标签:博客 位置 标记 php 版本 返回顶部 htm lan src
| ylbtech-HTML5: HTML5 MathML |
| 1.返回顶部 |
HTML5 可以在文档中使用 MathML 元素,对应的标签是 <math>...</math> 。
MathML 是数学标记语言,是一种基于XML(标准通用标记语言的子集)的标准,用来在互联网上书写数学符号和公式的置标语言。
注意:大部分浏览器都支持 MathML 标签,如果你的浏览器不支持该标签,可以使用最新版的 Firefox 或 Safari 浏览器查看。
以下是一个简单的 MathML 实例:
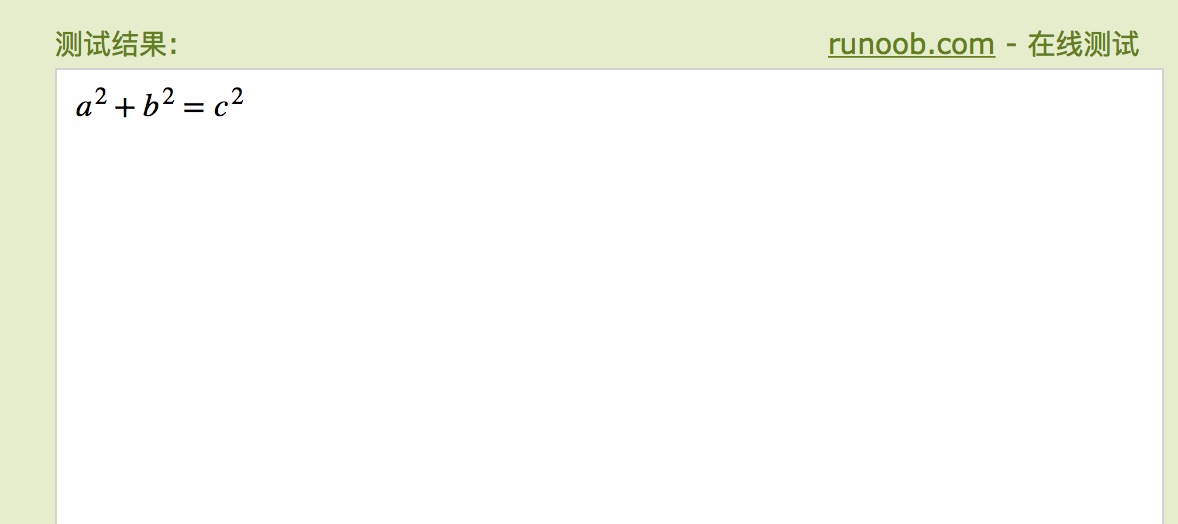
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <math xmlns="http://www.w3.org/1998/Math/MathML"> <mrow> <msup><mi>a</mi><mn>2</mn></msup> <mo>+</mo> <msup><mi>b</mi><mn>2</mn></msup> <mo>=</mo> <msup><mi>c</mi><mn>2</mn></msup> </mrow> </math> </body> </html>
运行结果图,如下所示:

以下实例添加了一些运算符:
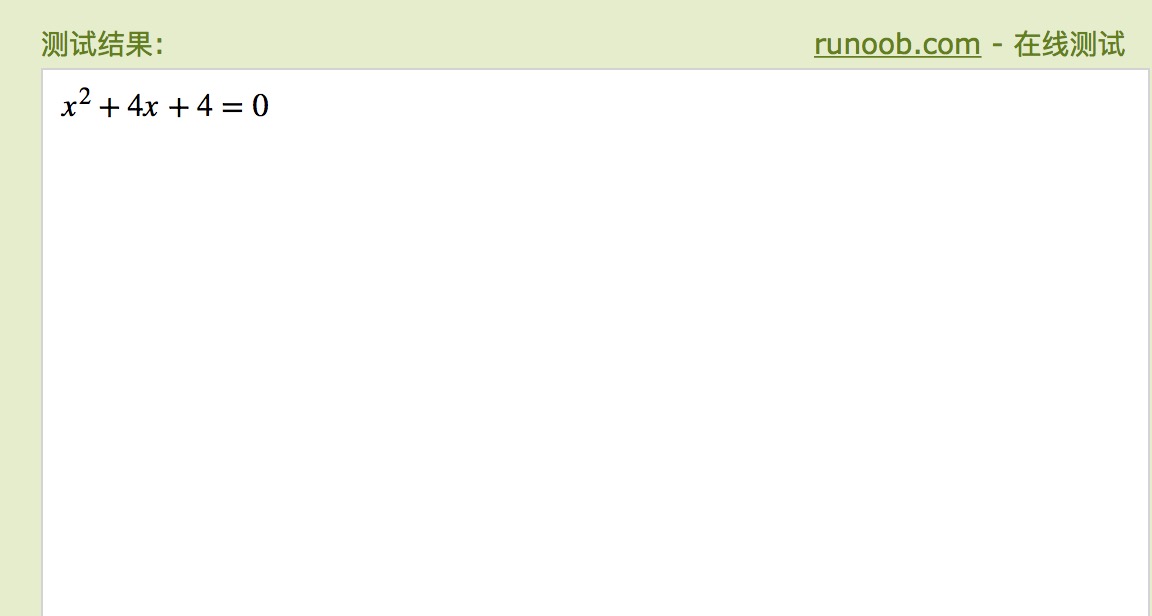
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <math xmlns="http://www.w3.org/1998/Math/MathML"> <mrow> <mrow> <msup> <mi>x</mi> <mn>2</mn> </msup> <mo>+</mo> <mrow> <mn>4</mn> <mo>?</mo> <mi>x</mi> </mrow> <mo>+</mo> <mn>4</mn> </mrow> <mo>=</mo> <mn>0</mn> </mrow> </math> </body> </html>
运行结果图,如下所示:

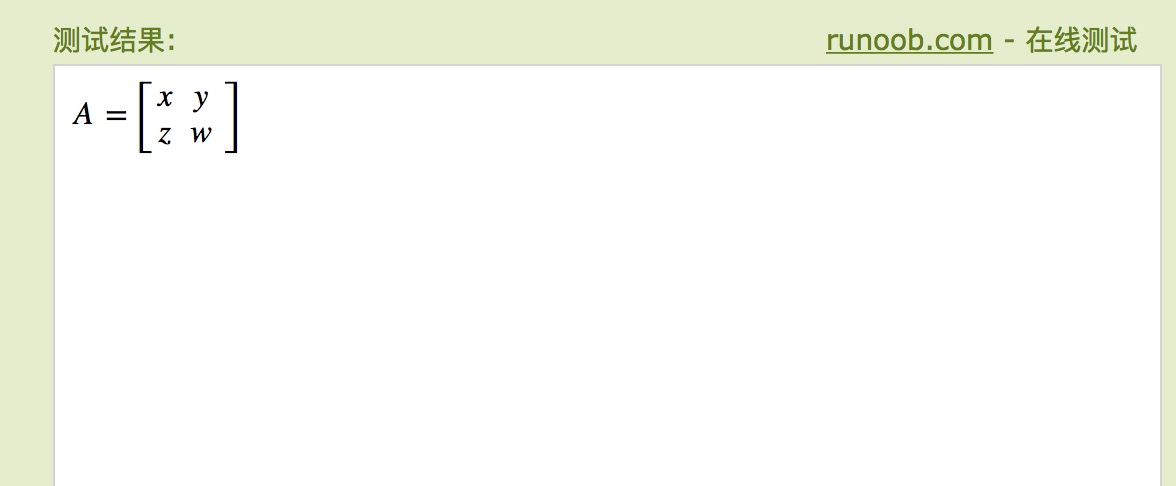
以下实例是一个 2×2 矩阵,可以在 Firefox 3.5 以上版本查看到效果:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <math xmlns="http://www.w3.org/1998/Math/MathML"> <mrow> <mi>A</mi> <mo>=</mo> <mfenced open="[" close="]"> <mtable> <mtr> <mtd><mi>x</mi></mtd> <mtd><mi>y</mi></mtd> </mtr> <mtr> <mtd><mi>z</mi></mtd> <mtd><mi>w</mi></mtd> </mtr> </mtable> </mfenced> </mrow> </math> </body> </html>
运行结果图,如下所示:

| 2.返回顶部 |
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
| 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
标签:博客 位置 标记 php 版本 返回顶部 htm lan src
原文地址:https://www.cnblogs.com/storebook/p/8880918.html