标签:inf 基本 技术 ima change 发送 改变 图片 blog
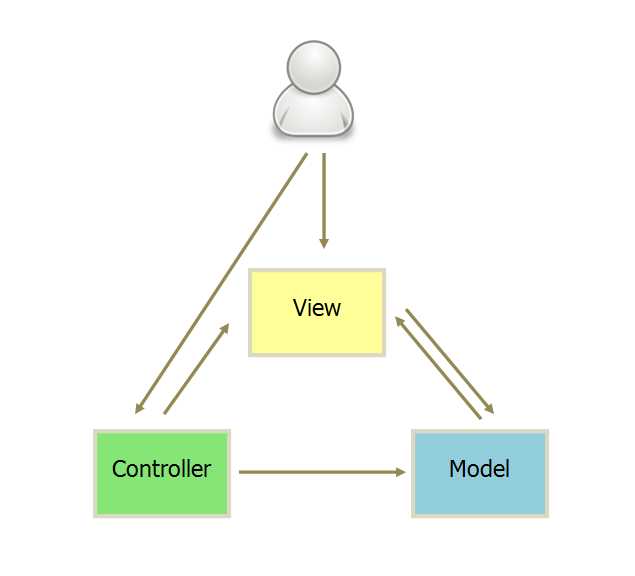
MVC模式的意思是,软件可以分成三个部分
视图(View):用户界面。
控制器(Controller):业务逻辑
模型(Model):数据保存
实际项目往往采用更灵活的方式,以 Backbone.js 为例。


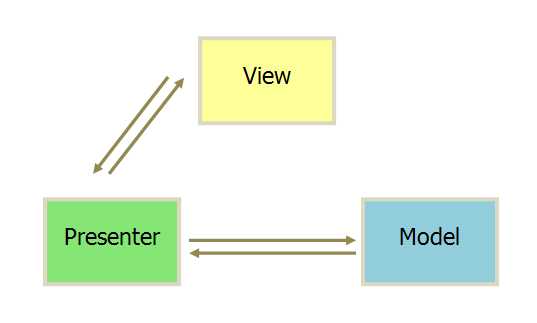
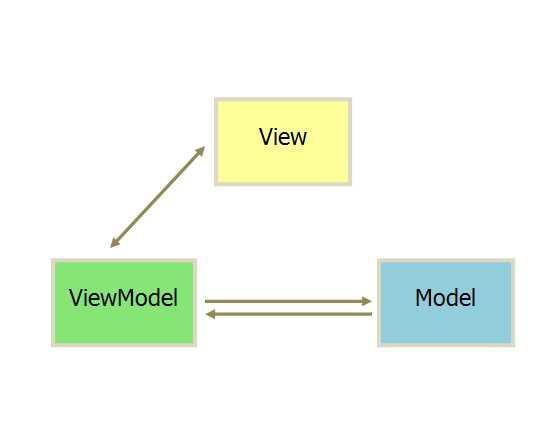
MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致。

唯一的区别是,它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然。Angular 和 Ember 都采用这种模式。
1.http://www.ruanyifeng.com/blog/2015/02/mvcmvp_mvvm.html
标签:inf 基本 技术 ima change 发送 改变 图片 blog
原文地址:https://www.cnblogs.com/H7N9/p/8872009.html