标签:uml图 使用 highlight void 功能 额外 load setborder elf
一,概念
装饰者模式(Decorator):动态地为一个对象添加一些额外的职责,若要扩展一个对象的功能,装饰者提供了比继承更有弹性的替代方案。
多组合,少继承
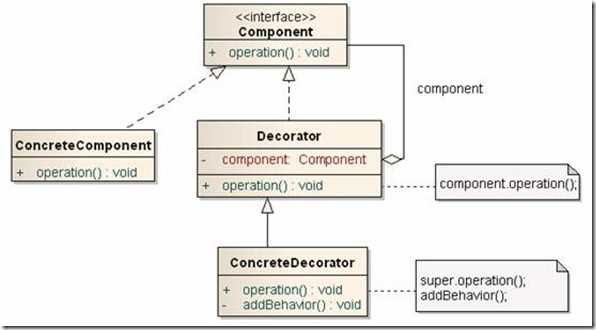
二,UML图

抽象构件类(Component):给出一个抽象的接口,用以规范准备接收附加责任的对象
具体构件类(ConcreteComponent):定义一个具体的准备接受附加责任的类,其必须实现Component接口。
装饰者类(Decorator):持有一个构件(Conponent)对象的实例,并定义一个和抽象构件一致的接口。
具体装饰者类(Concrete Decoratator):定义给构件对象“贴上”附加责任。
三,使用案例
protocol Component {
func display() -> Void;
}
class ComponentDecorator: Component {
var component: Component
var border: String?
init(component: Component) {
self.component = component
}
func display() {
component.display()
}
}
class ListView: Component {
var name: String = "listView"
func display() {
print(name)
}
}
class BoxView: Component {
var name: String = "boxView"
func display() {
print(name)
}
}
class BlackBoder: ComponentDecorator {
override init(component: Component) {
super.init(component: component)
border = "black"
}
override func display() {
setBorder()
super.display()
}
func setBorder() {
print("this border is \(border ?? "default")")
}
}
class YellowBoder: ComponentDecorator {
override init(component: Component) {
super.init(component: component)
border = "yellow"
}
override func display() {
setBorder()
super.display()
}
func setBorder() {
print("this border is \(border ?? "default")")
}
}
用户端:
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let component = ListView()
let componentB = YellowBoder(component: component)
componentB.display()
}
}
标签:uml图 使用 highlight void 功能 额外 load setborder elf
原文地址:https://www.cnblogs.com/yangzigege/p/8906066.html