标签:android style blog http color io os java ar
最近在学习Android,边看书边敲代码,看到是李宁的Android开发完全讲义,因为是对着书本敲的,
所以代码跟原书的代码基本上是一致的
看到第四章,定制控件,觉得需要记录下些东西,所有把代码写到博客作为自己以后查阅的资料。
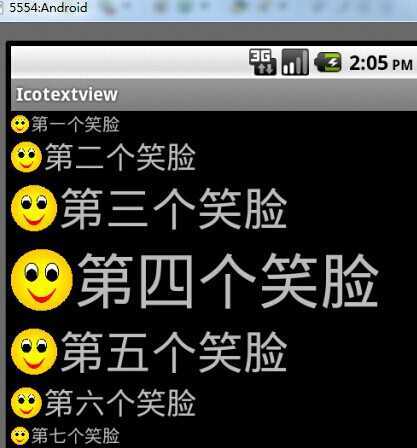
先上效果图

在src新建net.blogjava.mobile.widget/IconTextView.java
代码如下:

package net.blogjava.mobile.widget; import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Rect; import android.util.AttributeSet; import android.widget.TextView; public class IconTextView extends TextView { // 命名空间的值 private final String namespace = "http://net.blogjava.mobile"; // 图像资源ID private int resourceId = 0; private Bitmap bitmap; public IconTextView(Context context, AttributeSet attrs) { super(context, attrs); resourceId = attrs.getAttributeResourceValue(namespace, "iconSrc", 0); if (resourceId > 0) bitmap = BitmapFactory.decodeResource(getResources(), resourceId); } @Override protected void onDraw(Canvas canvas) { if (bitmap != null) { // 从原图上截取图像的区域,在本例中为整个图像 Rect src = new Rect(); // 将截取的图像复制到bitmap上的目标区域,在本例中与复制区域相同 Rect target = new Rect(); src.left = 0; src.top = 0; src.right = bitmap.getWidth(); src.bottom = bitmap.getHeight(); int textHeight = (int) getTextSize(); target.left = 0; // 计算图像复制到目录区域的纵坐标。由于TextView中文本内容并不是从最顶端开始绘制的,因此,需要重新计算绘制图像的纵坐标 target.top = (int) ((getMeasuredHeight() - getTextSize()) / 2) + 1; target.bottom = target.top + textHeight; // 为了保证图像不变形,需要根据图像高度重新计算图像的宽度 target.right = (int) (textHeight * (bitmap.getWidth() / (float) bitmap .getHeight())); // 开始绘制图像 canvas.drawBitmap(bitmap, src, target, getPaint()); // 将TextView中的文本向右移动一定的距离(在本例中移动了图像宽度加2个象素点的位置) canvas.translate(target.right + 2, 0); } super.onDraw(canvas); } }
Res/layout/main.xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:mobile="http://net.blogjava.mobile" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <net.blogjava.mobile.widget.IconTextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="第一个笑脸" mobile:iconSrc="@drawable/small" /> <net.blogjava.mobile.widget.IconTextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="第二个笑脸" android:textSize="24dp" mobile:iconSrc="@drawable/small" /> <net.blogjava.mobile.widget.IconTextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="第三个笑脸" android:textSize="36dp" mobile:iconSrc="@drawable/small" /> <net.blogjava.mobile.widget.IconTextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="第四个笑脸" android:textSize="48dp" mobile:iconSrc="@drawable/small" /> <net.blogjava.mobile.widget.IconTextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="第五个笑脸" android:textSize="36dp" mobile:iconSrc="@drawable/small" /> <net.blogjava.mobile.widget.IconTextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="第六个笑脸" android:textSize="24dp" mobile:iconSrc="@drawable/small" /> <net.blogjava.mobile.widget.IconTextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="第七个笑脸" mobile:iconSrc="@drawable/small" /> </LinearLayout>
这里 需要说明是,xmlns:mobile="http://net.blogjava.mobile",这一句话是指定命名空间
标签:android style blog http color io os java ar
原文地址:http://www.cnblogs.com/wuqihui/p/3991655.html