1 < meta name="keywords" content="好好,学习,天天,向上" >
(4)描述
1 例如:cnblogs
(5)X-UA-Compatible
1 <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
注:微软的IE6是通过XP、Win2003等操作系统发布出来,作为占统治地位的桌面操作系统,也使得IE占据了通知地位,许多的网站开发的时候,就按照IE6的标准去开发,而IE6自身的标准也是微软公司内部定义的。到了IE7出来的时候,采用了微软公司内部标准以及部分W3C的标准,这个时候许多网站升级到IE7的时候,就比较痛苦,很多代码必须调整后,才能够正常的运行。而到了微软的IE8这个版本,基本上把微软内部自己定义的标准抛弃了,而全面的支持W3C的标准,由于基于对标准彻底的变化了,使得原先在早期IE8版本上能够访问的网站,在IE8中无法正常的访问,会出现一些排版错乱、文字重叠,显示不全等各种兼容性错误。
与任何早期浏览器版本相比,Internet Explorer 8 对行业标准提供了更加紧密的支持。 因此,针对旧版本的浏览器设计的站点可能不会按预期显示。 为了帮助减轻任何问题,Internet Explorer 8 引入了文档兼容性的概念,从而允许您指定站点所支持的 Internet Explorer 版本。 文档兼容性在 Internet Explorer 8 中添加了新的模式;这些模式将告诉浏览器如何解释和呈现网站。 如果您的站点在 Internet Explorer 8 中无法正确显示,则可以更新该站点以支持最新的 Web 标准(首选方式),也可以强制 Internet Explorer 8 按照在旧版本的浏览器中查看站点的方式来显示内容。 通过使用 meta 元素将 X-UA-Compatible 标头添加到网页中,可以实现这一点。
当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式(Quirks 模式)显示该网页
2.title 标签
网页头部信息
3.link 标签
1 <!--css--> 2 < link rel="stylesheet" type="text/css" href="css/common.css" > 3 4 <!--icon--> 5 < link rel="shortcut icon" href="image/favicon.ico">
4.style 标签(看到这个就是CSS,页面中写样式)
1 例如: 2 < style type="text/css" > 3 .bb{ 4 5 } 6 < /style>
5.script 标签(看到这个就是JS,加动作)
1 <!--引进文件--> 2 < script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script > 3 4 <!--写js代码--> 5 < script type="text/javascript" > ... </script >
标签一般分为两种:块级标签 和 行内标签
特殊符号
更多-》》http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
1.p标签
1 <p>段落</p> <!--p表示段落,默认段落之间是有间隔的!-->
2.br 标签
1 <br/> <!--br是换行-->
3.a 标签
(1)超链接:
1 <a href="http://www.baidu.com" target="_blank">点我</a> 2 3 href表示跳转的地址,target="_blank"表示新窗口打开,默认为当前页
(2)锚:用于定位
1 <body> 2 <a href="#1">第一章</a><br/> 3 <a href="#2">第二章</a><br/> 4 <a href="#3">第三章</a><br/> 5 <a href="#4">第四章</a><br/> 6 7 <div id="1" style="height: 600px;">第一章的内容</div> 8 <div id="2" style="height: 600px;">第二章的内容</div> 9 <div id="3" style="height: 600px;">第三章的内容</div> 10 <div id="4" style="height: 600px;">第四章的内容</div> 11 </body>
4.h 标签
标题h1、h2、h3、h4、h5、h6、h7表示不同的大小
5.span 标签
行内标签-白板
6.div 标签
块级标签-白板,可以加属性然后可以变身
7.form 标签
form相当于一个表单,配合input标签submit可以把表单的内容提交到指定位置,提交内容以字典的形式提交{‘user’:xx,‘email‘:xx,‘pwd‘:xx},key值为name属性值
1 <form action="http://localhost:8888/index" method="post" > 2 </form>
action表示提交动作,把数据提交到指定的路径,methon指定提交类型,有post与get,默认为get
注:post与get的区别:
method默认为get类型,数据会包含在html的头部进行提交,表现形式是点击提交后会在外部url路径上查看提交到的数据表单内容,效果如下:(http://localhost:8888/index?user=lianzhilei&email=James%40123.com&pwd=123123),method如果指定为post类型的话,数据会包含在html的body内进行提交,从外部看不出来里面的信息两者。但没有谁安全之说,因为抓包都能抓到。
8.input 系列标签
(1)text、password、button、submit 用户输入框
1 <body> 2 <form action="http://localhost:8888/index" method="post" > 3 <span>用户:</span><input type="text" name="user" value=“123”><br /> 4 <span>邮箱:</span><input type="text" name="email" ><br /> 5 <span>密码:</span><input type="password" name="pwd" value="123"><br /> 6 7 <input type="button" value="不能提交"> 8 <input type="submit" value="提交"> 9 </form> 10 </body>
注:配合使用的tornado脚本(数据提交地址)

#!/usr/bin/env python
# -*- coding:utf-8 -*-
#-Author-Lian
import tornado.ioloop
import tornado.web
class MainHandler(tornado.web.RequestHandler):
def get(self):
print("get")
u = self.get_argument("user")
e = self.get_argument("email")
p = self.get_argument("pwd")
print(u,e,p)
def post(self,*args,**kwargs):
print("post")
u = self.get_argument("user")
e = self.get_argument("email")
p = self.get_argument("pwd")
print(u,e,p)
application = tornado.web.Application([
(r"/index", MainHandler),
])
if __name__ == "__main__":
application.listen(8888)
tornado.ioloop.IOLoop.instance().start()
页面效果:

点击提交后tornado脚本显示效果如下:
1 post 2 lianzhilei James@123.com 123123
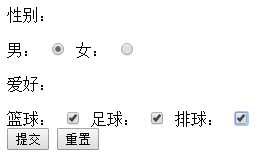
(2)radio、checkbox 单选与多选
1 <body> 2 <form action="http://localhost:8888/index" method="post"> 3 <div> 4 <p>性别:</p> 5 男: <input type="radio" name="gender" value="1" /> 6 女: <input type="radio" name="gender" value="2" /> 7 <p>爱好:</p> 8 篮球: <input type="checkbox" name="favor" value="1" /> 9 足球: <input type="checkbox" name="favor" value="2" /> 10 排球: <input type="checkbox" name="favor" value="3" /> 11 </div> 12 <input type="submit" value="提交" /> 13 <input type="reset" value="重置" /> 14 </form> 15 </body>
注:name表示提交字典里的key值,value为值,type=reset可以重置选项
显示效果:

(3)file 上传文件
1 <form enctype="multipart/form-data"> 2 <div> 3 <p>上传文件:</p> 4 <input type="file" name="fname"> 5 </div> 6 <input type="submit" value="提交" /> 7 <input type="reset" value="重置" /> 8 </form>
注:上传文件时要添加enctype="multipart/form-data"参数
9.textarea 标签(多行输入)
1 <form action="http://localhost:8888/index" method="post"> 2 <textarea name="linearea">默认数据</textarea> 3 <input type="submit" value="提交" /> 4 <input type="reset" value="重置" /> 5 </form>
注:name指定key值,默认数据写中间即可
10.select标签( 下拉框)
1 <form action="http://localhost:8888/index" method="post"> 2 <select name="city" size="2" multiple="multiple"> 3 <option value="1">北京</option> 4 <option value="2">上海</option> 5 <option value="3">南京</option> 6 <option value="4" selected="selected">邯郸</option> 7 </select> 8 <br /> 9 <input type="submit" value="提交" /> 10 <input type="reset" value="重置" /> 11 </form>
注:city为提交表单的key值,value是提交值,size指定显示的个数,multiple表示可以多选

10.img 图片标签
1 <a href="https://www.baidu.com"> 2 <img src="i.png" title="大帅锅" style="height: 300px;width: 220px;" alt="索隆"> 3 </a>
和a标签结合点击图片直接跳转,title指定鼠标放到图片后显示的内容,style定义宽高,alt指定图片不存在时的显示信息

11.ul、ol、dl 列表标签
1 <ul> 2 <li>qwe</li> 3 <li>qwe</li> 4 <li>qwe</li> 5 </ul> 6 7 <ol> 8 <li>qwe</li> 9 <li>qwe</li> 10 <li>qwe</li> 11 </ol> 12 13 <dl> 14 <dt>qwe</dt> 15 <dd>qwe</dd> 16 <dd>qwe</dd> 17 <dt>qwe</dt> 18 </dl>
注:

12.table 列表
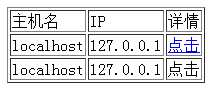
(1)简单单元格
1 <table border="1"> 2 <thead> 3 <tr> 4 <td>主机名</td> 5 <td>IP</td> 6 <td>详情</td> 7 </tr> 8 </thead> 9 10 <tbody> 11 <tr> 12 <td>localhost</td> 13 <td>127.0.0.1</td> 14 <td> 15 <a href="test3.html">点击</a> 16 </td> 17 </tr> 18 <tr> 19 <td>localhost</td> 20 <td>127.0.0.1</td> 21 <td>点击</td> 22 </tr> 23 </tbody>
注:

(2)合并单元格
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <table border="1"> 9 <thead> 10 <tr> 11 <td>表头1</td> 12 <td>表头2</td> 13 <td>表头3</td> 14 <td>表头4</td> 15 </tr> 16 </thead> 17 18 <tbody> 19 <tr> 20 <td colspan="2">1</td> 21 <!--<td>2</td>--> 22 <td>3</td> 23 <td>4</td> 24 </tr> 25 <tr> 26 <td>1</td> 27 <td>2</td> 28 <td rowspan="2">3</td> 29 <td>4</td> 30 </tr> 31 <tr> 32 <!--<td>1</td>--> 33 <td>2</td> 34 <td>3</td> 35 <td>4</td> 36 </tr> 37 <tr> 38 <td>1</td> 39 <td>2</td> 40 <td>3</td> 41 <td>4</td> 42 </tr> 43 </tbody> 44 </table> 45 </body> 46 </html>
注:

13.label 标签
1 <label for="username">用户名</label> 2 <input id="username" type="text" name="user" />
注:点击文字使其关联的标签获取光标
标签:基于 帮助 handler table lis 上传文件 刷新 概念 换行
原文地址:https://www.cnblogs.com/L736/p/8859032.html