标签:如何 特点 div 绘图 挂载 fun 轻量 document htm
SVG.js 是一款轻量级的SVG类库,并且不依赖任何第三方类库。
然后是一堆废话,讲框架是如何接近SVG规范,并且保持轻量级。接着就是展示一些SVG.js特点,为了让你相信并使用他。
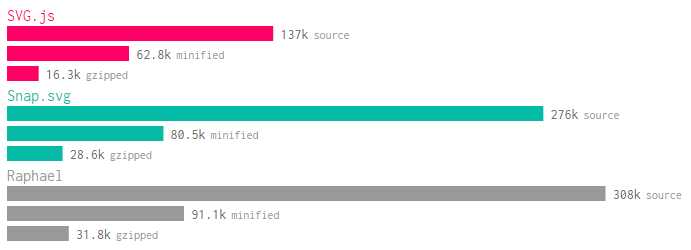
通过和竞品比较,证明SVG.js是如何轻量级的。SVG.js用接近一半的代码量实现同样的功能。

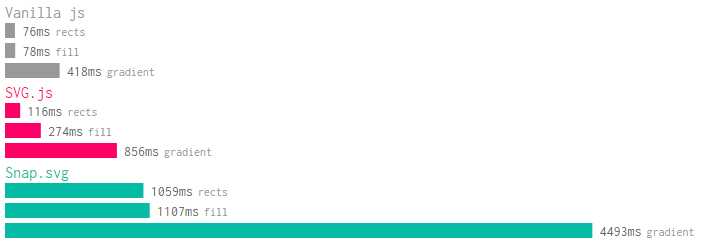
比竞品渲染速度快,但不像vanilla.js那样快

用原生JS创建和操作SVG比较繁琐,只创建一个矩形就需要很多代码。但使用SVG.js创建相同的矩形,代码可读性好。
bower, npm,cdn,源代码下载都可以。压缩过的svg.js代码有65KB左右,已经算比较小了。用gzip压缩后大小16KB左右
简单,创建一个HTML文件,声明一个具有id属性的的元素,作为svg.js的挂载点。
<!DOCTYPE html> <html> <head> <title>SVG.js</title> </head> <body> <div id="drawing" class="drawing-panel"></div> </body> </html>
2、创建SVG DOM对象,使用SVG构造函数,函数的第一个参数可以是元素的id,或者DOM元素对象
var draw = SVG(‘drawing‘).size(300, 300) // SVG(‘drawing‘) or SVG(document.getElementsByClassName(‘drawing-panel‘)[0]) var rect = draw.rect(100, 100).attr({ fill: ‘#f06‘ })
页面产生的效果
<div id="drawing"> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink" width="300" height="300"> <rect width="100" height="100" fill="#f06"></rect> </svg> </div>
默认情况下,SVG.js 生成的svg大小跟随父级元素的大小,就是id="drawing"的div的高度和宽度
var draw = SVG(‘drawing‘).size(‘100%‘, ‘100%‘)
检查浏览器是否支持SVG:一般浏览器是都支持svg的,但是SVG.js 用了某些低版本浏览器不支持的属性方法,所有必要的时候还是要监测浏览器是否支持
if (SVG.supported) { var draw = SVG(‘drawing‘) var rect = draw.rect(100, 100) } else { alert(‘SVG not supported‘) }
等待DOM加载完毕:一般不需要,大家都习惯把脚本文件放在body后面,但如果把脚本放到head里,就需要这一步了。
SVG.on(document, ‘DOMContentLoaded‘, function() { var draw = SVG(‘drawing‘) })
SVG.js 只提供了基础的绘图方法,至于工程上的拖拽,可视化绘制等等都需要自己手动添加。好在SVG.js有良好的社区,还有其他一些扩展插件,大多数的功能都可以通过插件或自行开发完成。
标签:如何 特点 div 绘图 挂载 fun 轻量 document htm
原文地址:https://www.cnblogs.com/zhang-jian/p/8892509.html