标签:script
一:新建一个文件,例如:webpack-demo
1.命令行:cd webpack-demo,
npm init (一直回车,知道输入yes); 目录中出现package.json.
2.安装webpack
npm i -D webpack
教程中使用的是最新版本.

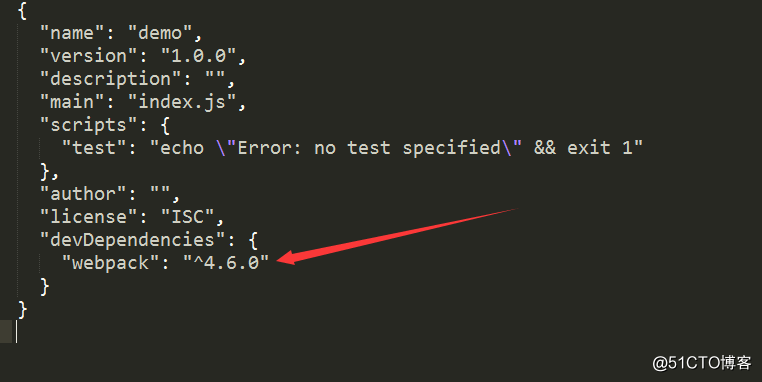
package.json出现webpack,说明安装成功了。node_modules中也出现了webpack文件夹

3.在根目录创建一个webpack.config.js文件
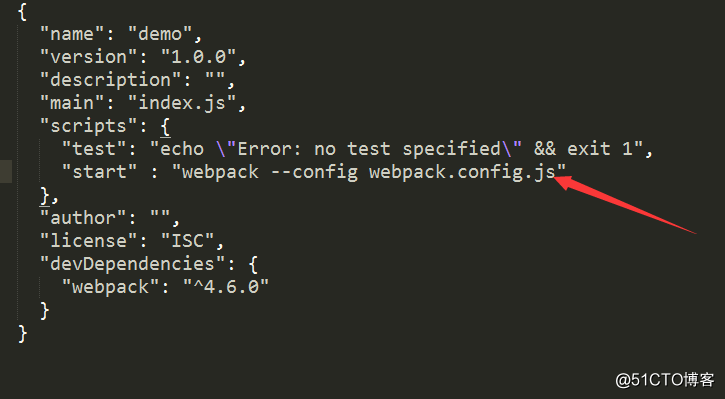
创建完成后,打开package.json
在scripts对象中添加一条命令 "名字":"执行命令" 执行命令---相当于在命名行输入......

4 .在根目录创建dist和src文件夹, 在src目录下创建app.js文件夹
在app.js文件中输入
console.log("Hello Webpack");
-dist
-src
在webpack.config.js添加如下代码
//当前路径
const path = require('path');
module.exports = {
//选择的模式告诉webpack使用其内置的优化
// "production" | "development" | "none"
mode : "development",
//入口文件
entry: "./src/app.js",
//webpakc如何输出的目标路径
output: {
// 所有输出文件的目标路径
// 必须是绝对路径(使用 Node.js 的 path 模块)
path : path.resolve(__dirname,"dist"),
//输出文件的名字
filename : 'bundle.js',
},
}
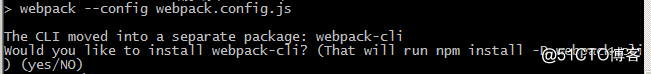
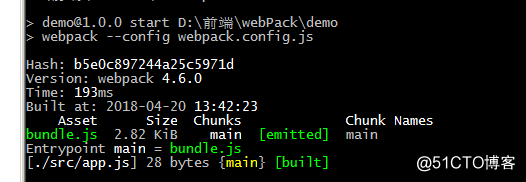
在命令行执行 npm run start

webpack4.0后需要安装webpack-cli.
选择yes。安装webpack-cli
在执行命令
 打包成功。
打包成功。
在dist文件目录下出现了bundle.js文件.
在dist文件夹下创建index.html,引入bundle.js 浏览器打开index.html。打开控制台,出现了Hello Webpack。
你肯定不想每个项目都有去自己创建html,是不是在想有什么 插件可以把这个操作帮我自动生成。
有的:https://github.com/jantimon/html-webpack-plugin
这个插件时帮助我们简化html文件的创建。详细信息可以点上面链接进去浏览。
所以我们下一步来使用这个插件.
安装: npm i -D html-webpack-plugin
webpack有一个plugins属性: 专门用了引入插件的。plugins :[]
在webpack.config.js中 添加如下代码
//当前路径
const path = require('path');
//简化了HTML文件的创建
++ const htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
//选择的模式告诉webpack使用其内置的优化
// "production" | "development" | "none"
mode : "development",
//入口文件
entry: "./src/app.js",
//webpakc如何输出的目标路径
output: {
// 所有输出文件的目标路径
// 必须是绝对路径(使用 Node.js 的 path 模块)
path : path.resolve(__dirname,"dist"),
//输出文件的名字
filename : 'bundle.js',
},
//插件
++plugins: [
new htmlWebpackPlugin()
]
}
删除dist文件夹中的文件 ,再次执行: npm run start
在dist文件夹中出现了index.html和bundle.js
发现html文件创建好并且帮我们引入了bundle.js。 是不是很开心。不会手动创建html,引入js了。 不慌,还有一个问题,我想在html加入一些东西
比如 :
<div id="root"></div>
这种该怎么做了?
html-webpack-plugin有一个属性
template解决了这个问题.
在webpack.config.js中 添加如下代码
new htmlWebpackPlugin({
//html文件路径
++ template : './src/index.html',
})
再次执行npm run start
发现html跟你写的模版文件一样,但多了一个引入js的代码.
二: 模块规则(后面我们会使用到react的一些语法)
安装
npm i -D react react-dom
改写app.js
import React,{Component} from "react";
import reactDom from "react-dom";
class App extends Component{
render(){
return (
<div>Hello React</div>
)
}
}
reactDom.render(
<App></App>,
document.getElementById("root")
)
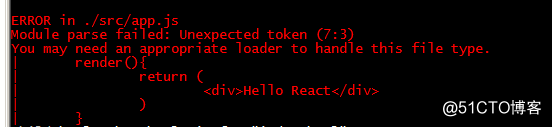
执行npm run start,发现报错了。

提示我么需要用合适的loader来解析,因为webpack不认识js中的react代码,所有我们得需要使用一个合适的loader来让webpack认识react代码.
安装:
babel-loader : https://github.com/babel/babel-loader
npm i - D babel-loader
还需安装:
npmi i -D babel-preset-react
打开webpack.config.js
添加如下代码:
//当前路径
const path = require('path');
//简化了HTML文件的创建
const htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
//选择的模式告诉webpack使用其内置的优化
// "production" | "development" | "none"
mode : "development",
//入口文件
entry: "./src/app.js",
//webpakc如何输出的目标路径
output: {
// 所有输出文件的目标路径
// 必须是绝对路径(使用 Node.js 的 path 模块)
path : path.resolve(__dirname,"dist"),
//输出文件的名字
filename : 'bundle.js',
},
//模块配置
++ module:{
//模块规则(配置 loader、解析器等选项)
rules:[
{
//匹配规则
test :/\.js$/,
use : {
//需要的加载器
loader : "babel-loader",
//loader 的可选项
options :{
//预先设置,参考babel的预先设置
presets : ['react']
}
}
}
]
},
//插件
plugins: [
new htmlWebpackPlugin({
//html文件路径
template : './src/index.html',
})
]
}
执行: npm run start
打开index.html 出现了hello React 解析react并且打包成功。
后面有时间在补充上。
标签:script
原文地址:http://blog.51cto.com/12907581/2105773