标签:位置 格式 ini 文档 move current ack demo 删掉
作业三个按钮

<!--声明 文档--> <!DOCTYPE html> <!--定义字符集--> <html lang="zh-CN"> <head> <!--定义编码格式--> <meta charset="UTF-8"> <!--如果网页打不开设置显示内容,并跳转链接--> <meta http-equiv="x-ua-compatible" content="IE=edge"> <!--设置标题--> <title>就三个按钮的作业讲解</title> <!--为了确保适当的绘制和触屏缩放,需要在head标签中添加viewport"元素数据标签--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!--设置风格--> <style> /*隐藏的样式类,默认不显示*/ .hide { display: none; } /*遮罩层,隐藏的,位置固定,顶部,右边左边,下边,透明度,垂直高度*/ .cover { position: fixed; top: 0; right: 0; left: 0; bottom: 0; background-color: black; opacity: 0.8; z-index: 999; }
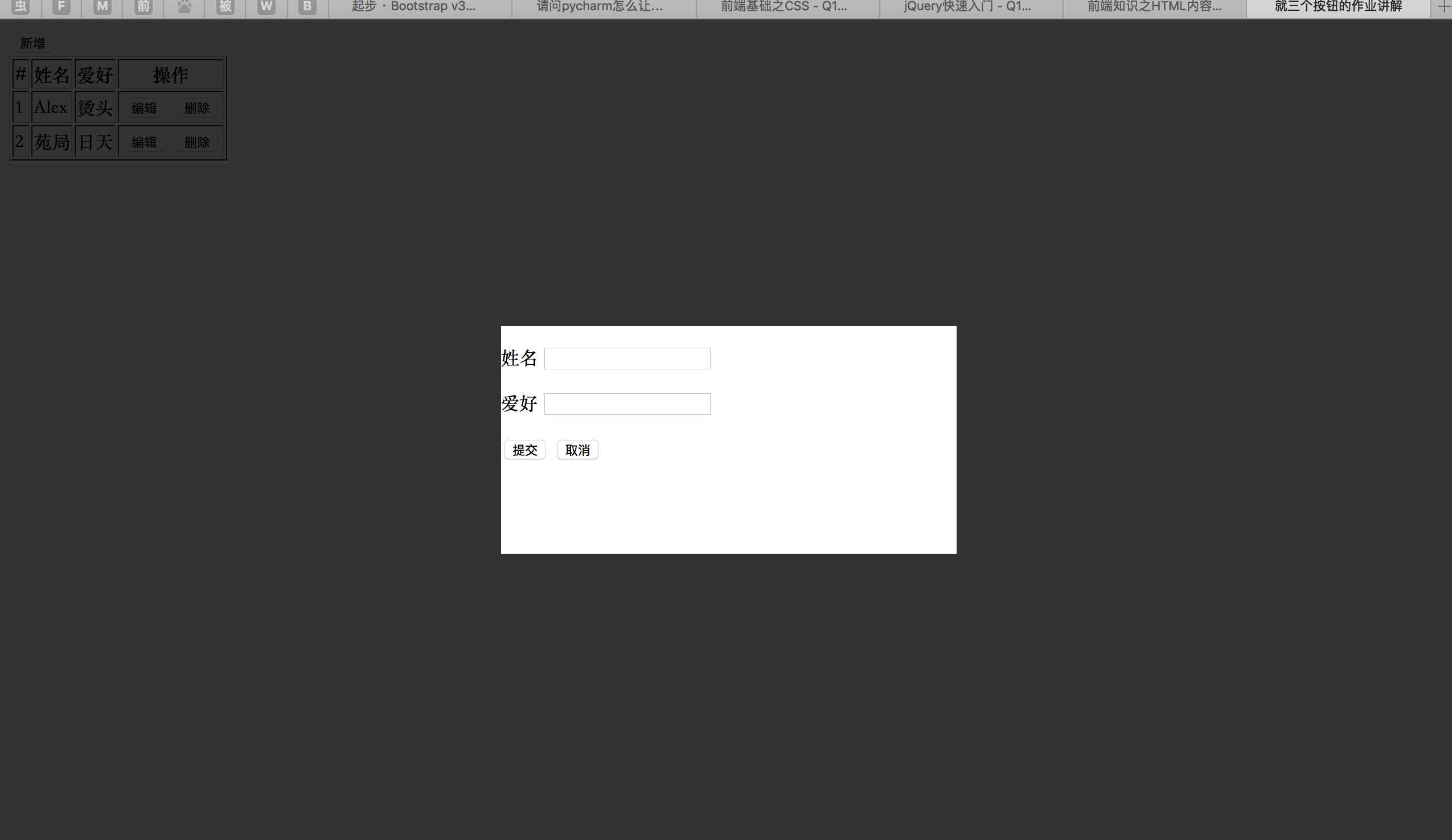
/*形式的,位置固定,顶部,左边,高度,宽度,外边距顶部,外边距左边 ,背景颜色,垂直高度*/ .modal { position: fixed; top: 50%; left: 50%; height: 200px; width: 400px; margin-top: -100px; margin-left: -200px; background-color: white; z-index: 1000; } </style> </head> <body> <!--新增按钮--> <button id="add">新增</button> <!--表格--> <table border="1"> <!--表头--> <thead> <tr> <!--表头数据--> <th>#</th> <th>姓名</th> <th>爱好</th> <th>操作</th> </tr> </thead> <!--表主内容--> <tbody> <tr> <!--表内容的数据--> <td>1</td> <td>Egon</td> <td>街舞</td> <td> <!--设置编辑按钮和删除按钮--> <button class="edit-btn">编辑</button> <button class="delete-btn">删除</button> </td> </tr> <tr> <!--表内容的数据--> <td>2</td> <td>Alex</td> <td>烫头</td> <td> <!--设置编辑按钮和删除按钮--> <button class="edit-btn">编辑</button> <button class="delete-btn">删除</button> </td> </tr> <tr> <!--表内容的数据--> <td>3</td> <td>苑局</td> <td>日天</td> <td> <!--设置编辑按钮和删除按钮--> <button class="edit-btn">编辑</button> <button class="delete-btn">删除</button> </td> </tr> </tbody> </table> <!--div模块--> <div id="myCover" class="cover hide"></div> <!--内部div模块--> <div id="myModal" class="modal hide"> <div> <p> <!--使input标签不变黄--> <label for="modal-name">姓名</label> <input type="text" id="modal-name"> </p> <p> <!--使input标签不变黄--> <label for="modal-hobby">爱好</label> <input type="text" id="modal-hobby"> </p> <p> <!--提交和取消按钮--> <button id="modal-submit">提交</button> <button id="modal-cancel">取消</button> </p> </div> </div> <!--引入jquery-3.3.1.js--> <script src="jquery-3.3.1.js"></script> <script>

// 弹出模态框的函数 function showModal() { // 把模态框显示出来 $("#myCover, #myModal").removeClass("hide"); } // 隐藏模态框的函数 function hideModal() { // 把模态框隐藏起来 $("#myCover, #myModal").addClass("hide"); // 清空模态框中input标签的值 $("#modal-name, #modal-hobby").val(""); } // 新增按钮绑定事件 $("#add").on("click", function () { showModal(); }); // 给模态框中的取消按钮绑定事件 $("#modal-cancel").on("click", function () { hideModal(); });
var $table = $("table"); // 表格中每一行的删除按钮,绑定事件 $table.on("click", ".delete-btn", function () { // 更新表格中当前行后面每一行的序号 // 找到当前行后面的每一行 $(this).parent().parent().nextAll().each(function () { // each中的this和外面的this不一样了! var num = $(this).children().first().text(); $(this).children().first().text(num-1); }); // 找到当前行,删除 $(this).parent().parent().remove(); });
// 编辑按钮绑定事件 $table.on("click", ".edit-btn", function () { // 显示模态框 showModal(); // 把原来的内容填充到模态框中 // 取到当前编辑的这一行 var $currentTr = $(this).parent().parent(); // 将当前编辑行保存到模态框对象中 $("#myModal").data("key", $currentTr); // 1. 取值 var name = $currentTr.children().eq(1).text(); var hobby = $currentTr.children().eq(2).text(); // 填充到模态框 $("#modal-name").val(name); $("#modal-hobby").val(hobby); }); // 点击模态框中的提交按钮 $("#modal-submit").on("click", function () { // 获取模态框中input的值 var name = $("#modal-name").val(); var hobby = $("#modal-hobby").val(); // 如何区分是编辑还是新增 var $tr = $("#myModal").data("key"); if ($tr !== undefined){ // 可以简写,这里是为了引出来好理解 // 是编辑操作 $tr.children().eq(1).text(name); $tr.children().eq(2).text(hobby); // 编辑完之后要把之前保存的data删掉 $("#myModal").removeData("key"); }else { // 就是新增操作 // 创建一个新的tr标签 var newTr = document.createElement("tr"); // 塞td标签 var num = $("table tr").length; var eleStr = "<td>" + num + "</td>"; eleStr += "<td>" + name + "</td>"; eleStr += "<td>" + hobby + "</td>"; eleStr += "<td>" + ‘<button class="edit-btn">编辑</button> <button class="delete-btn">删除</button>‘ + "</td>"; newTr.innerHTML = eleStr; // 将新创建的tr标签追加到table里 $("tbody").append(newTr); } // 隐藏模态框 hideModal(); }) </script> </body> </html>
标签:位置 格式 ini 文档 move current ack demo 删掉
原文地址:https://www.cnblogs.com/chongdongxiaoyu/p/8930848.html