标签:发布 static 格式 文件上传 span 小伙伴 page 下载 src
我们可以使用GitHub去发布自己的网站了(静态网站), 只要经过简单几步即可。这样小伙伴可以给朋友或面试官展示自己个人项目啦。
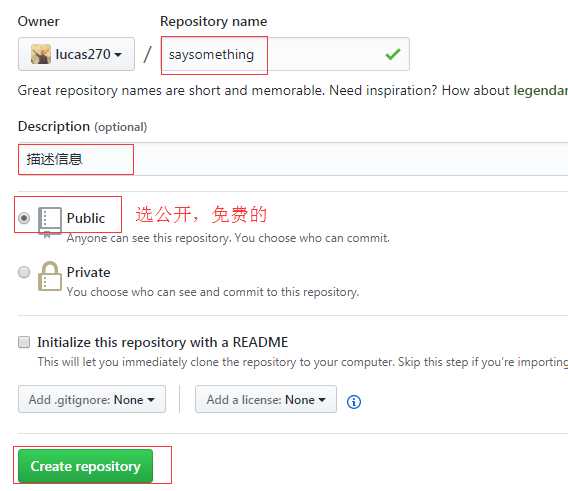
第一步:创建一个新仓库


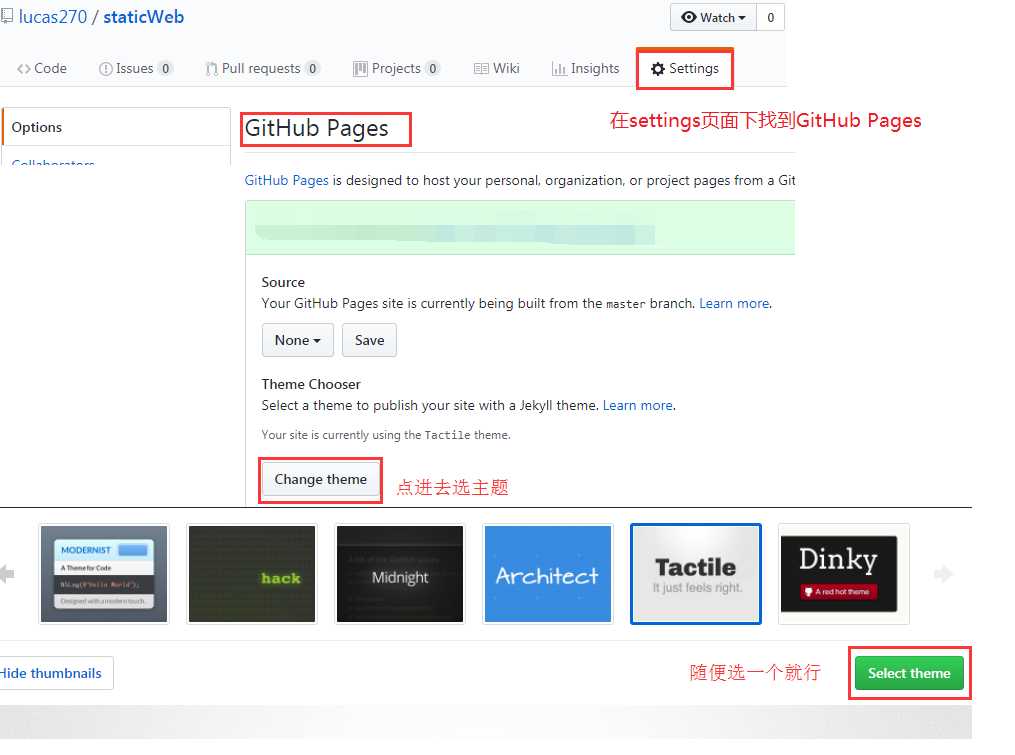
第二步:在仓库选择“Settings”页,找到下面的“GitHub Pages”,点进去随便选一个主题

第三步:选择主题后,可以看到一个博客地址。 地址格式:https://用户名.github.io/仓库名/ 当放入自己文件上传后,访问该地址就能看到页面了。默认是访问index.html的,如果你文件叫abc.html,就需要访问:https://用户名.github.io/仓库名/abc.html
1 先项目下载到本地:git clone+代码地址
2 把你的文件都放到项目文件夹中
3 上传到github即可,访问链接就能看到了
git add -A
git commit -m‘更新代码‘
git push origin master
我的git地址:https://github.com/lucas270/staticWeb
标签:发布 static 格式 文件上传 span 小伙伴 page 下载 src
原文地址:https://www.cnblogs.com/lucas27/p/8895006.html