标签:平台 阴影 seq 变化 warning 简单 用法 ips 关闭按钮
bootstrap开发的网站对移动端友好,确保绘制和触屏缩放,需要在网页的head之中添加viewport meta标签,如下所示:
<meta name="viewport" content="width=device-width,initial-scale=1.0">width属性控制设备的宽度.device-width可以确保它能正确呈现不同的设备上.
initial-scale=1.0确保网页加载时,以1:1比例,不会缩放.
在移动设备浏览器上,通过viewport meta标签加user-scalable=no可以禁止缩放功能.
通常情况下,maximum-scale=1.0 与 user-scalable=no 一起使用。这样禁用缩放功能后,用户只能滚动屏幕,就能让您的网站看上去更像原生应用的感觉.
<meta name="viewport content=width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"><img src="..." class="img-responsive" alt="响应式图像">通过添加img-responsive可以让图像对响应式布局更友好.
.img-reponsive{
display:block;
height:auto;
max-width:100%;
}使用body{margin:0;}来移除body的边距.
body{
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 1.428571429;
color: #333333;
background-color: #ffffff;
}使用@font-family-base,@font-size-base和@line-height-base属性作为排版样式.
通过属性@link-color设置全局颜色.
a:hover,
a:focus {
color: #2a6496;
text-decoration: underline;
}
a:focus {
outline: thin dotted #333;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}bootstrap使用Normalize来建立跨浏览器的一致性.
<div class="container">
...
</div>container样式
.container{
padding-right:15px;
padding-left:15px;
margin-right:auto;
margin-left;auto;
}container 的左右外边距(margin-right、margin-left)交由浏览器决定.由于内边距(padding)是固定宽度,默认情况下容器是不可嵌套的.
.container:before,.container:after{
display:table;
content:"";
}下表为Bootstrap可以在最新的桌面和移动浏览器很好工作.
旧的浏览器可能无法很好的支持.
下表为 Bootstrap 支持最新版本的浏览器和平台:
| aa | chrome | Firefox | IE | Opera | Safari |
|---|---|---|---|---|---|
| Android | YES | YES | 不适用 | 不适用 | 不适用 |
| iOS | YES | 不适用 | 不适用 | 不适用 | YES |
| Mac OS X | YES | YES | 不适用 | YES | YES |
| Windows | YES | YES | YES | YES | 不适用 |
Bootstrap 支持 Internet Explorer 8 及更高版本的 IE 浏览器。
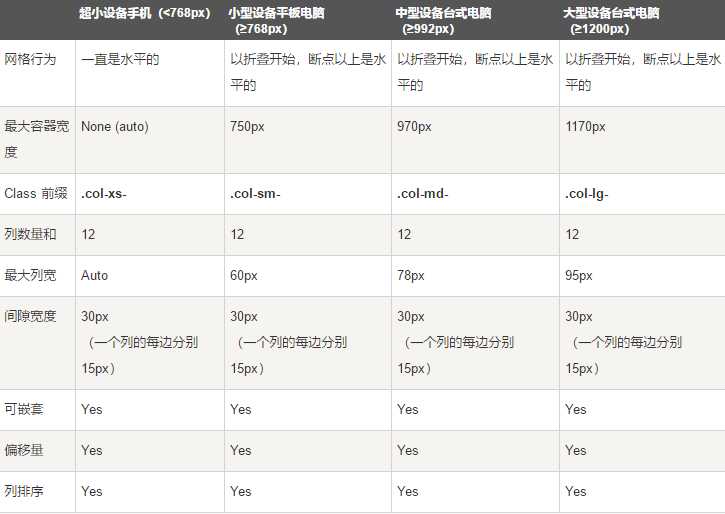
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列.
Bootstrap 中的媒体查询允许您基于视口大小移动、显示并隐藏内容.下面的媒体查询在 LESS 文件中使用,用来创建 Bootstrap 网格系统中的关键的分界点阈值.
/* 超小设备(手机,小于768px) */
/* Bootstrap中默认情况下没有媒体查询 */
/* 小型设备(平板电脑,768px)*/
@media(min-width:@screen-sm-min){...}
/* 中型设备(台式电脑,992px起) */
@media (min-width:@screen-md-min){...}
/* 大型设备(大台式电脑,1200px起) */
@media(min-width:@screen-lg-min)我们有时候也会在媒体查询代码中包含 max-width,从而将 CSS 的影响限制在更小范围的屏幕大小之内.
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }

<div class="container">
<div class="row">
<div class="col-*-*"><div>
<div class="col-*-*"><div>
</div>
</div>实例:
<div class="container">
<div class="row" >
<div class="col-xs-6 col-sm-3"
style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="col-xs-6 col-sm-3"
style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut.
</p>
</div>
<div class="clearfix visible-xs"></div>
<div class="col-xs-6 col-sm-3"
style="background-color: #dedef8;
box-shadow:inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
<div class="col-xs-6 col-sm-3"
style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim
</p>
</div>
</div>
</div>.col-xs-类不支持偏移,可以简单地通过使用一个空的单元格来实现效果
在大屏幕使用偏移,可以使用.col-md-offset-.这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11.
Bootstrap 网格系统另一个完美的特性,就是您可以很容易地以一种顺序编写列,然后以另一种顺序显示列.
您可以很轻易地改变带有 .col-md-push-* 和 .col-md-pull-* 类的内置网格列的顺序,其中 * 范围是从 1 到 11。
在下面的实例中,我们有两列布局,左列很窄,作为侧边栏。我们将使用 .col-md-push-* 和 .col-md-pull-* 类来互换这两列的顺序
Bootstrap 使用 Helvetica Neue、 Helvetica、 Arial 和 sans-serif 作为其默认的字体栈.
使用 Bootstrap 的排版特性,您可以创建标题、段落、列表及其他内联元素.
Bootstrap 中定义了所有的 HTML 标题(h1 到 h6)的样式.
<h1>h1. Bootstrap heading--36px</h1>
<h2>h2. Bootstrap heading--30px</h2>
<h3>h3. Bootstrap heading--24px</h3>
<h4>h4. Bootstrap heading--18px</h4>
<h5>h5. Bootstrap heading--14px</h5>
<h6>h6. Bootstrap heading--12px</h6>如果需要向任何标题添加一个内联子标题,只需要简单地在元素两旁添加 <small>,或者添加 .small class,这样子您就能得到一个字号更小的颜色更浅的文本,如下面实例所示:
h1>我是标题1 h1. <small>我是副标题1 h1</small></h1>
<h2>我是标题2 h2. <small>我是副标题2 h2</small></h2>
<h3>我是标题3 h3. <small>我是副标题3 h3</small></h3>
<h4>我是标题4 h4. <small>我是副标题4 h4</small></h4>
<h5>我是标题5 h5. <small>我是副标题5 h5</small></h5>
<h6>我是标题6 h6. <small>我是副标题6 h6</small></h6>给段落添加强调文本,则可以添加 class="lead",这将得到更大更粗、行高更高的文本,如下面实例所示:
<h2>引导主体副本</h2>
<p class="lead">这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。</p>HTML 的默认强调标签<small>(设置文本为父文本大小的 85%)、<strong>(设置文本为更粗的文本)、<em>(设置文本为斜体).
<small>本行内容是在标签内</small><br>
<strong>本行内容是在标签内</strong><br>
<em>本行内容是在标签内,并呈现为斜体</em><br>
<p class="text-left">向左对齐文本</p>
<p class="text-center">居中对齐文本</p>
<p class="text-right">向右对齐文本</p>
<p class="text-muted">本行内容是减弱的</p>
<p class="text-primary">本行内容带有一个 primary class</p>
<p class="text-success">本行内容带有一个 success class</p>
<p class="text-info">本行内容带有一个 info class</p>
<p class="text-warning">本行内容带有一个 warning class</p>
<p class="text-danger">本行内容带有一个 danger class</p>HTML 元素提供了用于缩写的标记,比如 WWW 或 HTTP。Bootstrap 定义 <abbr> 元素的样式为显示在文本底部的一条虚线边框,当鼠标悬停在上面时会显示完整的文本(只要您为 <abbr> title 属性添加了文本)。为了得到一个更小字体的文本,请添加 .initialism 到 <abbr>.
<abbr title="World Wide Web">WWW</abbr><br>
<abbr title="Real Simple Syndication" class="initialism">RSS</abbr>使用 <address>标签,您可以在网页上显示联系信息.由于 <address> 默认为 display:block;,您需要使用<br>标签来为封闭的地址文本添加换行.
<address>
<strong>Some Company, Inc.</strong><br>
007 street<br>
Some City, State XXXXX<br>
<abbr title="Phone">P:</abbr> (123) 456-7890
</address>
<address>
<strong>Full Name</strong><br>
<a href="mailto:#">mailto@somedomain.com</a>
</address>您可以在任意的 HTML 文本旁使用默认的 <blockquote>.其他选项包括,添加一个 <small> 标签来标识引用的来源,使用 class .pull-right 向右对齐引用.
<blockquote>
<p>
这是一个默认的引用实例。这是一个默认的引用实例。这是一个默认的引用实例。这是一个默认的引用实例。这是一个默认的引用实例。这是一个默认的引用实例。这是一个默认的引用实例。这是一个默认的引用实例。
</p>
</blockquote>
<blockquote>
这是一个带有源标题的引用。
<small>Someone famous in <cite title="Source Title">Source Title</cite></small>
</blockquote>
<blockquote class="pull-right">
这是一个向右对齐的引用。
<small>Someone famous in <cite title="Source Title">Source Title</cite></small>
</blockquote>Bootstrap 支持有序列表、无序列表和定义列表.
<dt>和 <dd> 元素.<dt> 代表 定义术语,就像字典。接着,<dd> 是 <dt> 的描述.dl-horizontal 可以让<dl>内的短语及其描述排在一行.开始是像<dl> 的默认样式堆叠在一起,随着导航条逐渐展开而排列在一行.<h4>有序列表</h4>
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>
<h4>无序列表</h4>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
<h4>未定义样式列表</h4>
<ul class="list-unstyled">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
<h4>内联列表</h4>
<ul class="list-inline">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
<h4>定义列表</h4>
<dl>
<dt>Description 1</dt>
<dd>Item 1</dd>
<dt>Description 2</dt>
<dd>Item 2</dd>
</dl>
<h4>水平的定义列表</h4>
<dl class="dl-horizontal">
<dt>Description 1</dt>
<dd>Item 1</dd>
<dt>Description 2</dt>
<dd>Item 2</dd>
</dl>| 类 | 描述 |
|---|---|
| .lead | 使段落突出显示 |
| .small | 设定小文本 (设置为父文本的 85% 大小) |
| .text-left | 设定文本左对齐 |
| .text-center | 设定文本居中对齐 |
| .text-right | 设定文本右对齐 |
| .text-justify | 设定文本对齐,段落中超出屏幕部分文字自动换行 尝试一下 |
| .text-nowrap | 段落中超出屏幕部分不换行 |
| .text-lowercase | 设定文本小写 |
| .text-uppercase | 设定文本大写 |
| .text-capitalize | 设定单词首字母大写 |
| .initialism | 显示在 <abbr> 元素中的文本以小号字体展示,且可以将小写字母转换为大写字母 |
| .blockquote-reverse | 设定引用右对齐 |
| .list-unstyled | 移除默认的列表样式,列表项中左对齐 ( <ul> 和 <ol>中). 这个类仅适用于直接子列表项 (如果需要移除嵌套的列表项,你需要在嵌套的列表中使用该样式) |
| .list-inline | 将所有列表项放置同一行 |
| .dl-horizontal | 该类设置了浮动和偏移,应用于 <dl> 元素和 <dt> 元素中 |
| .pre-scrollable | 使 <pre> 元素可滚动,代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条 |
Bootstrap 允许您以两种方式显示代码:
<code> 标签。如果您想要内联显示代码,那么您应该使用 <code> 标签.<pre> 标签.如果代码需要被显示为一个独立的块元素或者代码有多行,那么您应该使用 <pre> 标签.<p><code>&It;header></code>作为内联元素被包围</p>
<p>如果需要把代码显示为一个独立的块元素,请使用 <pre> 标签:</p>
<pre>
&It;article>
&It;h1>Acticle Heading&It;/h1>
</article>
</pre>| 元素/类 | 描述 |
|---|---|
<var> |
变量赋值: x = ab + y |
<kbd> |
按键提示: CTRL + P |
<pre> |
多行代码 |
<pre class="pre-scrollable"> |
多行代码带有滚动条 |
<samp> |
电脑程序输出: Sample output |
<code> |
同一行代码片段: span, div |
Bootstrap 提供了一个清晰的创建表格的布局.下表列出了 Bootstrap 支持的一些表格元素:
| 标签 | 描述 |
|---|---|
<table> |
为表格添加基础样式。 |
<thead> |
表格标题行的容器元素(<tr>),用来标识表格列。 |
<tbody> |
表格主体中的表格行的容器元素(<tr>)。 |
<tr> |
一组出现在单行上的表格单元格的容器元素(<td> 或 <th>). |
<td> |
默认的表格单元格. |
<th> |
特殊的表格单元格,用来标识列或行(取决于范围和位置).必须在 <thead> 内使用. |
<caption> |
关于表格存储内容的描述或总结。 |
| 类 | 描述 |
|---|---|
| .table | 为任意 <table> 添加基本样式 (只有横向分隔线) |
| .table-striped | 在 <tbody> 内添加斑马线形式的条纹 ( IE8 不支持) |
| .table-bordered | 为所有表格的单元格添加边框 |
| .table-hover | 在 <tbody> 内的任一行启用鼠标悬停状态 |
| .table-condensed | 让表格更加紧凑 |
<tr>, <th> 和 <td> 类| 类 | 描述 |
|---|---|
| .active | 将悬停的颜色应用在行或者单元格上 |
| .success | 表示成功的操作 |
| .info | 表示信息变化的操作 |
| .warning | 表示一个警告的操作 |
| .danger | 表示一个危险的操作 |
如果您想要一个只带有内边距(padding)和水平分割的基本表,请添加 class .table,
<table class="table">
<caption>基本的表格布局</caption>
<thead>
<tr>
<th>名称</th>
<th>城市</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tanmay</td>
<td>Bangalore</td>
</tr>
<tr>
<td>Sachin</td>
<td>Mumbai</td>
</tr>
</tbody>
</table>除了基本的表格标记和 .table class,还有一些可以用来为标记定义样式的类.
通过添加 .table-striped class,您将在 <tbody> 内的行上看到条纹
通过添加 .table-bordered class,您将看到每个元素周围都有边框,且占整个表格是圆角的.
通过添加 .table-hover class,当指针悬停在行上时会出现浅灰色背景.
通过添加 .table-condensed class,行内边距(padding)被切为两半,以便让表看起来更紧凑.
下表中所列出的上下文类允许您改变表格行或单个单元格的背景颜色.
| 类 | 描述 |
|---|---|
| .active | 对某一特定的行或单元格应用悬停颜色 |
| .success | 表示一个成功的或积极的动作 |
| .warning | 表示一个需要注意的警告 |
| .danger | 示一个危险的或潜在的负面动作 |
这些类可被应用到 <tr>、<td>或 <th>.
通过把任意的 .table 包在 .table-responsive class 内,您可以让表格水平滚动以适应小型设备(小于 768px).当在大于 768px 宽的大型设备上查看时,您将看不到任何的差别.
Bootstrap 提供了下列类型的表单布局:
基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式.下面列出了创建基本表单的步骤:
<input>、<textarea> 和 <select> 添加 class ="form-control" .<form role="form">
<div class="form-group">
<label for="name">名称</label>
<input type="text" class="form-control" id="name" placeholder="请输入名称">
</div>
<div class="form-group">
<label for="inputfile">文件输入</label>
<input type="file" id="inputfile">
<p class="help-block">这里是块级帮助文本的实例。</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox">请打勾
</label>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>如果需要创建一个表单,它的所有元素是内联的,向左对齐的,标签是并排的,请向 <form>标签添加 class .form-inline.
水平表单与其他表单不仅标记的数量上不同,而且表单的呈现形式也不同.如需创建一个水平布局的表单,请按下面的几个步骤进行:
<form> 元素添加 class .form-horizontal.<div>.Bootstrap 支持最常见的表单控件,主要是 input、textarea、checkbox、radio 和 select.
最常见的表单文本字段是输入框 input.用户可以在其中输入大多数必要的表单数据.Bootstrap 提供了对所有原生的 HTML5 的 input 类型的支持,包括:text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。适当的 type 声明是必需的,这样才能让 input 获得完整的样式.
当您需要进行多行输入的时,则可以使用文本框 textarea.必要时可以改变 rows 属性(较少的行 = 较小的盒子,较多的行 = 较大的盒子).
复选框和单选按钮用于让用户从一系列预设置的选项中进行选择.
当您想让用户从多个选项中进行选择,但是默认情况下只能选择一个选项时,则使用选择框.
<select> 展示列表选项,通常是那些用户很熟悉的选择列表,比如州或者数字.当您需要在一个水平表单内的表单标签后放置纯文本时,请在 <p> 上使用 class .form-control-static.
除了:focus 状态(即,用户点击 input 或使用 tab 键聚焦到 input 上),Bootstrap 还为禁用的输入框定义了样式,并提供了表单验证的 class.
当输入框 input 接收到:focus 时,输入框的轮廓会被移除,同时应用 box-shadow.
如果您想要禁用一个输入框 input,只需要简单地添加 disabled 属性,这不仅会禁用输入框,还会改变输入框的样式以及当鼠标的指针悬停在元素上时鼠标指针的样式.
对 <fieldset> 添加 disabled 属性来禁用 <fieldset> 内的所有控件.
Bootstrap 包含了错误、警告和成功消息的验证样式.只需要对父元素简单地添加适当的 class(.has-warning、 .has-error 或 .has-success)即可使用验证状态.
您可以分别使用 class .input-lg 和 .col-lg-* 来设置表单的高度和宽度.
Bootstrap 表单控件可以在输入框 input 上有一个块级帮助文本.添加一个占用整个宽度的内容块, 后使用 .help-block.
Bootstrap 提供了一些选项来定义按钮的样式.
| 类 | 描述 |
|---|---|
| .btn | 为按钮添加基本样式 |
| .btn-default | 默认/标准按钮 |
| .btn-primary | 原始按钮样式(未被操作) |
| .btn-suceess | 表示成功的动作 |
| .btn-info | 该样式可用于要弹出信息的按钮 |
| .btn-warning | 表示需要谨慎操作的按钮 |
| .btn-danger | 表示一个危险动作的按钮操作 |
| .btn-link | 让按钮看起来像个链接 (仍然保留按钮行为) |
| .btn-lg | 制作一个大按钮 |
| .btn-sm | 制作一个小按钮 |
| .btn-xs | 制作一个超小按钮 |
| .btn-block | 块级按钮(拉伸至父元素100%的宽度) |
| .active | 按钮被点击 |
| .disabled | 禁用按钮 |
下表列出了获得各种大小按钮的class:
| Class | 描述 |
|---|---|
| .btn-lg | 让按钮看起来较大 |
| .btn-sm | 让按钮看起来较小 |
| .btn-xs | 让按钮看起来特别小 |
| .btn-block | 这会创建块级的按钮,会横跨父元素的全部宽度 |
按钮在激活时将呈现为被按压的外观(深色的背景、深色的边框、阴影).
下表列出了让按钮元素和锚元素呈激活状态的 class:
| 元素 | Class |
|---|---|
| 按钮元素 | 添加 .active class 来显示它是激活的 |
| 锚元素 | 添加 .active class 到 按钮来显示它是激活的 |
当您禁用一个按钮时,它的颜色会变淡 50%,并失去渐变.
下表列出了让按钮元素和锚元素呈禁用状态的 class:
| 元素 | Class |
|---|---|
| 按钮元素 | 添加 disabled 属性 到 <button> 按钮 |
| 锚元素 | 添加 disabled class 到 <a> 按钮 |
您可以在<a>、<button> 或 <input> 元素上使用按钮 class。但是建议您在 <button> 元素上使用按钮 class,避免跨浏览器的不一致性问题
Bootstrap 提供了三个可对图片应用简单样式的 class:
<img> 类| 类 | 描述 |
|---|---|
| .img-rounded | 为图片添加圆角 (IE8 不支持) |
| .img-circle | 将图片变为圆形 (IE8 不支持) |
| .img-thumbnail | 缩略图功能 |
| .img-responsive | 图片响应式 (将很好地扩展到父元素) |
通过在 <img> 标签添加 .img-responsive 类来让图片支持响应式设计。 图片将很好地扩展到父元素。
.img-responsive 类将 max-width: 100%; 和 height: auto; 样式应用在图片上:
以下不同的类展示了不同的文本颜色.如果文本是个链接鼠标移动到文本上会变暗:
| 类 | 描述 |
|---|---|
| .text-muted | "text-muted" 类的文本样式 |
| .text-primary | "text-primary" 类的文本样式 |
| .text-success | "text-success" 类的文本样式 |
| .text-info | "text-info" 类的文本样式 |
| .text-warning | "text-warning" 类的文本样式 |
| .text-danger | "text-danger" 类的文本样式 |
以下不同的类展示了不同的背景颜色. 如果文本是个链接鼠标移动到文本上会变暗:
| 类 | 描述 |
|---|---|
| .bg-primary | 表格单元格使用了 "bg-primary" 类 |
| .bg-success | 表格单元格使用了 "bg-success" 类 |
| .bg-info | 表格单元格使用了 "bg-info" 类 |
| .bg-warning | 表格单元格使用了 "bg-warning" 类 |
| .bg-danger | 表格单元格使用了 "bg-danger" 类 |
| 类 | 描述 |
|---|---|
| .pull-left | 元素浮动到左边 |
| pull-right | 元素浮动到右边 |
| .center-block | 设置元素为 display:block 并居中显示 |
| .clearfix | 清除浮动 |
| .show | 强制元素显示 |
| .hidden | 强制元素隐藏 |
| .sr-only | 除了屏幕阅读器外,其他设备上隐藏元素 |
| .sr-only-focusable | 与 .sr-only 类结合使用,在元素获取焦点时显示(如:键盘操作的用户) |
| .text-hide | 将页面元素所包含的文本内容替换为背景图 |
| .close | 显示关闭按钮 |
| .caret | 显示下拉式功能 |
使用通用的关闭图标来关闭模态框和警告框.使用 class close 得到关闭图标
使用插入符表示下拉功能和方向。使用带有 class caret 的 <span> 元素得到该功能.
您可以分别使用 class pull-left 或 pull-right 来把元素向左或向右浮动.下面的实例演示了这点.
使用 class center-block 来居中元素.
使用 .clearfix.
可以通过使用 class .show 和 .hidden 来强行设置元素显示或隐藏(包括屏幕阅读器)
使用 class .sr-only 来把元素对所有设备隐藏,除了屏幕阅读器.

下表列出了打印类.使用这些切换打印内容.
| class | 浏览器 | 打印机 |
|---|---|---|
| .visible-print-block .visible-print-inline .visible-print-inline-block |
隐藏 | 可见 |
| .hidden-print | 可见 | 隐藏 |

<div class="container">
<div class="row">
<div class="col-*-*"><div>
<div class="col-*-*"><div>
</div>
</div>实例:
<div class="container">
<div class="row" >
<div class="col-xs-6 col-sm-3"
style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class="col-xs-6 col-sm-3"
style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut.
</p>
</div>
<div class="clearfix visible-xs"></div>
<div class="col-xs-6 col-sm-3"
style="background-color: #dedef8;
box-shadow:inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
<div class="col-xs-6 col-sm-3"
style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim
</p>
</div>
</div>
</div>.col-xs-类不支持偏移,可以简单地通过使用一个空的单元格来实现效果
在大屏幕使用偏移,可以使用.col-md-offset-.这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11.
Bootstrap 网格系统另一个完美的特性,就是您可以很容易地以一种顺序编写列,然后以另一种顺序显示列.
您可以很轻易地改变带有 .col-md-push-* 和 .col-md-pull-* 类的内置网格列的顺序,其中 * 范围是从 1 到 11。
在下面的实例中,我们有两列布局,左列很窄,作为侧边栏。我们将使用 .col-md-push-* 和 .col-md-pull-* 类来互换这两列的顺序
Bootstrap 使用 Helvetica Neue、 Helvetica、 Arial 和 sans-serif 作为其默认的字体栈.
使用 Bootstrap 的排版特性,您可以创建标题、段落、列表及其他内联元素.
Bootstrap 中定义了所有的 HTML 标题(h1 到 h6)的样式.
<h1>h1. Bootstrap heading--36px</h1>
<h2>h2. Bootstrap heading--30px</h2>
<h3>h3. Bootstrap heading--24px</h3>
<h4>h4. Bootstrap heading--18px</h4>
<h5>h5. Bootstrap heading--14px</h5>
<h6>h6. Bootstrap heading--12px</h6>如果需要向任何标题添加一个内联子标题,只需要简单地在元素两旁添加 <small>,或者添加 .small class,这样子您就能得到一个字号更小的颜色更浅的文本,如下面实例所示:
h1>我是标题1 h1. <small>我是副标题1 h1</small></h1>
<h2>我是标题2 h2. <small>我是副标题2 h2</small></h2>
<h3>我是标题3 h3. <small>我是副标题3 h3</small></h3>
<h4>我是标题4 h4. <small>我是副标题4 h4</small></h4>
<h5>我是标题5 h5. <small>我是副标题5 h5</small></h5>
<h6>我是标题6 h6. <small>我是副标题6 h6</small></h6>给段落添加强调文本,则可以添加 class="lead",这将得到更大更粗、行高更高的文本,如下面实例所示:
<h2>引导主体副本</h2>
<p class="lead">这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。</p>HTML 的默认强调标签<small>(设置文本为父文本大小的 85%)、<strong>(设置文本为更粗的文本)、<em>(设置文本为斜体).
<small>本行内容是在标签内</small><br>
<strong>本行内容是在标签内</strong><br>
<em>本行内容是在标签内,并呈现为斜体</em><br>
<p class="text-left">向左对齐文本</p>
<p class="text-center">居中对齐文本</p>
<p class="text-right">向右对齐文本</p>
<p class="text-muted">本行内容是减弱的</p>
<p class="text-primary">本行内容带有一个 primary class</p>
<p class="text-success">本行内容带有一个 success class</p>
<p class="text-info">本行内容带有一个 info class</p>
<p class="text-warning">本行内容带有一个 warning class</p>
<p class="text-danger">本行内容带有一个 danger class</p>HTML 元素提供了用于缩写的标记,比如 WWW 或 HTTP。Bootstrap 定义 <abbr> 元素的样式为显示在文本底部的一条虚线边框,当鼠标悬停在上面时会显示完整的文本(只要您为 <abbr> title 属性添加了文本)。为了得到一个更小字体的文本,请添加 .initialism 到 <abbr>.
<abbr title="World Wide Web">WWW</abbr><br>
<abbr title="Real Simple Syndication" class="initialism">RSS</abbr>使用 <address>标签,您可以在网页上显示联系信息.由于 <address> 默认为 display:block;,您需要使用<br>标签来为封闭的地址文本添加换行.
<address>
<strong>Some Company, Inc.</strong><br>
007 street<br>
Some City, State XXXXX<br>
<abbr title="Phone">P:</abbr> (123) 456-7890
</address>
<address>
<strong>Full Name</strong><br>
<a href="mailto:#">mailto@somedomain.com</a>
</address>您可以在任意的 HTML 文本旁使用默认的 <blockquote>.其他选项包括,添加一个 <small> 标签来标识引用的来源,使用 class .pull-right 向右对齐引用.
<blockquote>
<p>
这是一个默认的引用实例。这是一个默认的引用实例。这是一个默认的引用实例。这是一个默认的引用实例。这是一个默认的引用实例。这是一个默认的引用实例。这是一个默认的引用实例。这是一个默认的引用实例。
</p>
</blockquote>
<blockquote>
这是一个带有源标题的引用。
<small>Someone famous in <cite title="Source Title">Source Title</cite></small>
</blockquote>
<blockquote class="pull-right">
这是一个向右对齐的引用。
<small>Someone famous in <cite title="Source Title">Source Title</cite></small>
</blockquote>Bootstrap 支持有序列表、无序列表和定义列表.
<dt>和 <dd> 元素.<dt> 代表 定义术语,就像字典。接着,<dd> 是 <dt> 的描述.dl-horizontal 可以让<dl>内的短语及其描述排在一行.开始是像<dl> 的默认样式堆叠在一起,随着导航条逐渐展开而排列在一行.<h4>有序列表</h4>
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>
<h4>无序列表</h4>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
<h4>未定义样式列表</h4>
<ul class="list-unstyled">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
<h4>内联列表</h4>
<ul class="list-inline">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
<h4>定义列表</h4>
<dl>
<dt>Description 1</dt>
<dd>Item 1</dd>
<dt>Description 2</dt>
<dd>Item 2</dd>
</dl>
<h4>水平的定义列表</h4>
<dl class="dl-horizontal">
<dt>Description 1</dt>
<dd>Item 1</dd>
<dt>Description 2</dt>
<dd>Item 2</dd>
</dl>| 类 | 描述 |
|---|---|
| .lead | 使段落突出显示 |
| .small | 设定小文本 (设置为父文本的 85% 大小) |
| .text-left | 设定文本左对齐 |
| .text-center | 设定文本居中对齐 |
| .text-right | 设定文本右对齐 |
| .text-justify | 设定文本对齐,段落中超出屏幕部分文字自动换行 尝试一下 |
| .text-nowrap | 段落中超出屏幕部分不换行 |
| .text-lowercase | 设定文本小写 |
| .text-uppercase | 设定文本大写 |
| .text-capitalize | 设定单词首字母大写 |
| .initialism | 显示在 <abbr> 元素中的文本以小号字体展示,且可以将小写字母转换为大写字母 |
| .blockquote-reverse | 设定引用右对齐 |
| .list-unstyled | 移除默认的列表样式,列表项中左对齐 ( <ul> 和 <ol>中). 这个类仅适用于直接子列表项 (如果需要移除嵌套的列表项,你需要在嵌套的列表中使用该样式) |
| .list-inline | 将所有列表项放置同一行 |
| .dl-horizontal | 该类设置了浮动和偏移,应用于 <dl> 元素和 <dt> 元素中 |
| .pre-scrollable | 使 <pre> 元素可滚动,代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条 |
Bootstrap 允许您以两种方式显示代码:
<code> 标签。如果您想要内联显示代码,那么您应该使用 <code> 标签.<pre> 标签.如果代码需要被显示为一个独立的块元素或者代码有多行,那么您应该使用 <pre> 标签.<p><code>&It;header></code>作为内联元素被包围</p>
<p>如果需要把代码显示为一个独立的块元素,请使用 <pre> 标签:</p>
<pre>
&It;article>
&It;h1>Acticle Heading&It;/h1>
</article>
</pre>| 元素/类 | 描述 |
|---|---|
<var> |
变量赋值: x = ab + y |
<kbd> |
按键提示: CTRL + P |
<pre> |
多行代码 |
<pre class="pre-scrollable"> |
多行代码带有滚动条 |
<samp> |
电脑程序输出: Sample output |
<code> |
同一行代码片段: span, div |
Bootstrap 提供了一个清晰的创建表格的布局.下表列出了 Bootstrap 支持的一些表格元素:
| 标签 | 描述 |
|---|---|
<table> |
为表格添加基础样式。 |
<thead> |
表格标题行的容器元素(<tr>),用来标识表格列。 |
<tbody> |
表格主体中的表格行的容器元素(<tr>)。 |
<tr> |
一组出现在单行上的表格单元格的容器元素(<td> 或 <th>). |
<td> |
默认的表格单元格. |
<th> |
特殊的表格单元格,用来标识列或行(取决于范围和位置).必须在 <thead> 内使用. |
<caption> |
关于表格存储内容的描述或总结。 |
| 类 | 描述 |
|---|---|
| .table | 为任意 <table> 添加基本样式 (只有横向分隔线) |
| .table-striped | 在 <tbody> 内添加斑马线形式的条纹 ( IE8 不支持) |
| .table-bordered | 为所有表格的单元格添加边框 |
| .table-hover | 在 <tbody> 内的任一行启用鼠标悬停状态 |
| .table-condensed | 让表格更加紧凑 |
<tr>, <th> 和 <td> 类| 类 | 描述 |
|---|---|
| .active | 将悬停的颜色应用在行或者单元格上 |
| .success | 表示成功的操作 |
| .info | 表示信息变化的操作 |
| .warning | 表示一个警告的操作 |
| .danger | 表示一个危险的操作 |
如果您想要一个只带有内边距(padding)和水平分割的基本表,请添加 class .table,
<table class="table">
<caption>基本的表格布局</caption>
<thead>
<tr>
<th>名称</th>
<th>城市</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tanmay</td>
<td>Bangalore</td>
</tr>
<tr>
<td>Sachin</td>
<td>Mumbai</td>
</tr>
</tbody>
</table>除了基本的表格标记和 .table class,还有一些可以用来为标记定义样式的类.
通过添加 .table-striped class,您将在 <tbody> 内的行上看到条纹
通过添加 .table-bordered class,您将看到每个元素周围都有边框,且占整个表格是圆角的.
通过添加 .table-hover class,当指针悬停在行上时会出现浅灰色背景.
通过添加 .table-condensed class,行内边距(padding)被切为两半,以便让表看起来更紧凑.
下表中所列出的上下文类允许您改变表格行或单个单元格的背景颜色.
| 类 | 描述 |
|---|---|
| .active | 对某一特定的行或单元格应用悬停颜色 |
| .success | 表示一个成功的或积极的动作 |
| .warning | 表示一个需要注意的警告 |
| .danger | 示一个危险的或潜在的负面动作 |
这些类可被应用到 <tr>、<td>或 <th>.
通过把任意的 .table 包在 .table-responsive class 内,您可以让表格水平滚动以适应小型设备(小于 768px).当在大于 768px 宽的大型设备上查看时,您将看不到任何的差别.
Bootstrap 提供了下列类型的表单布局:
基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式.下面列出了创建基本表单的步骤:
<input>、<textarea> 和 <select> 添加 class ="form-control" .<form role="form">
<div class="form-group">
<label for="name">名称</label>
<input type="text" class="form-control" id="name" placeholder="请输入名称">
</div>
<div class="form-group">
<label for="inputfile">文件输入</label>
<input type="file" id="inputfile">
<p class="help-block">这里是块级帮助文本的实例。</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox">请打勾
</label>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>如果需要创建一个表单,它的所有元素是内联的,向左对齐的,标签是并排的,请向 <form>标签添加 class .form-inline.
水平表单与其他表单不仅标记的数量上不同,而且表单的呈现形式也不同.如需创建一个水平布局的表单,请按下面的几个步骤进行:
<form> 元素添加 class .form-horizontal.<div>.Bootstrap 支持最常见的表单控件,主要是 input、textarea、checkbox、radio 和 select.
最常见的表单文本字段是输入框 input.用户可以在其中输入大多数必要的表单数据.Bootstrap 提供了对所有原生的 HTML5 的 input 类型的支持,包括:text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。适当的 type 声明是必需的,这样才能让 input 获得完整的样式.
当您需要进行多行输入的时,则可以使用文本框 textarea.必要时可以改变 rows 属性(较少的行 = 较小的盒子,较多的行 = 较大的盒子).
复选框和单选按钮用于让用户从一系列预设置的选项中进行选择.
当您想让用户从多个选项中进行选择,但是默认情况下只能选择一个选项时,则使用选择框.
<select> 展示列表选项,通常是那些用户很熟悉的选择列表,比如州或者数字.当您需要在一个水平表单内的表单标签后放置纯文本时,请在 <p> 上使用 class .form-control-static.
除了:focus 状态(即,用户点击 input 或使用 tab 键聚焦到 input 上),Bootstrap 还为禁用的输入框定义了样式,并提供了表单验证的 class.
当输入框 input 接收到:focus 时,输入框的轮廓会被移除,同时应用 box-shadow.
如果您想要禁用一个输入框 input,只需要简单地添加 disabled 属性,这不仅会禁用输入框,还会改变输入框的样式以及当鼠标的指针悬停在元素上时鼠标指针的样式.
对 <fieldset> 添加 disabled 属性来禁用 <fieldset> 内的所有控件.
Bootstrap 包含了错误、警告和成功消息的验证样式.只需要对父元素简单地添加适当的 class(.has-warning、 .has-error 或 .has-success)即可使用验证状态.
您可以分别使用 class .input-lg 和 .col-lg-* 来设置表单的高度和宽度.
Bootstrap 表单控件可以在输入框 input 上有一个块级帮助文本.添加一个占用整个宽度的内容块, 后使用 .help-block.
Bootstrap 提供了一些选项来定义按钮的样式.
| 类 | 描述 |
|---|---|
| .btn | 为按钮添加基本样式 |
| .btn-default | 默认/标准按钮 |
| .btn-primary | 原始按钮样式(未被操作) |
| .btn-suceess | 表示成功的动作 |
| .btn-info | 该样式可用于要弹出信息的按钮 |
| .btn-warning | 表示需要谨慎操作的按钮 |
| .btn-danger | 表示一个危险动作的按钮操作 |
| .btn-link | 让按钮看起来像个链接 (仍然保留按钮行为) |
| .btn-lg | 制作一个大按钮 |
| .btn-sm | 制作一个小按钮 |
| .btn-xs | 制作一个超小按钮 |
| .btn-block | 块级按钮(拉伸至父元素100%的宽度) |
| .active | 按钮被点击 |
| .disabled | 禁用按钮 |
下表列出了获得各种大小按钮的class:
| Class | 描述 |
|---|---|
| .btn-lg | 让按钮看起来较大 |
| .btn-sm | 让按钮看起来较小 |
| .btn-xs | 让按钮看起来特别小 |
| .btn-block | 这会创建块级的按钮,会横跨父元素的全部宽度 |
按钮在激活时将呈现为被按压的外观(深色的背景、深色的边框、阴影).
下表列出了让按钮元素和锚元素呈激活状态的 class:
| 元素 | Class |
|---|---|
| 按钮元素 | 添加 .active class 来显示它是激活的 |
| 锚元素 | 添加 .active class 到 按钮来显示它是激活的 |
当您禁用一个按钮时,它的颜色会变淡 50%,并失去渐变.
下表列出了让按钮元素和锚元素呈禁用状态的 class:
| 元素 | Class |
|---|---|
| 按钮元素 | 添加 disabled 属性 到 <button> 按钮 |
| 锚元素 | 添加 disabled class 到 <a> 按钮 |
您可以在<a>、<button> 或 <input> 元素上使用按钮 class。但是建议您在 <button> 元素上使用按钮 class,避免跨浏览器的不一致性问题
Bootstrap 提供了三个可对图片应用简单样式的 class:
<img> 类| 类 | 描述 |
|---|---|
| .img-rounded | 为图片添加圆角 (IE8 不支持) |
| .img-circle | 将图片变为圆形 (IE8 不支持) |
| .img-thumbnail | 缩略图功能 |
| .img-responsive | 图片响应式 (将很好地扩展到父元素) |
通过在 <img> 标签添加 .img-responsive 类来让图片支持响应式设计。 图片将很好地扩展到父元素。
.img-responsive 类将 max-width: 100%; 和 height: auto; 样式应用在图片上:
以下不同的类展示了不同的文本颜色.如果文本是个链接鼠标移动到文本上会变暗:
| 类 | 描述 |
|---|---|
| .text-muted | "text-muted" 类的文本样式 |
| .text-primary | "text-primary" 类的文本样式 |
| .text-success | "text-success" 类的文本样式 |
| .text-info | "text-info" 类的文本样式 |
| .text-warning | "text-warning" 类的文本样式 |
| .text-danger | "text-danger" 类的文本样式 |
以下不同的类展示了不同的背景颜色. 如果文本是个链接鼠标移动到文本上会变暗:
| 类 | 描述 |
|---|---|
| .bg-primary | 表格单元格使用了 "bg-primary" 类 |
| .bg-success | 表格单元格使用了 "bg-success" 类 |
| .bg-info | 表格单元格使用了 "bg-info" 类 |
| .bg-warning | 表格单元格使用了 "bg-warning" 类 |
| .bg-danger | 表格单元格使用了 "bg-danger" 类 |
| 类 | 描述 |
|---|---|
| .pull-left | 元素浮动到左边 |
| pull-right | 元素浮动到右边 |
| .center-block | 设置元素为 display:block 并居中显示 |
| .clearfix | 清除浮动 |
| .show | 强制元素显示 |
| .hidden | 强制元素隐藏 |
| .sr-only | 除了屏幕阅读器外,其他设备上隐藏元素 |
| .sr-only-focusable | 与 .sr-only 类结合使用,在元素获取焦点时显示(如:键盘操作的用户) |
| .text-hide | 将页面元素所包含的文本内容替换为背景图 |
| .close | 显示关闭按钮 |
| .caret | 显示下拉式功能 |
使用通用的关闭图标来关闭模态框和警告框.使用 class close 得到关闭图标
使用插入符表示下拉功能和方向。使用带有 class caret 的 <span> 元素得到该功能.
您可以分别使用 class pull-left 或 pull-right 来把元素向左或向右浮动.下面的实例演示了这点.
使用 class center-block 来居中元素.
使用 .clearfix.
可以通过使用 class .show 和 .hidden 来强行设置元素显示或隐藏(包括屏幕阅读器)
使用 class .sr-only 来把元素对所有设备隐藏,除了屏幕阅读器.

下表列出了打印类.使用这些切换打印内容.
| class | 浏览器 | 打印机 |
|---|---|---|
| .visible-print-block .visible-print-inline .visible-print-inline-block |
隐藏 | 可见 |
| .hidden-print | 可见 | 隐藏 |
标签:平台 阴影 seq 变化 warning 简单 用法 ips 关闭按钮
原文地址:https://www.cnblogs.com/guyanv/p/8867196.html