标签:blog http 使用 ar sp 2014 问题 on c
CSS盒模型有两种,1是W3C标准的盒模型(chrome firefox ie6+等) 2是IE传统的盒模型(IE 5.5-)
盒模型又分外盒模型与内盒模型:(这里只以宽度计算规则为例,高度类似略)
W3C标准的内盒宽度=内容宽度+padding+border
W3C标准的外盒宽度=内容宽度+padding+border+margin
默认情况下(box-sizng为content-box)内容宽度就是width值)
IE传统的内盒宽度=内容宽度
IE传统的外盒宽度=内容宽度+margin
这里的内容宽度就是width的值,但是width值已经包括了padding和border在内。
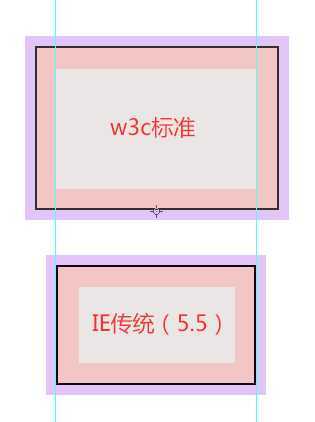
下面是图示

从图示我们可以看到,W3C的内容高度就等于IE的内盒高度。
我们知道IE6开始都是W3C标准的盒模型,为什么还要去关注IE 5.5的盒模型呢?这是因为IE 5.5盒模型确实还是在被使用。默认情况下,表单中的元素如input中的submit button reset,select,button标签,都是基于传统的盒模型。因此,我们在调整这些表单元素的padding、border、width、height等值时,经常会疑惑,为什么明明是相同的padding、border、width、height值,表单按钮总是要比a链接按钮矮一点呢?
我们知道在css3中有一个box-sizing的属性,它就是用来解决此问题的。通过它可以修改该元素盒模型的解析方式。
box-sizing的值:1、 content-box(默认) 2、border-box(IE5.5的盒模型) 3、Inherit 继承父元素的盒模型解析方式
标签:blog http 使用 ar sp 2014 问题 on c
原文地址:http://www.cnblogs.com/qianlegeqian/p/3987249.html