标签:点击 bsp 打开 inf 效果 htm html 网页 ctrl
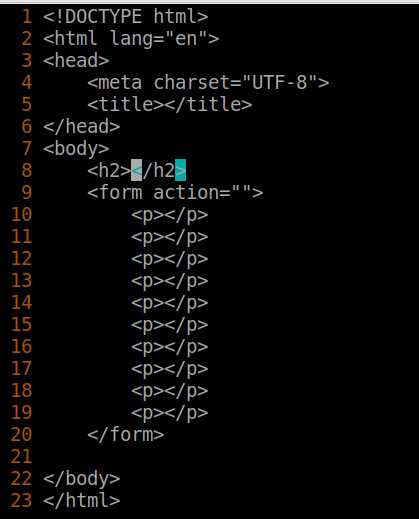
打开vim后,在英文状态下,按下小写字母 i 键。
输入
html:5>h2+form>p*10
光标在行的末尾处,在英文状态下,同时按下ctrl + y (control 键和y键),然后立即松手,等一秒钟,再按下 , 键。

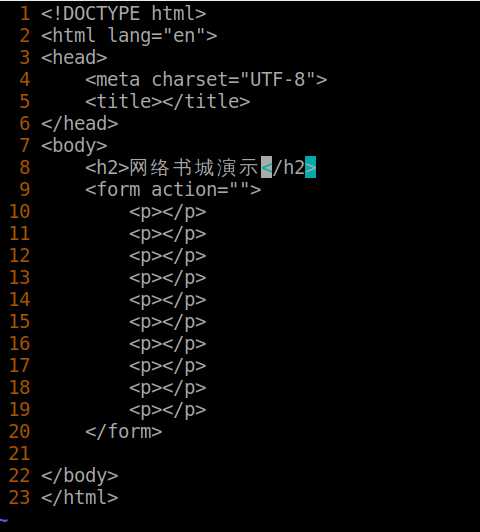
<h2>网络书城演示</h2>

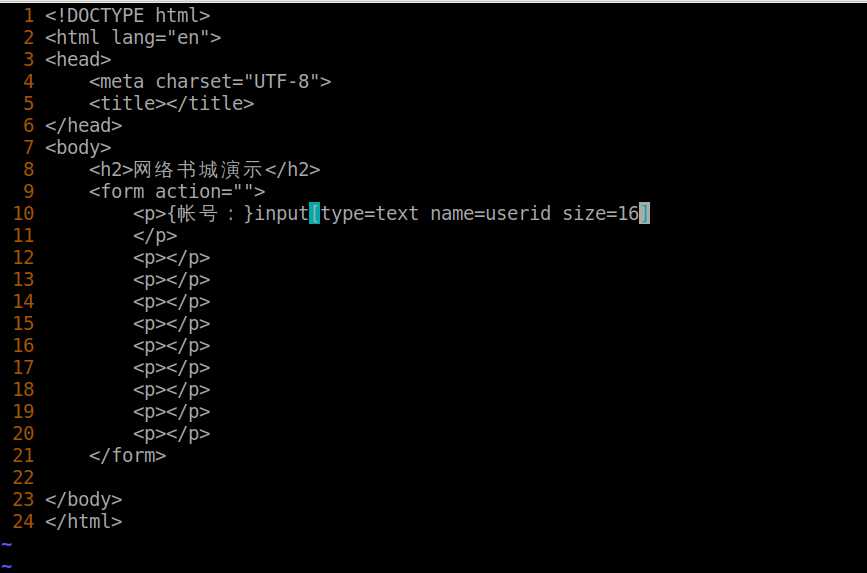
输入
{帐号:}input[type=text name=userid size=16]

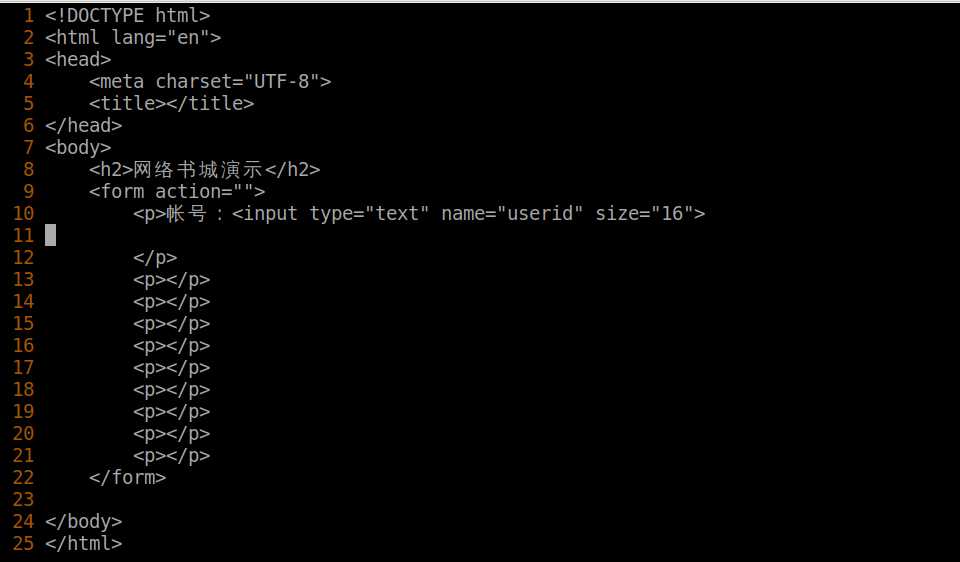
光标在
{帐号:}input[type=text name=userid size=16]的末尾处,
在英文状态下,同时按下ctrl + y (control 键和y键),然后立即松手,等一秒钟,再按下 , 键。

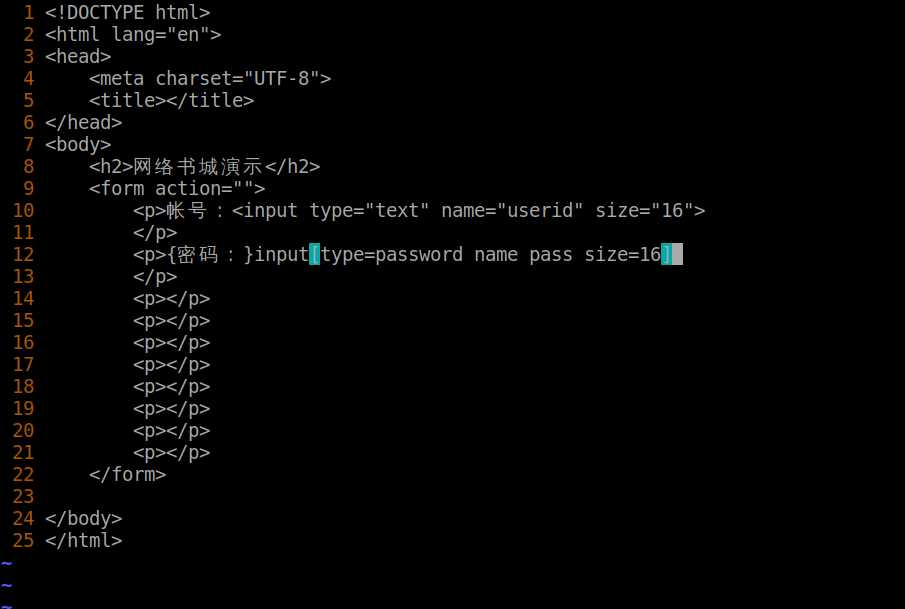
输入
{密码:}input[type=password name pass size=16]

光标在
{密码:}input[type=password name pass size=16]的末尾处,
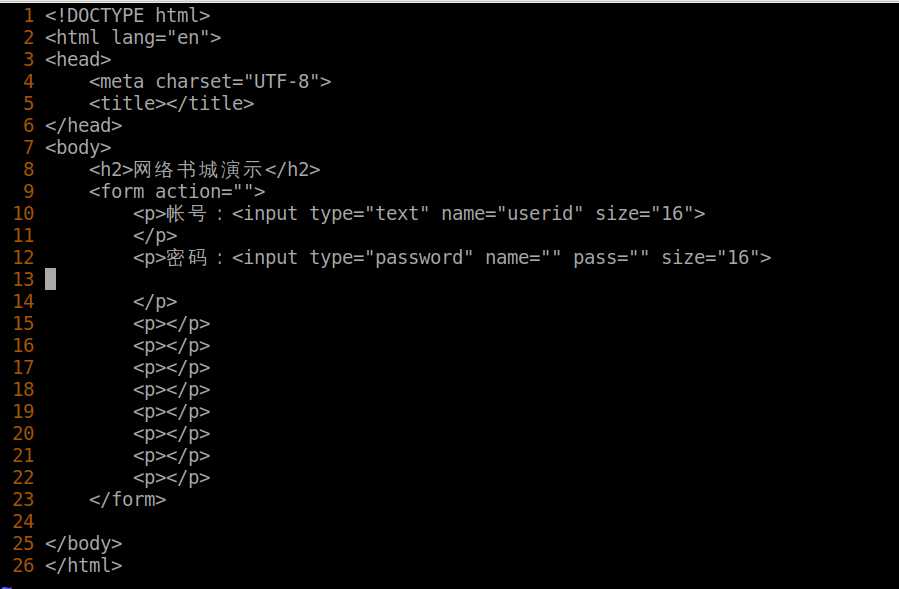
在英文状态下,同时按下ctrl + y (control 键和y键),然后立即松手,等一秒钟,再按下 , 键。

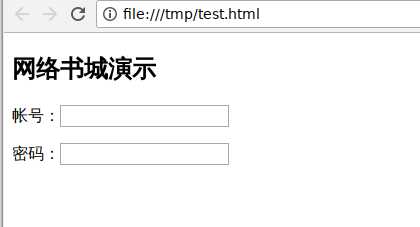
点击,保存窗口,将文件另存为 test.html
用浏览器打开的效果如下

标签:点击 bsp 打开 inf 效果 htm html 网页 ctrl
原文地址:https://www.cnblogs.com/tutorial/p/8867139.html