标签:html png typeof [] 传参 OLE 面向对象 alert add
var o1 = { name:‘o1‘ };
var M = function(name){ this.name = name; }; var o2 = new M(‘o2‘);
Object.create()方法创建一个新对象,使用现有的对象来提供新创建的对象的__proto__。 )var P = {name:‘o3‘}; var o3 = Object.create(P);
二,原型链
Object.getPrototypeOf(Object.prototype) //null
Object.prototype === Object.getPrototypeOf( {} ); //true
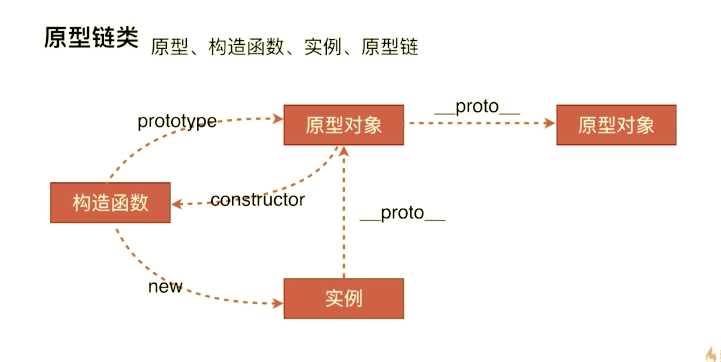
看下图

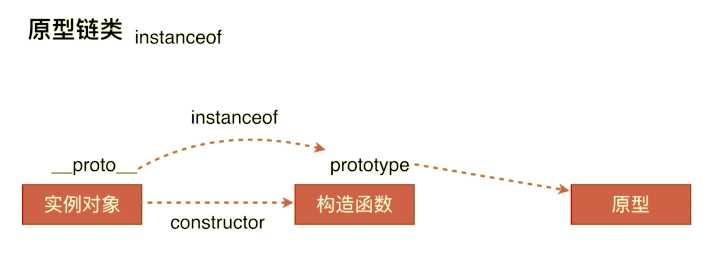
三,instanceof原理

// 判断实例对象的proto属性和构造函数的prototype是否同一个地址 // 只要在原型链上的构造函数,都会被instanceof认为是实例的构造函数 var M = function(name) { this.name = name; }; var o2 = new M(‘o2‘); o2.__proto__ === M.prototype //true M.prototype.__proto__ === Object.prototype //true o2.__proto__.__proto__ === Object.prototype //true o2 instanceof M //true o2 instanceof Object //true // 用constructor属性判断更严谨 o2.__proto__.constructor === M //true o2.__proto__.constructor === Object //false
四,new运算符工作原理
// new运算符及背后工作原理 new后跟构造函数 // 1,一个新对象被创建,它继承自func.prototype(构造函数的原型对象) // 2,构造函数func被执行,执行的时候,相应的传参会被传入,同时上下文(this)会被指定为这个新实例 // 3,如果构造函数返回了一个“对象”,那么这个对象会取代整个new出来的结果,如果构造函数没有返回对象,那么new出来的结果为步骤1创建的对象 var new2 = function(func) { var o = Object.create(func.prototype); var k = func.call(o); if (typeof k === ‘object‘ && k != null) { return k; } else { return o; } };
五,原型链继承的例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>proto</title> </head> <body> <div id="div1">123</div> <script> // 封装DOM查询 function Elem(id) { this.elem = document.getElementById(id); } Elem.prototype.html = function(val) { var elem = this.elem; if (val) { elem.innerHTML = val; return this;//方便链式操作 } else { return elem.innerHTML; } } Elem.prototype.on = function(type, fn) { var elem = this.elem; elem.addEventListener(type, fn); return this;//方便链式操作 } var div1 = new Elem(‘div1‘); console.log(div1.html()); div1.html(‘<p>234p</p>‘).on(‘click‘, function() { alert(‘1‘); }).html(‘<p>js</p>‘); </script> </body> </html>
标签:html png typeof [] 传参 OLE 面向对象 alert add
原文地址:https://www.cnblogs.com/iceflorence/p/8920025.html