标签:nbsp 文件下载 add html 分页 canvas str 技术 vue
1、目的:在前段是 jQuery库 或者 VUE库 或者两者混合库,将html 页面和数据 转换成PDF格式并下载,支持分页
2、引入类库包:
<!-- .pdf文件下载 download -->
<script src="https://cdn.bootcss.com/html2canvas/0.5.0-beta4/html2canvas.js"></script>
<script src="https://cdn.bootcss.com/jspdf/1.3.4/jspdf.debug.js"></script>
<!-- jQuery 2.2.3 -->
<script src="/plugins/jQuery/jquery-2.2.3.min.js"></script>
3、需要下载页面内容,假设在一个DIV里面(vue2.0示例):
<div class="right-aside" id="pdfDom" class="right-aside"> <section class="content-header"> @yield(‘search‘) </section> <section class="content"> @yield(‘content‘) </section> <i-col span="8"> <i-button type="warning" @click="makeMpdf()">导出PDF文件</i-button> </i-col> </div> <script type="text/javascript"> function makeMpdf () { if(confirm("您确认下载该PDF文件吗?")){ var pdf = new jsPDF(‘p‘,‘pt‘,‘a4‘); // 设置打印比例 越大打印越小 pdf.internal.scaleFactor = 2; var options = { pagesplit: true, //设置是否自动分页 "background": ‘#FFFFFF‘ //如果导出的pdf为黑色背景,需要将导出的html模块内容背景 设置成白色。 }; var printHtml = $(‘#pdfDom‘).get(0); // 页面某一个div里面的内容,通过id获取div内容 pdf.addHTML(printHtml,15, 15, options,function() { pdf.save(‘目标.pdf‘); }); } } </script>
4、或者上面的JS方法可以替换成这个也是可以的。
//将html页面导出.pdf格式文件(适用于jQuery、vue库) -- xzz 2018/04/24 function makeMpdf(pdfName) { if(confirm("您确认下载该PDF文件吗?")){ var target = document.getElementsByClassName("right-aside")[0]; target.style.background = "#FFFFFF"; if(pdfName==‘‘||pdfName==undefined) pdfName= getNowFormatDate(); html2canvas(target, { onrendered:function(canvas) { var contentWidth = canvas.width; var contentHeight = canvas.height; //一页pdf显示html页面生成的canvas高度; var pageHeight = contentWidth / 592.28 * 841.89; //未生成pdf的html页面高度 var leftHeight = contentHeight; //页面偏移 var position = 0; //a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高 var imgWidth = 595.28; var imgHeight = 592.28/contentWidth * contentHeight; var pageData = canvas.toDataURL(‘image/jpeg‘, 1.0); var pdf = new jsPDF(‘‘, ‘pt‘, ‘a4‘); //有两个高度需要区分,一个是html页面的实际高度,和生成pdf的页面高度(841.89) //当内容未超过pdf一页显示的范围,无需分页 if (leftHeight < pageHeight) { pdf.addImage(pageData, ‘JPEG‘, 0, 0, imgWidth, imgHeight ); } else { while(leftHeight > 0) { pdf.addImage(pageData, ‘JPEG‘, 0, position, imgWidth, imgHeight) leftHeight -= pageHeight; position -= 841.89; //避免添加空白页 if(leftHeight > 0) { pdf.addPage(); } } } pdf.save(pdfName+".pdf"); } }) } }
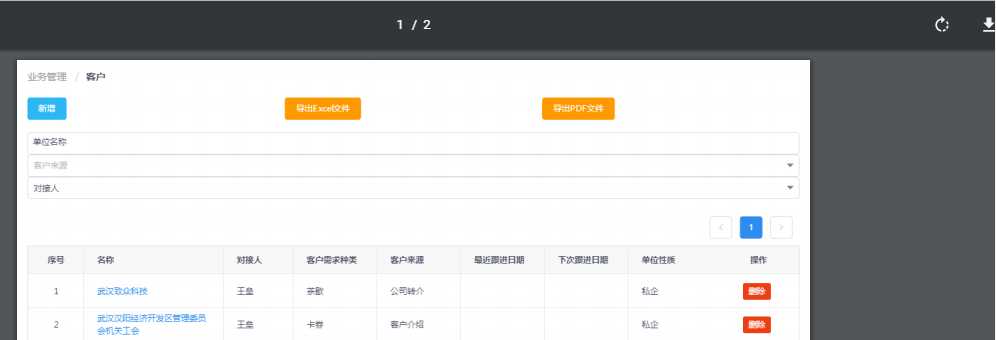
5、效果:

【jsPDF】jsPDF插件实现将html页面转换成PDF,并下载,支持分页
标签:nbsp 文件下载 add html 分页 canvas str 技术 vue
原文地址:https://www.cnblogs.com/xuzhengzong/p/8929665.html