标签:top 更新 otto details cte 测试 head ppi 路由配置
第一部分:
安装passport
使? Composer 依赖包管理器安装 Passport :
composer require laravel/passport
接下来,将 Passport 的服务提供者注册到配置?件 config/app.php 的providers 数组中:(5.6后不用加 )
Laravel\Passport\PassportServiceProvider::class
utf8 的 varchar 类型字符串最长255,换成utf8mb4最长是191,然而框架里面默认长度还是用的 255 导致长度不够了。
所以我们要修改app/Providers/AppServiceProvider.php :
use Illuminate\Support\Facades\Schema; public function boot() { Schema::defaultStringLength(191); }
在.env 和congfig/database.php文件配置好数据库
然后运行artisan生成数据表:
php artisan make:auth //必须先运行这个,因为Passport 使用服务提供者注册内部的数据库迁移脚本目录 php artisan migrate //再更新
然后运行 passport:install 命令来创建生成安全访问令牌时用到的加密密钥,同时,这条命令也会创建「私人访问」客户端和「密码授权」客户端:
php artisan passport:install
完成上面的步骤,我们可以配置一下Passport。
1. 在Model中,我们需要增加 HasApiTokens class,
2. 在AuthServiceProvider中, 增加 "Passport::routes()", 还可以增加过期时间
3. 在 auth.php中, 更改 api 认证方式为password.
1. app/User.php
namespace App; use Laravel\Passport\HasApiTokens; use Illuminate\Notifications\Notifiable; use Illuminate\Foundation\Auth\User as Authenticatable; class User extends Authenticatable { use HasApiTokens, Notifiable; /** * The attributes that are mass assignable. * * @var array */ protected $fillable = [ ‘name‘, ‘email‘, ‘password‘, ]; /** * The attributes that should be hidden for arrays. * * @var array */ protected $hidden = [ ‘password‘, ‘remember_token‘, ]; }
2. app/Providers/AuthServiceProvider.php
namespace App\Providers; use Laravel\Passport\Passport; use Illuminate\Support\Facades\Gate; use Illuminate\Foundation\Support\Providers\AuthServiceProvider as ServiceProvider; class AuthServiceProvider extends ServiceProvider { /** * The policy mappings for the application. * * @var array */ protected $policies = [ ‘App\Model‘ => ‘App\Policies\ModelPolicy‘, ]; /** * Register any authentication / authorization services. * * @return void */ public function boot() { $this->registerPolicies(); Passport::routes();
Passport::tokensExpireIn(now()->addDays(30)); //这里设置为30天过期
Passport::refreshTokensExpireIn(now()->addDays(30));
} }
3. config/auth.php
return [ ..... ..... ‘guards‘ => [ ‘web‘ => [ ‘driver‘ => ‘session‘, ‘provider‘ => ‘users‘, ], ‘api‘ => [ ‘driver‘ => ‘passport‘,//这里做了修改 ‘provider‘ => ‘users‘, ], ], ..... ..... ]
配置 routes/api.php ,增加相应API路由配置
Route::post(‘login‘, ‘api\LoginController@login‘); Route::post(‘register‘, ‘api\LoginController@register‘); Route::group([‘middleware‘ => ‘auth:api‘], function(){ Route::post(‘details‘, ‘api\LoginController@details‘); });
创建controller ---》php artisan make:controller Api/LoginController
代码如下
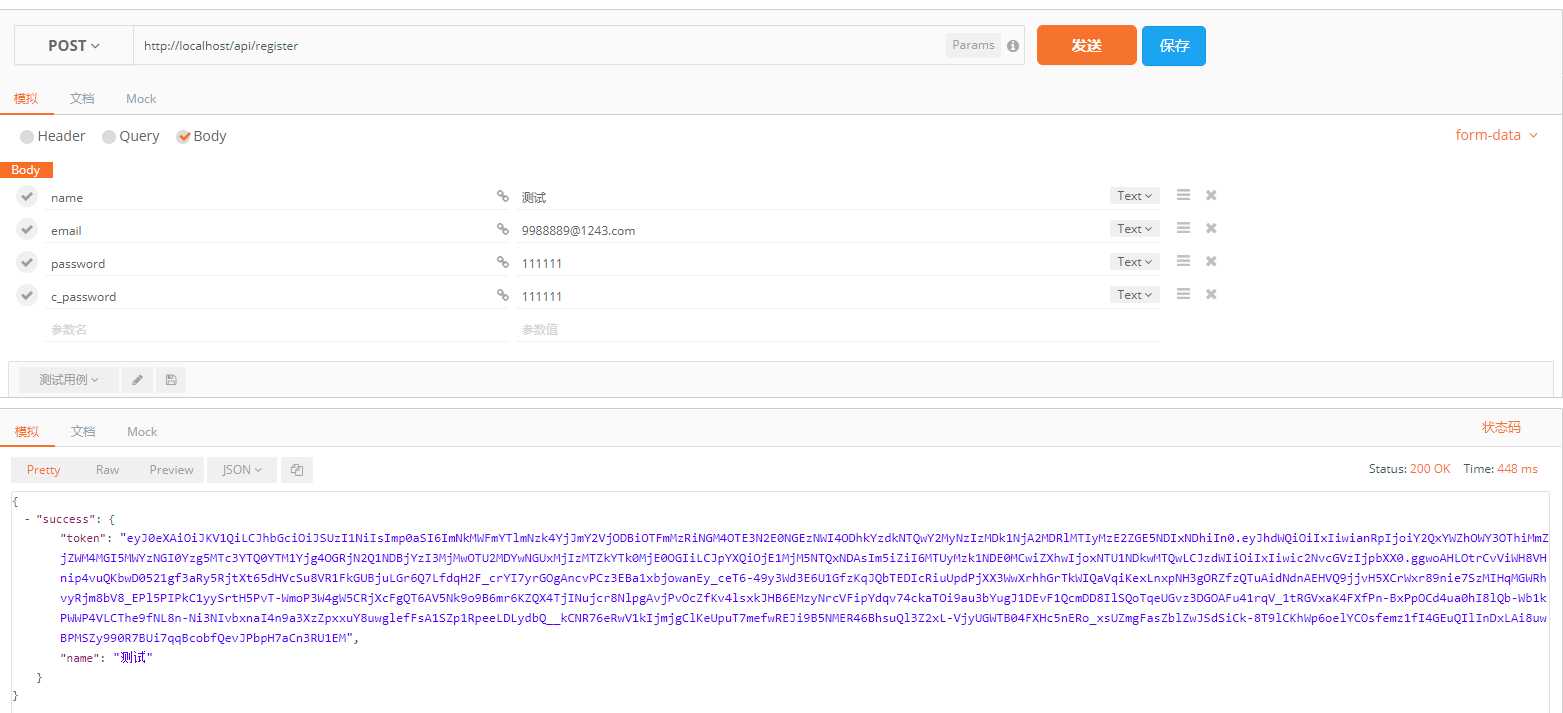
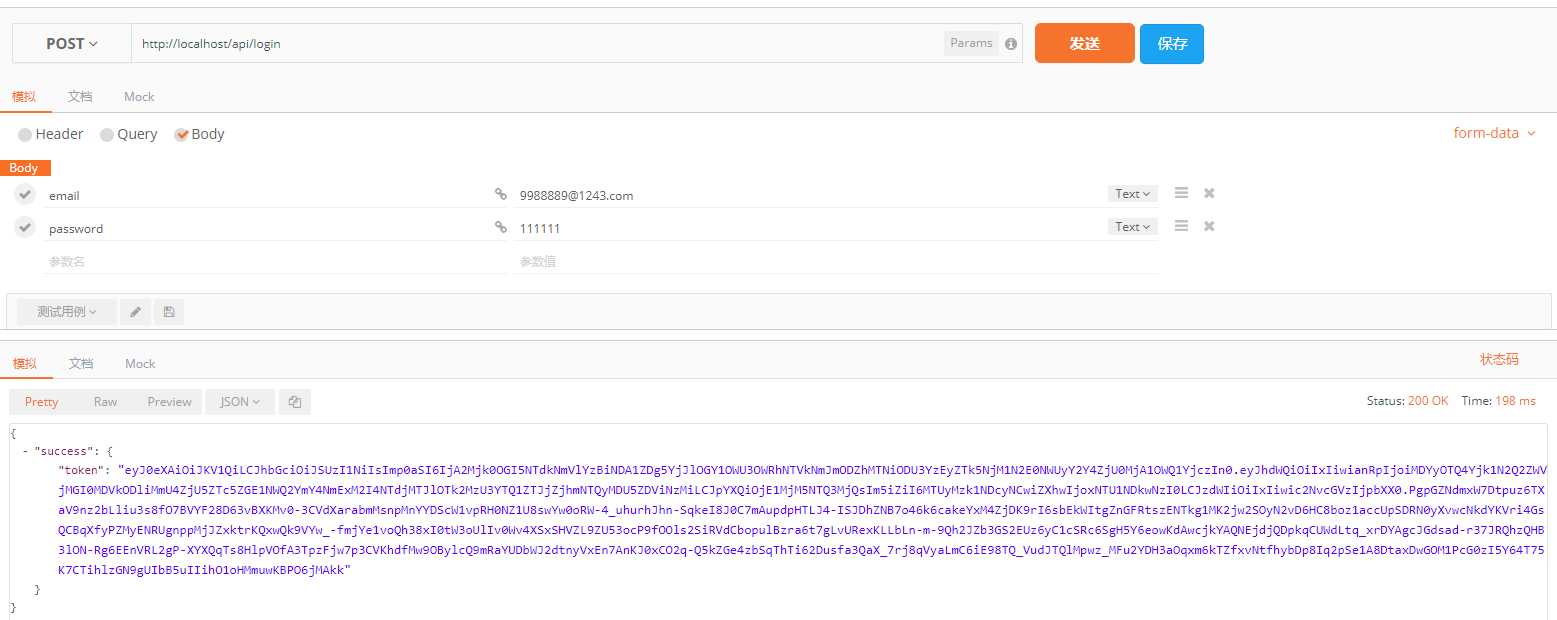
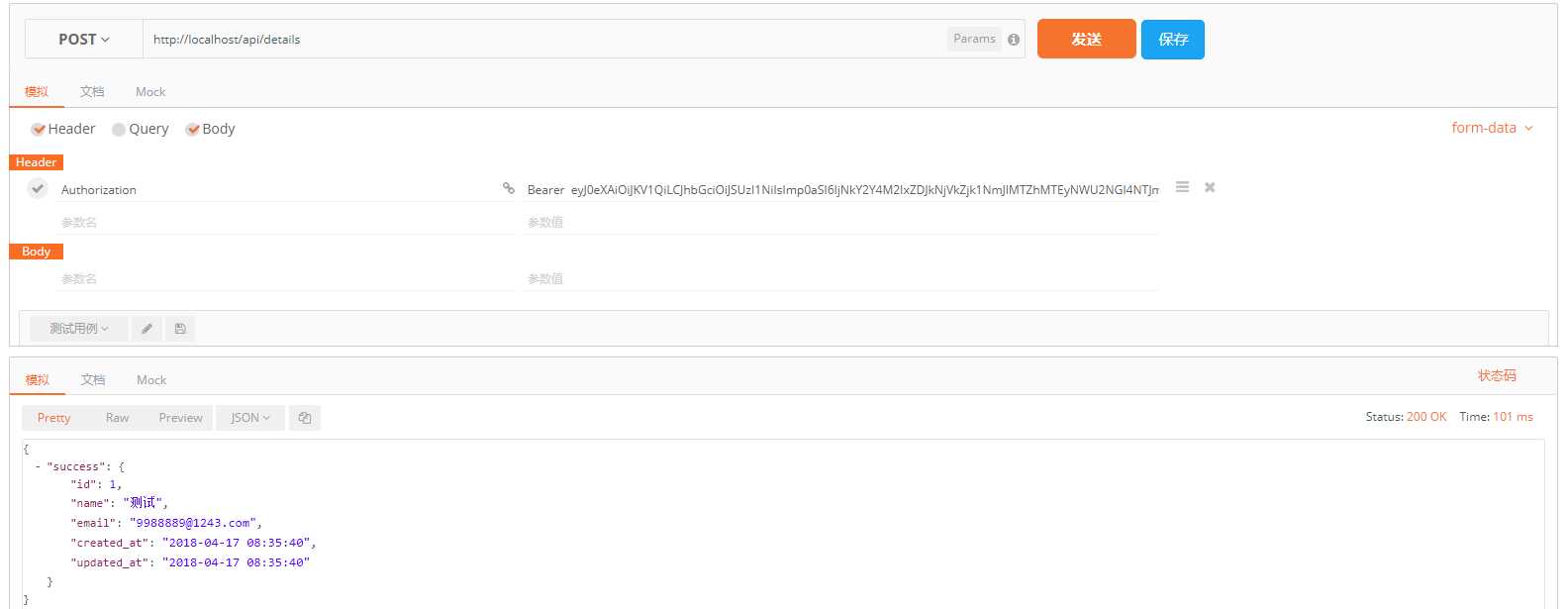
class LoginController extends Controller { public $successStatus = 200; /** * login api * * @return \Illuminate\Http\Response */ public function login(){ if(Auth::attempt([‘email‘ => request(‘email‘), ‘password‘ => request(‘password‘)])){ $user = Auth::user(); $success[‘token‘] = $user->createToken(‘MyApp‘)->accessToken; return response()->json([‘success‘ => $success], $this->successStatus); } else{ return response()->json([‘error‘=>‘Unauthorised‘], 401); } } /** * Register api * * @return \Illuminate\Http\Response */ public function register(Request $request) { $validator =Validator::make($request->all(), [ ‘name‘ => ‘required‘, ‘email‘ => ‘required|email‘, ‘password‘ => ‘required‘, ‘c_password‘ => ‘required|same:password‘, ]); if ($validator->fails()) { return response()->json([‘error‘=>$validator->errors()], 401); } $input = $request->all(); $input[‘password‘] = bcrypt($input[‘password‘]); $user = \App\User::create($input); $success[‘token‘] = $user->createToken(‘MyApp‘)->accessToken; $success[‘name‘] = $user->name; return response()->json([‘success‘=>$success], $this->successStatus); } /** * details api * * @return \Illuminate\Http\Response */ public function details() { $user = Auth::user(); return response()->json([‘success‘ => $user], $this->successStatus); }
我们测试API使用Postman,在谷歌浏览器插件里可以安装它。

2. Login API

3. Get Detailss API
Now,我们来测试API数据获取, 我们需要添加headers在测试Postman中,$accessToken使用Login中的Token即可 格式 Authorization Bearer空格+token

第二部分:Dingo/Api v2.0+Passport实现api认证
1.在composer.json中添加
"require": { "dingo/api": "2.0.0-alpha1" }
2.在控制台中运行
php artisan vendor:publish --provider="Dingo\Api\Provider\LaravelServiceProvider"
打开 config/app.php,注册必要的 service provider 在你的应用 providers 之前 5.6后可以不加
‘providers‘ => [ Dingo\Api\Provider\LaravelServiceProvider::class ]
再次设置更改路由,
打开 routes/api.php 文件添加
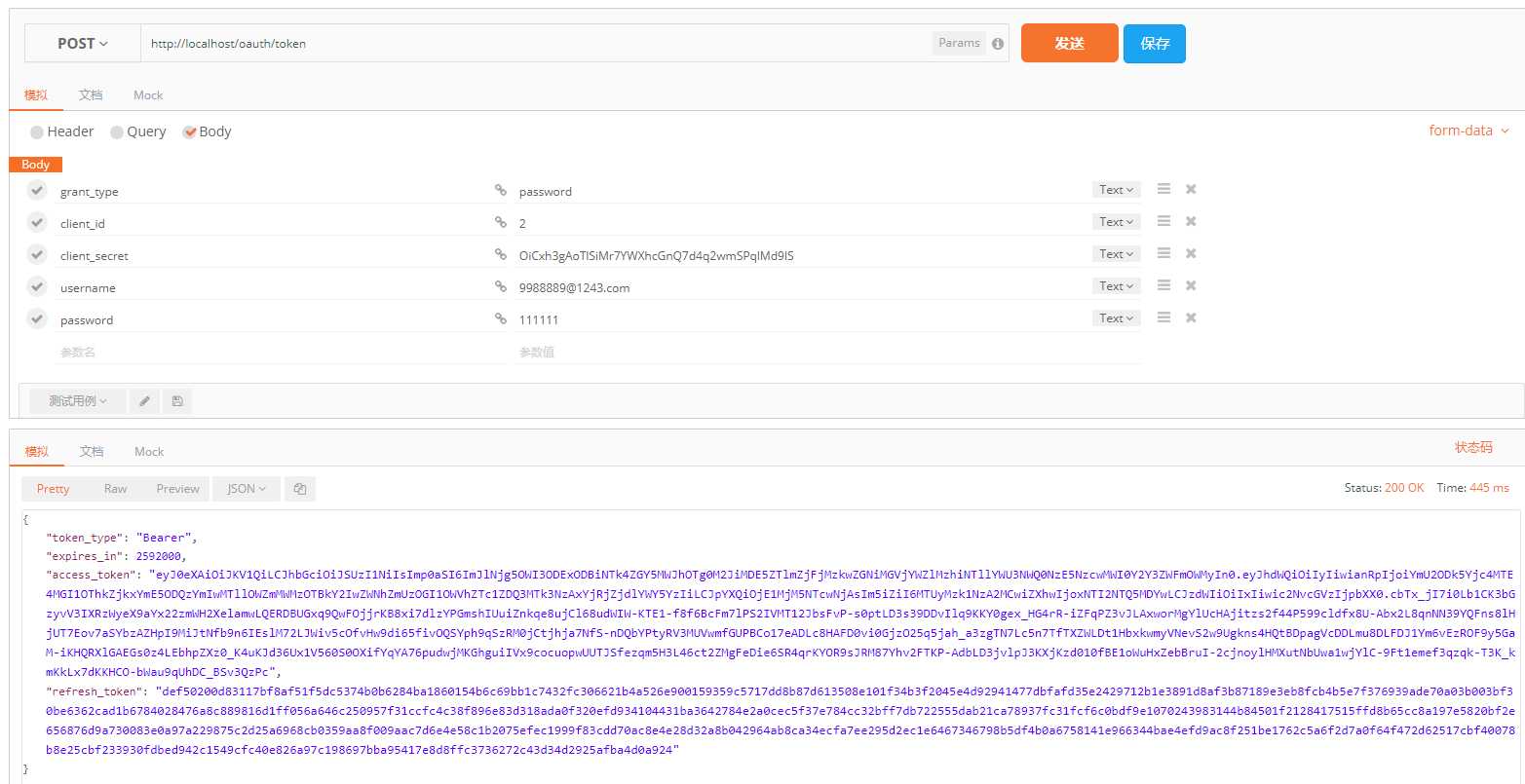
$api = app(‘Dingo\Api\Routing\Router‘); $api->version(‘v1‘,function ($api) { $api->post(‘login‘, ‘App\Http\Controllers\Api\LoginController@login‘); $api->post(‘register‘, ‘App\Http\Controllers\Api\LoginController@register‘); $api->group([‘middleware‘ => ‘auth:api‘], function($api){ $api->post(‘details‘, ‘App\Http\Controllers\Api\LoginController@details‘); }); });

这里我们可以用刚才生成的Client ID与Client Secret来密码认证访问,注册,登录 与详情页面,都能正常访问。(这几个页面的访问不变,程序代码不变)。laravel Passport - 创建 REST API 用户认证以及Dingo/Api v2.0+Passport实现api认证
标签:top 更新 otto details cte 测试 head ppi 路由配置
原文地址:https://www.cnblogs.com/zuochuang/p/8868166.html