标签:$对象 DOM对象
1 什么是jQuery? jQuery是对js的一个封装,底层代码都是用 js代码写的。里面封装了很多方法和属性,我们可以直接使用,不用管别人是怎么实现的,只用学会调用就行了。
2 为什么要学习jQuery?
首先 原生的js代码有几下不足:
a:兼容性问题
b:重复性的代码较多
c:容错性不好
d:DOM提供的方法名太长,而且容易写错
jQuery的优势:
a:轻量级的(文件很小)
b:封装了DOM操作,操作简单
c:支持链式操作
d:支持丰富的插件
e:支持Ajax
.....
jQuery版本?
目前有3个大版本 1.x 2.x 3.x
1.x 版本支持ie6、7、8
2.x 3.x版本不在支持ie6、7、8
3:什么是jQuery对象什么是DOM对象?
jQuery对象:通过jQuery方法获取的元素就是jQuery对象
DOM对象:通过js方法获取的元素就是DOM对象
注意:jQuery对象不能使用DOM对象的属性和方法
DOM对象不能使用jQuery对象的属性和方法
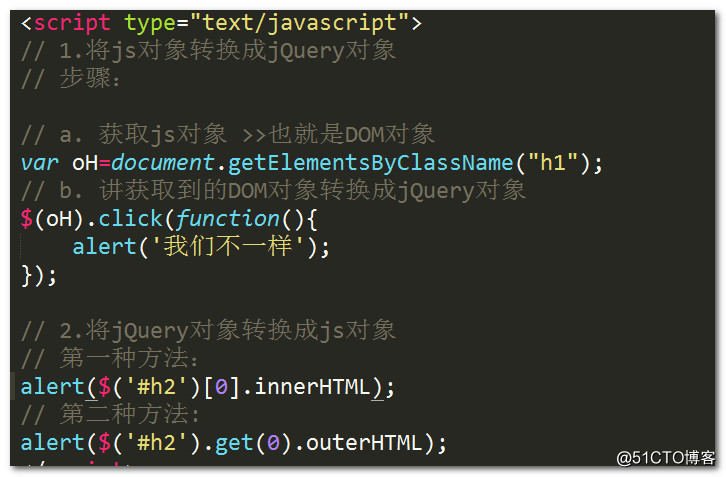
4:jQuery对象和DOM对象相互转换?
a:DOM对象转jQuery对象?
var oDiv=document.getElementById('div1');
var jQuery对象=$(oDiv);
b:jQuery对象转DOM对象?
1:var oDiv=$('div')[0];
2:var oDiv=$('div').get(0);

标签:$对象 DOM对象
原文地址:http://blog.51cto.com/11871779/2104333