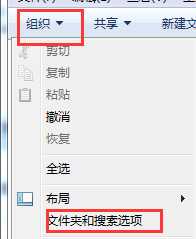
标签:test 换行 后缀名 inf 编辑 结果 baidu src www.
用txt编辑器创建html文档。


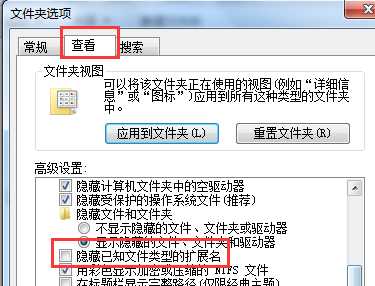
文件已经显示出后缀名:

修改后缀名:

html基础结构:
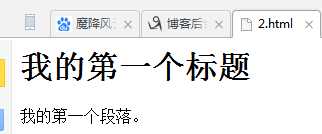
<html> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html>
浏览器端结果:

标题和段落:
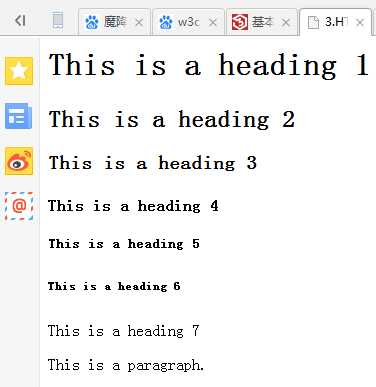
<html> <body> <h1>This is a heading 1</h1> <h2>This is a heading 2 </h2> <h3>This is a heading 3</h3> <h4>This is a heading 4</h4> <h5>This is a heading 5</h5> <h6>This is a heading 6</h6> <h7>This is a heading 7</h7> <p>This is a paragraph.</p> </body> </html>
浏览器显示结果:

超链接与图片引入,引用图片与文件同级目录下,非同级目录要写图片绝对或相对路径:
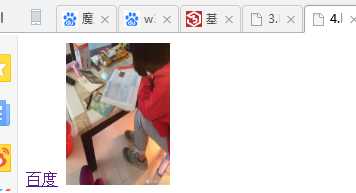
<html> <body> <a href="http://www.baidu.com">百度</a> <img src="test.jpg" width="104" height="142" /> </body> </html>
浏览器显示结果:

br换行:
<html> <body> <a href="http://www.baidu.com">百度</a> <br> <img src="test.jpg" width="104" height="142" /> </body> </html>
浏览器端结果:

标签:test 换行 后缀名 inf 编辑 结果 baidu src www.
原文地址:https://www.cnblogs.com/machangwei-8/p/8902253.html