标签:blog http 使用 sp 2014 c log html r
其实早就对Bootstrap有所耳闻,大概了解这哥们是做WEB前端的
但直到昨天以前,还没有对他产生任何深入了解的兴趣
冷落他的主要原因还是觉得会束缚手脚,毕竟自己多年来在WEB前端的积累一直没有停滞,在这方面还没有感受到多少压力,换句话说,觉得自己还是有点倚仗的
就在昨天,一个好哥们请我帮忙给做个他们内部用的小网站,要求用电脑和手机都可以正常使用
电脑用当然OK,不过要兼容手机却让我有点小兴奋,毕竟以前还没有做过真正的手机端WEB应用,正好借这个机会锻炼一下
由于是独立的网站,可以完全放开手脚弄点新鲜的,当时就想起了Bootstrap,他的响应式特性还是给我留下了很深的印象
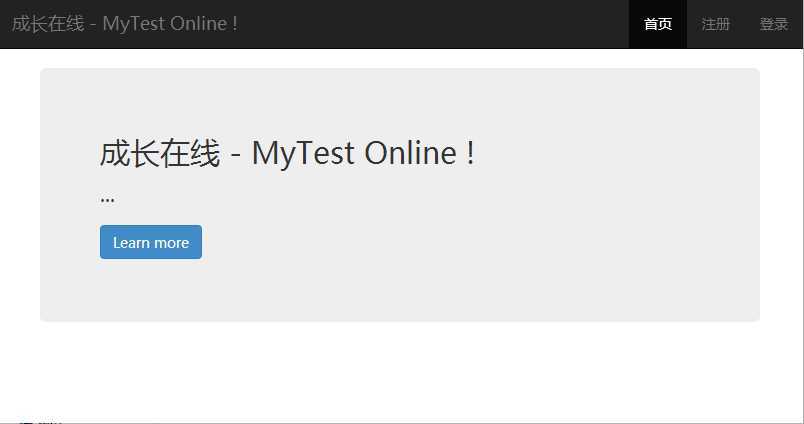
接着就按照Bootstrap文档做了一个Nav导航效果,看着不错,反色效果,很酷:

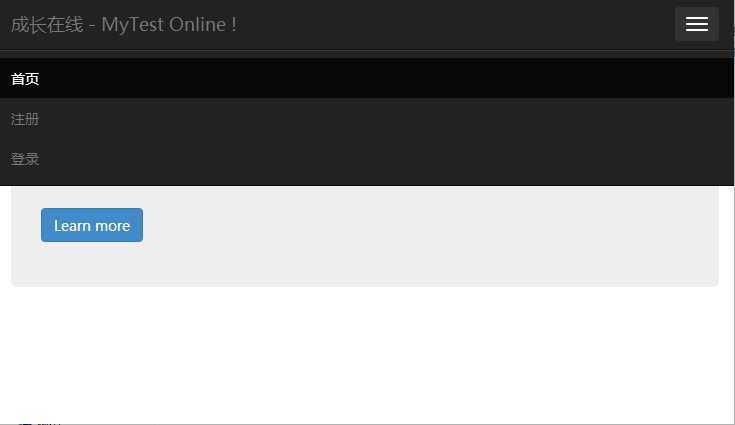
然后,调整浏览器的宽度,变小一些,模拟手机端的效果:

果然发生了变化,而且效果超好,这就是响应式布局的手段吗
导航菜单由原来的水平平铺变成了垂直下拉,点击右上角的按钮可以控制下拉菜单进行显隐
就是这个初步的体验,就觉得非常有必要对Bootstrap进行认真的、深入的了解和学习
把关于Bootstrap相关的几个地址保留一下,这些都是进入Bootstrap世界的钥匙:
1、Bootstrap中文网:http://www.bootcss.com
2、Bootstrap v3 中文文档:http://v3.bootcss.com
3、w3cschool上的Bootstrap入门教程:http://www.w3cschool.cc/bootstrap/bootstrap-tutorial.html
4、aehyok老兄写的Bootstrap学习笔记:http://www.cnblogs.com/aehyok/p/3381651.html
标签:blog http 使用 sp 2014 c log html r
原文地址:http://www.cnblogs.com/netWild/p/3991666.html