标签:发送消息 apple 数据 ESS 技术 通过 info 并且 分享图片
一、组件间的通信
组件实例的作用域是孤立的;这意味着不能并且不应该在子组件的模板内直接引用父组件的数据。但是父子组件之间需要通信:父组件要给子组件传递数据,子组件需要将它内部发生的事情告知给父组件。
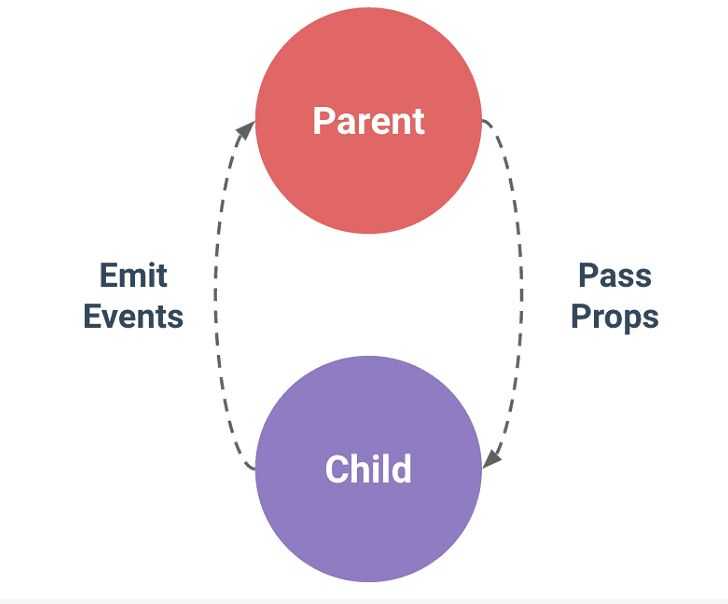
在 Vue.js 中,父子组件的关系可以总结为 props down, events up 。父组件通过 props 向下传递数据给子组件,子组件通过 events 给父组件发送消息。如下图所示:

二、 Prop — 父组件传递数据给子组件
prop 是父组件用来传递数据的一个自定义属性。子组件需要显式地用 props 选项声明 “prop”:
Vue.component(‘child‘, {
// 声明 props
props: [‘message‘],
// 就像 data 一样,prop 可以用在模板内
// 同样也可以在 vm 实例中像 “this.message” 这样使用
template: ‘<span>{{ message }}</span>‘
})
2.1 简单的传值
标签:发送消息 apple 数据 ESS 技术 通过 info 并且 分享图片
原文地址:https://www.cnblogs.com/c-x-m/p/8870030.html