标签:区别 cal note img 技术 lob 作用域 作用域链 global
以下内容针对ES5
一,先说下变量提升:
1,全局执行上下文中(一段script):变量定义,函数声明(执行之前)
console.log(a) //undefined var a = 20;
以上代码等同于:
var a; //变量提升到全局执行上下文顶部,默认值为undefined console.log(a); //undefined a = 20;
再看函数声明:
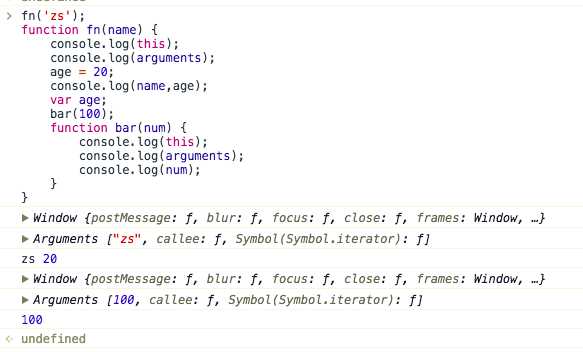
fn(‘zs‘) //zs 20 function fn(name) { age = 20; console.log(name, age); var age; }
以上代码等同于:
function fn(name) { //函数声明整体提升到全局执行上下文的顶部 var age;//变量提升到函数执行上下文顶部 age = 20; console.log(name, age); } fn(‘zs‘) //zs 20
2,函数执行上下文中:变量定义,函数声明,this,arguments(执行之前)

// 没有块级作用域 if(true) { var name = ‘lily‘ } console.log(name); //lily
以上代码等同于如下代码(推荐如下写法):
var name; if(true) { name = ‘lily‘; } console.log(name); //lily




标签:区别 cal note img 技术 lob 作用域 作用域链 global
原文地址:https://www.cnblogs.com/iceflorence/p/8904055.html